



記事数が増えてコンテンツが充実してくることはブログにとって大変良いことですが、一方で、ユーザーがブログ内で見たいページを探すのが大変になります。
そんな時にあると便利なのがサイトマップです!
サイトマップがあれば、ユーザーは迷うことなく興味のある記事にたどり着くことができます。ブログのユーザビリティも上がるので是非用意しておきたい所ですが、これを記事をアップする毎に手動で書き込むのは大変な手間です。
そこで、この手間を無くし、閲覧者向けのHTMLサイトマップを自動生成してくれるプラグイン PS Auto Sitemap を導入する事をお勧めします。
このページでは、この PS Auto Sitemap の設定の手順と使い方について説明してまいります。
プラグインは、スマートフォンのアプリのように好きな機能をWordPress本体に組み込むことができる便利な機能ですが、WordPressやPHPのバージョンが古い場合、使用しているWordPressのテーマとの相性、プラグインの組み合わせによっては、不具合を起こす場合があります。特に、WordPressの有料テーマをお使いの方は、不要あるいは相性が悪いプラグインが公表されている場合がありますので、必ず確認してからインストールしてください。なお、ここで紹介している手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もあります。プラグインの導入は自己責任でお願いします。
HTMLサイトマップとXMLサイトマップの違い
今回ご説明する PS Auto Sitemap は、サイトマップページを自動生成するHTMLプラグインです。サイトマップにはこのHTMLサイトマップとXMLサイトマップの2種類ありまして、混乱するといけないので最初に違いを説明しておきます。
- HTMLサイトマップ:サイト内に存在するページをまとめた一覧で公開用
- XMLサイトマップ:検索エンジンのクローラーに対してページを巡回してもらうためのファイル
まあ単純に、サイトマップには内向きと外向きの2つがあって、両方とも用意すると理解してもらえれば良いと思います。どちらも一度設置してしまえば、後は原則ほったらかしなので、それ以上深く考える必要はありません。
XMLサイトマップの詳細はこちらを参照


それでは早速 PS Auto Sitemap で、ユーザー向けHTMLサイトマップを作成してみましょう!
PS Auto Sitemap をWordPressにインストールする
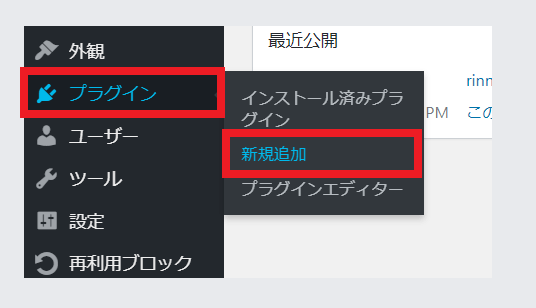
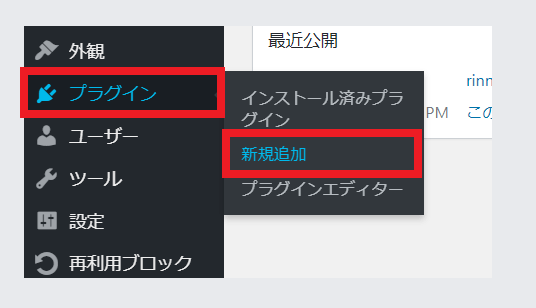
まず始めにダッシュボードのプラグインから新規追加をクリックします。


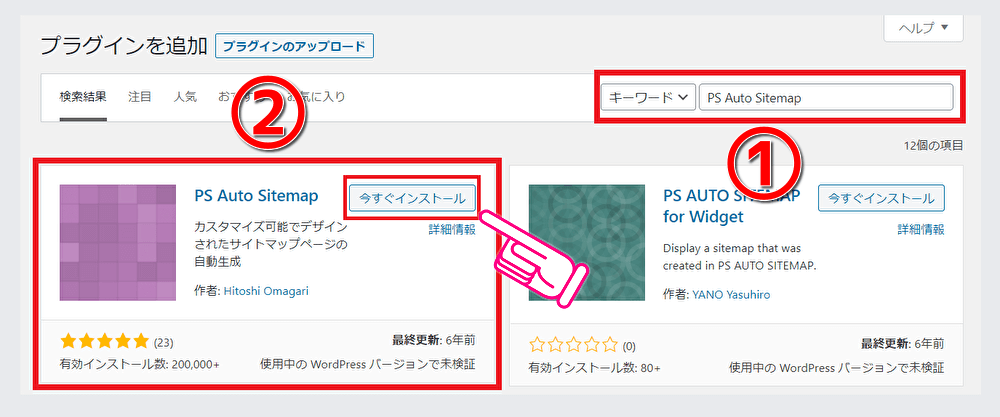
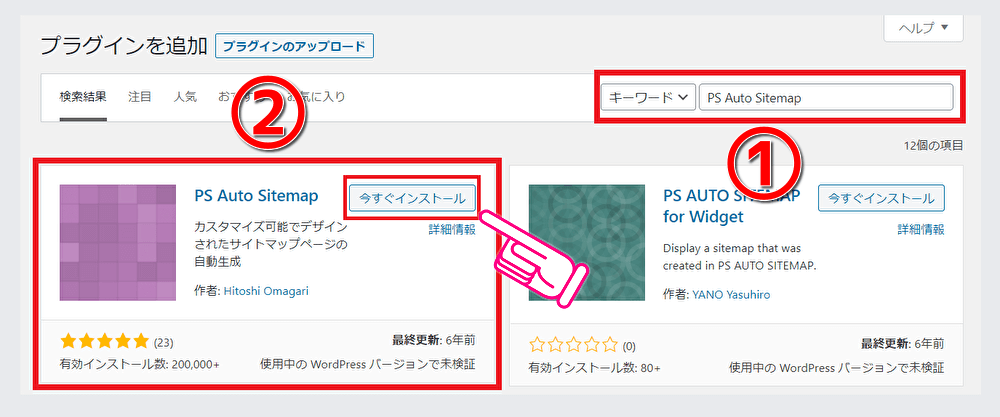
プラグインを追加という画面に移行します。この画面の右上にプラグインの検索窓(図の①)がありますので、そこに PS Auto Sitemap と打ち込んで検索をします。するとプラグイン PS Auto Sitemap (図の②)が表示されますので、今すぐインストールをクリックしてインストールをします。


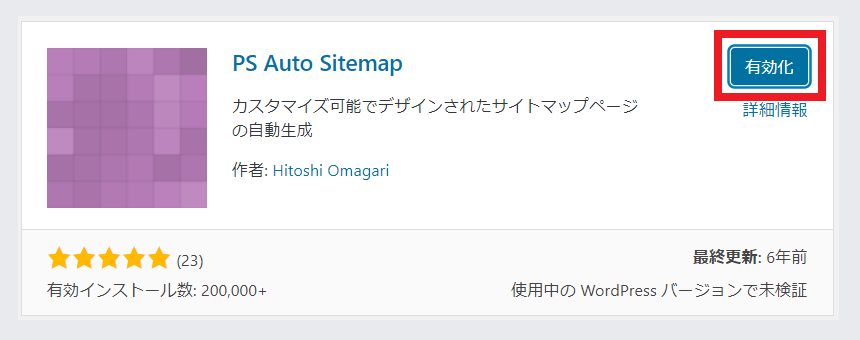
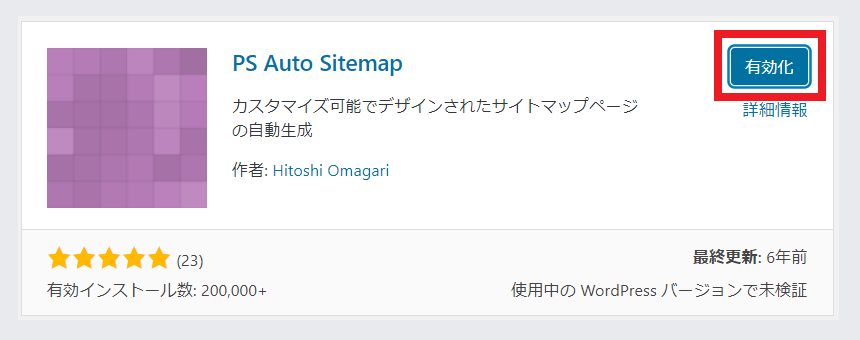
インストールが終わったら「有効化」をクリックしてください。これでインストール作業は終了です。


PS Auto Sitemap 設定の手順
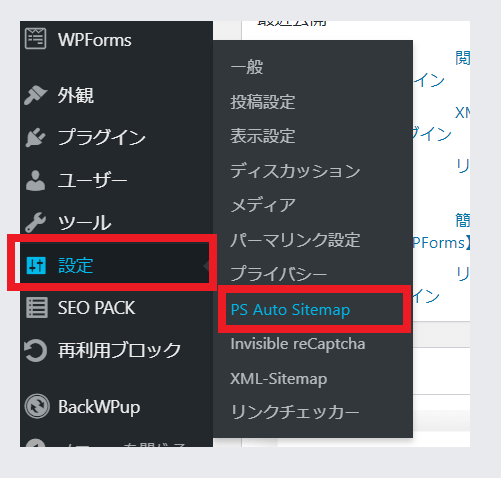
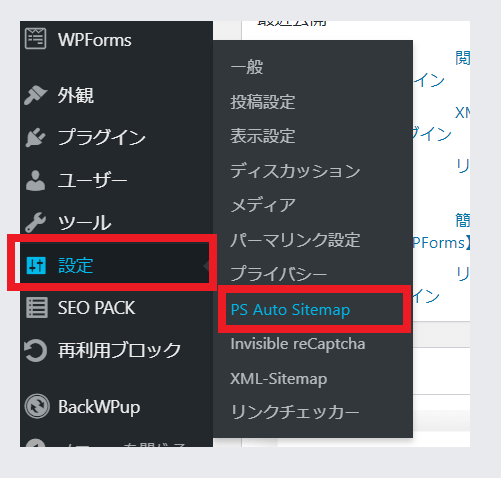
それでは PS Auto Sitemap の設定方法です。まずダッシュボードの設定から PS Auto Sitemap を選択してクリックします。


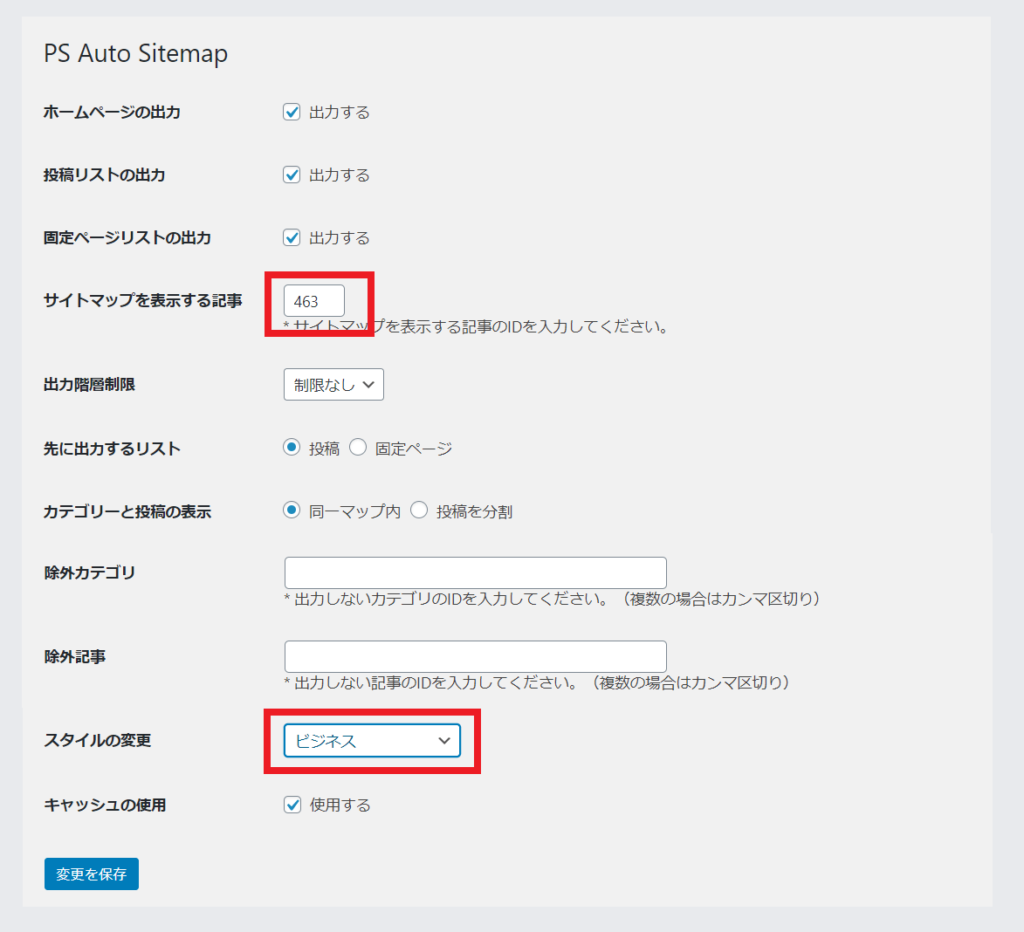
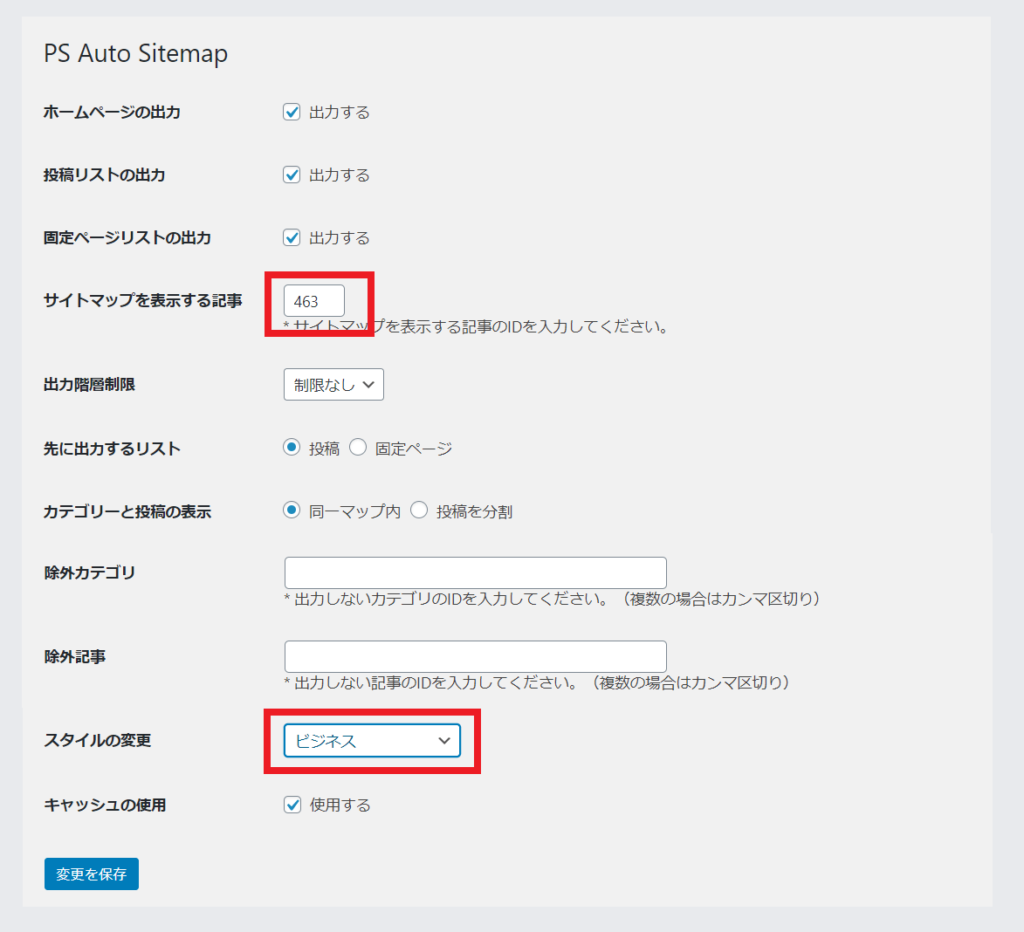
PS Auto Sitemap の設定画面が表示されますので、上から必要な項目を設定していきます。基本的には赤線で囲った下記2つの項目だけで大丈夫です。


サイトマップを表示する記事
ここにはサイトマップを表示する記事のIDを記入します。
サイトマップを表示する記事は、通常は固定ページで作成をします。固定ページにサイトマップページを作成してください。


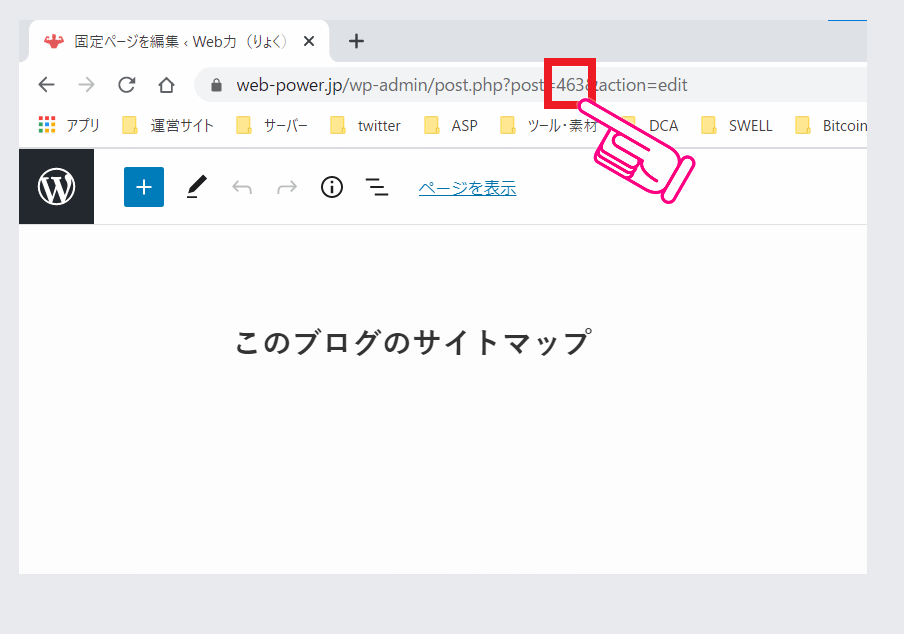
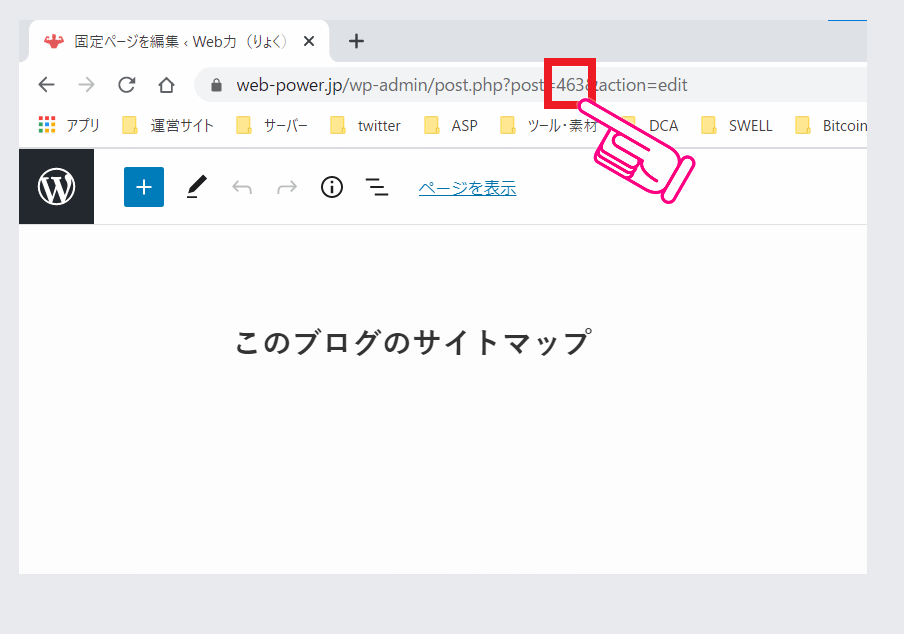
そして記事IDは、作成時画面のURLに記された(赤線で囲った位置)数字になりますので、そちらを記入します。そしてここで1回 PS Auto Sitemap 設定画面の変更を保存ボタンをクリックして保存をしてください。
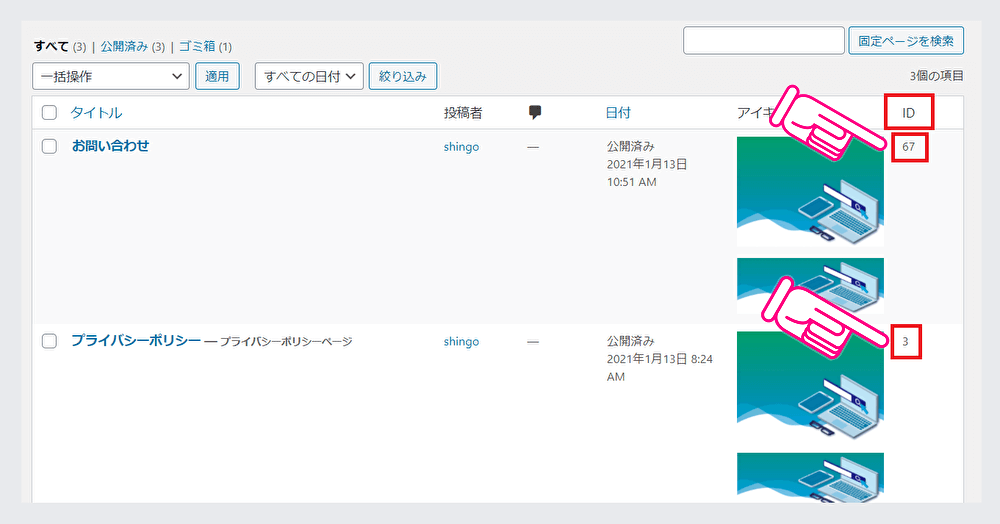
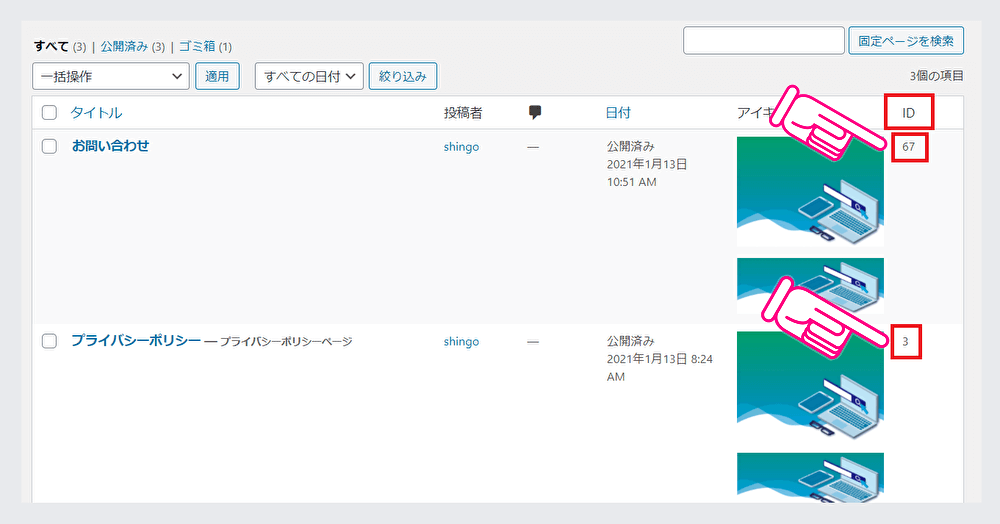
WordPressテーマ『SWELL』なら、記事一覧ページでIDが簡単に判って便利です!


ご利用方法の項目に記されたタグをサイトマップページに入力する
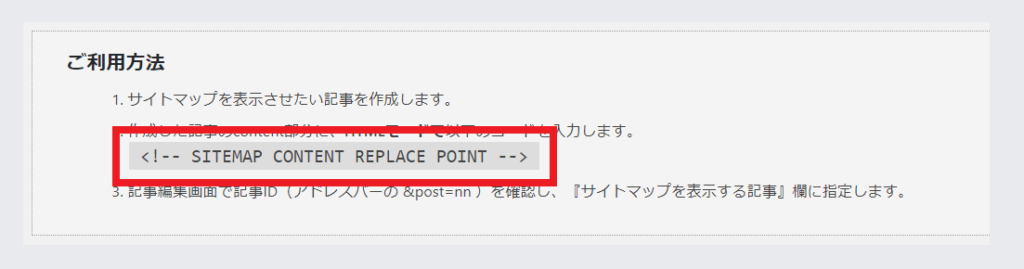
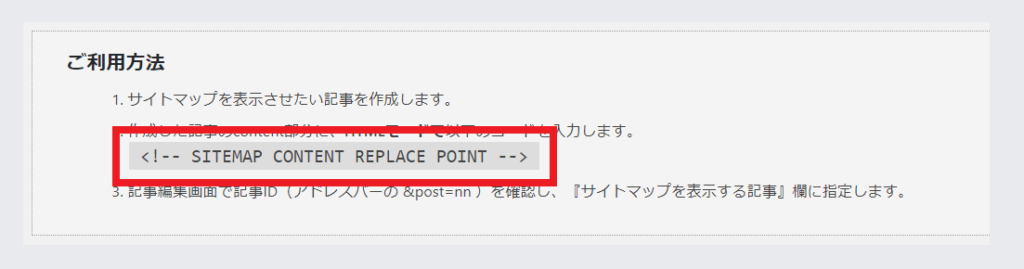
PS Auto Sitemap 設定画面の一番下にご利用方法と書かれた欄があり、その中の2番目「作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。」に記載されているタグを、先程固定ページで作成したサイトマップページに入力します。


まず上記のタグ <!– SITEMAP CONTENT REPLACE POINT –> をコピペしてから、作成したサイトマップページに移行します。


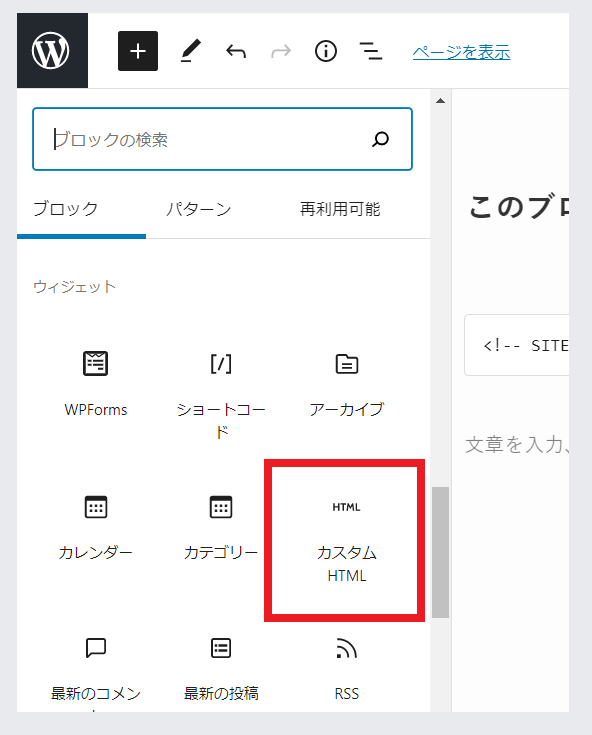
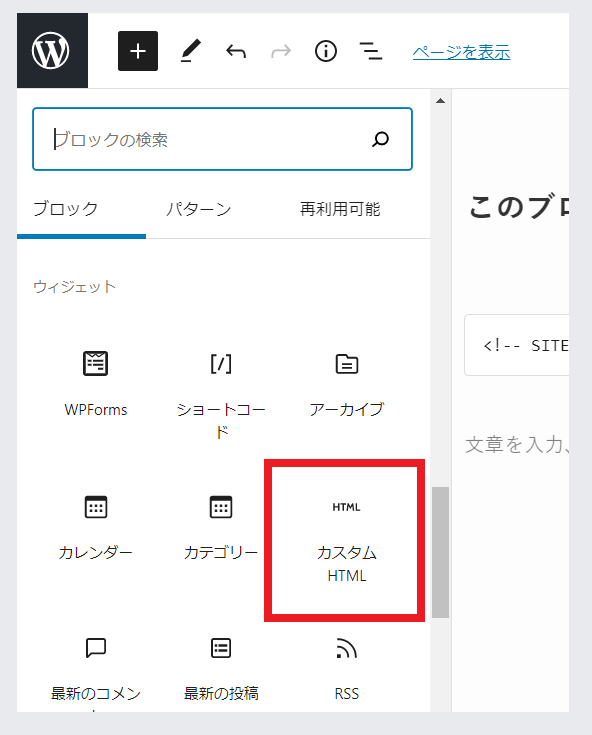
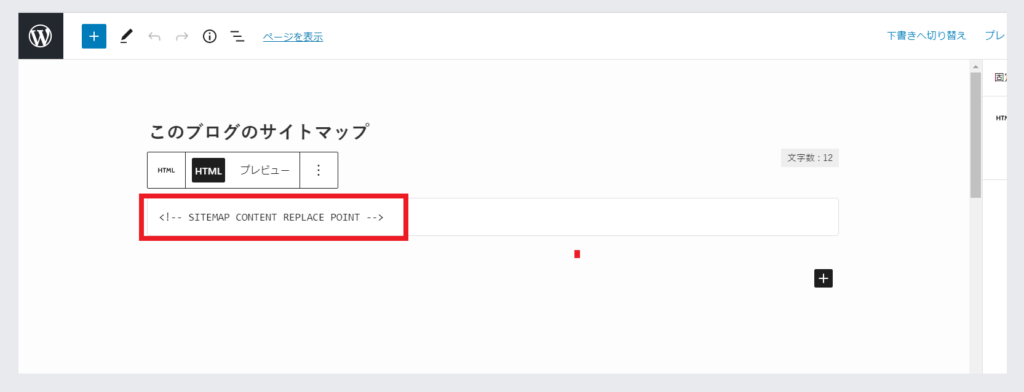
ブロックエディター画面右上の「+」ボタンをクリックして「ブロック」⇒「ウィジェット」から「カスタムHTML」を選択します。


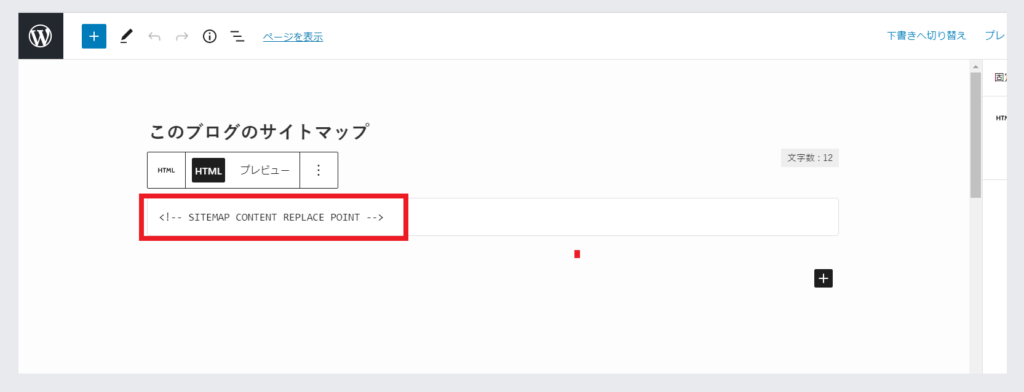
すると上記の様にHTMLが書き込めるようになりますので、ここに <!– SITEMAP CONTENT REPLACE POINT –> のタグを張り付けます。
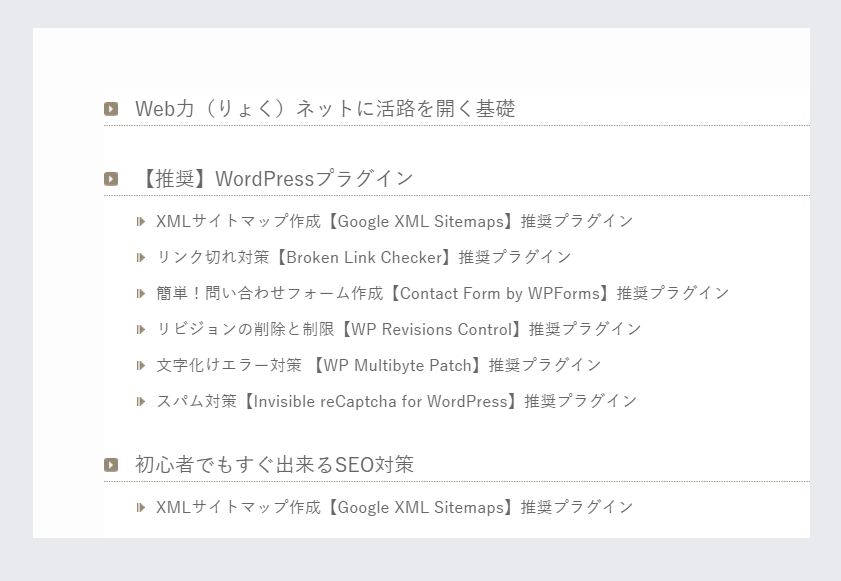
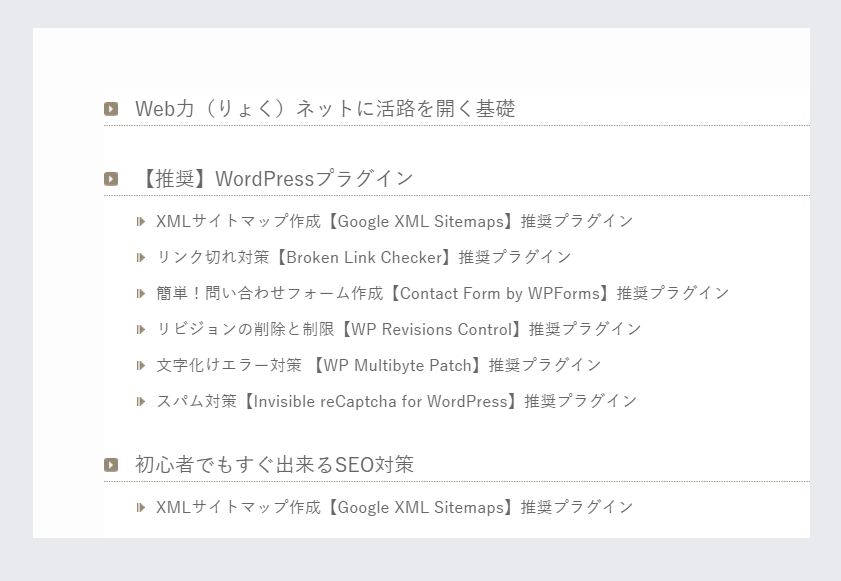
記事を更新して作業を完了してください。問題がなければ、これでサイトマップページにサイトマップが表示されます。ブロックエディター画面上部のページを表示をクリックして確認をお願いします。
スタイルの変更で好みの表示に変える
スタイルの変更の項目では、選択から好みの表示スタイルに変更する事が出来ます。私はビジネスの表示がこのブログに合っていると思ったのでそちらを選択しました。


しっかり確認されたい方は下記からどうぞ!
色々試して、気に入った表示を選択してください。






コメント