Google Analytics(アナリティクス)は、Googleが無料で提供するWebサイトのアクセス解析サービスです。
Googleからダイレクトにアクセスに関する情報提供を受けられるので、まさに最強のアクセス解析ツールと言っていいでしょう。
 シンゴ
シンゴまた Google アナリティクス で得た解析データーは、本当にWebサイト(ブログ)の改善に役立ちます。ですので、必ずあなたのWebサイト(ブログ)に導入しましょう。
- Webサイト(ブログ)の表示回数(GA4から呼称がPVからイベントに変更)
- ユーザー数
- ユーザーの年齢層と地域
- ユーザーの流入経路
- 記事の平均滞在時間
2020年10月に Google アナリティクス の最新バージョン「Google アナリティクス4 プロパティ(GA4)」がリリースされました。
今後、GA4がデフォルトのプロパティになることがGoogleより正式にアナウンスされていますので、これから Google アナリティクス を設定し利用される方は、旧バージョン「ユニバーサルアナリティクス」ではなくて最新バージョンの「Google アナリティクス4 プロパティ(GA4)」を導入し、使用していく方が良いでしょう。
このページでは、 Google アナリティクス の最新バージョン「Google アナリティクス4 プロパティ(GA4)」の設定方法について説明してまいります。
Google アナリティクス(GA4)設定の手順
設定を始める前に、Google Analytics(アナリティクス)を使用するには、Googleアカウントを持っている事が前提になります。もしお持ちでないのなら、先に必ずGoogleアカウントを作成しましょう。
Googleアカウント作成についてはこちら


ここからは Googleアカウント にログインしている事を前提に説明をしてまいります。
Google アナリティクス のアカウント開設
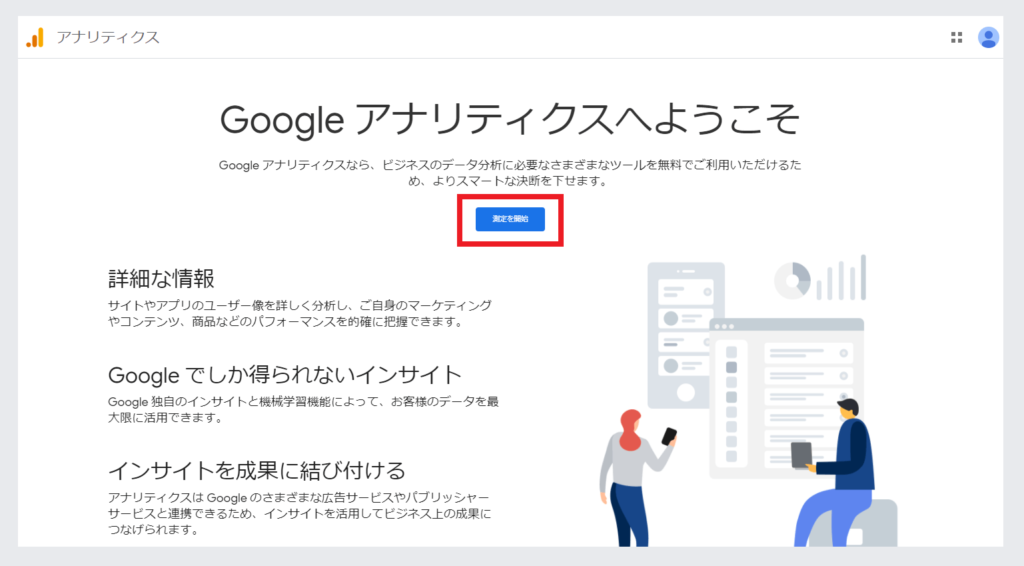
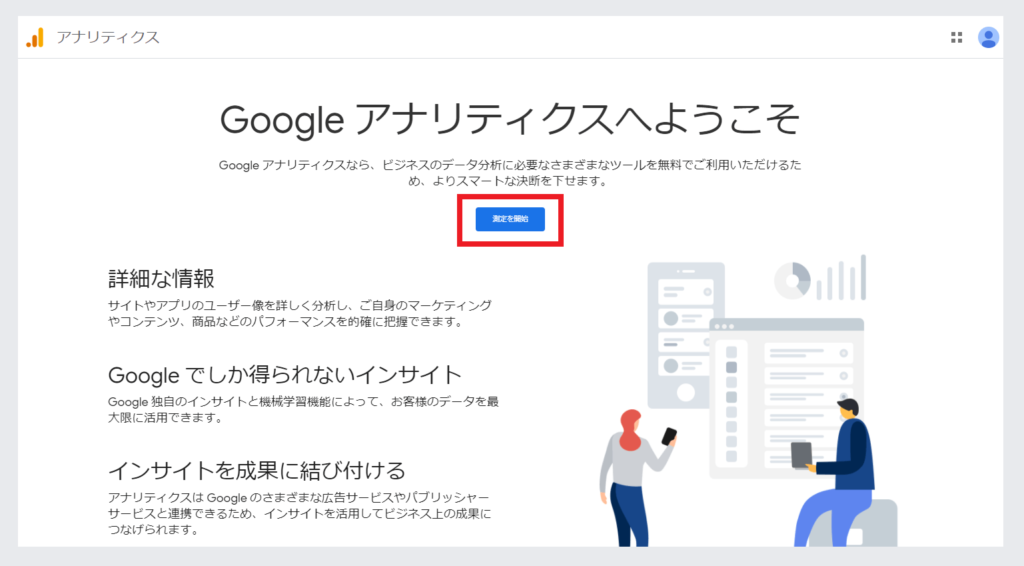
Google検索で Google アナリティクス を検索してアカウント開設画面に移行します。下記のリンクからも飛べますのでどうぞ。


測定を開始をクリックしてください。Google アナリティクス のアカウントの設定画面に移行します。
アカウントの設定
アカウント名は、あなたが管理しやすい好きな名前を記入してください。


以降のアカウントのデータ共有設定は、そのままでOKです。アカウント名が記入できたら次へをクリックしてください。
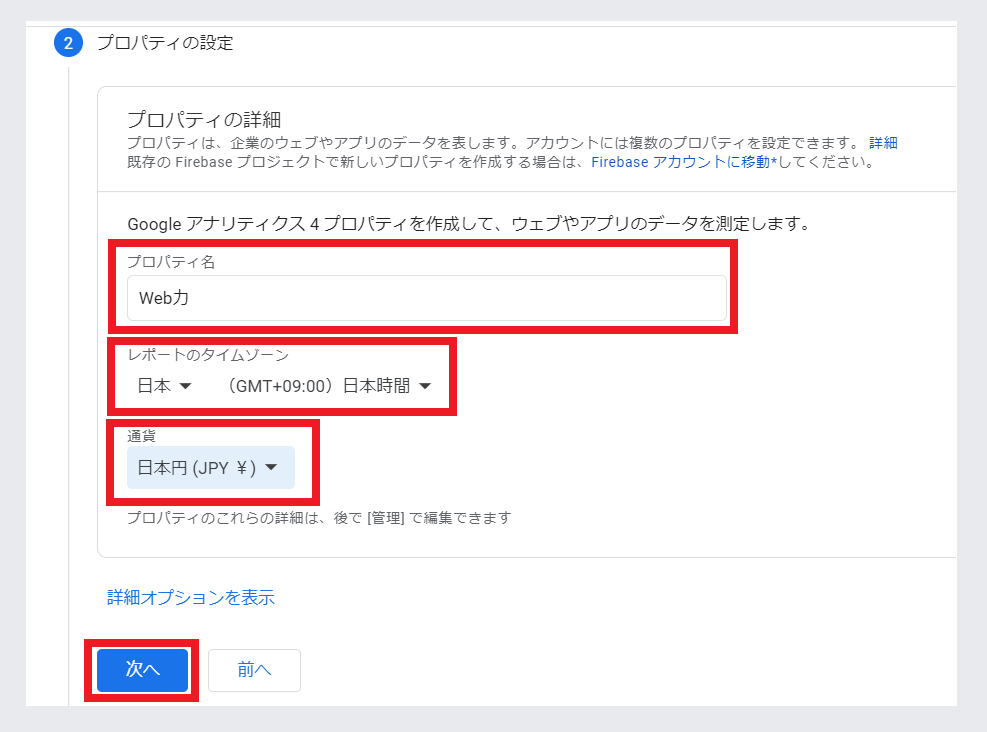
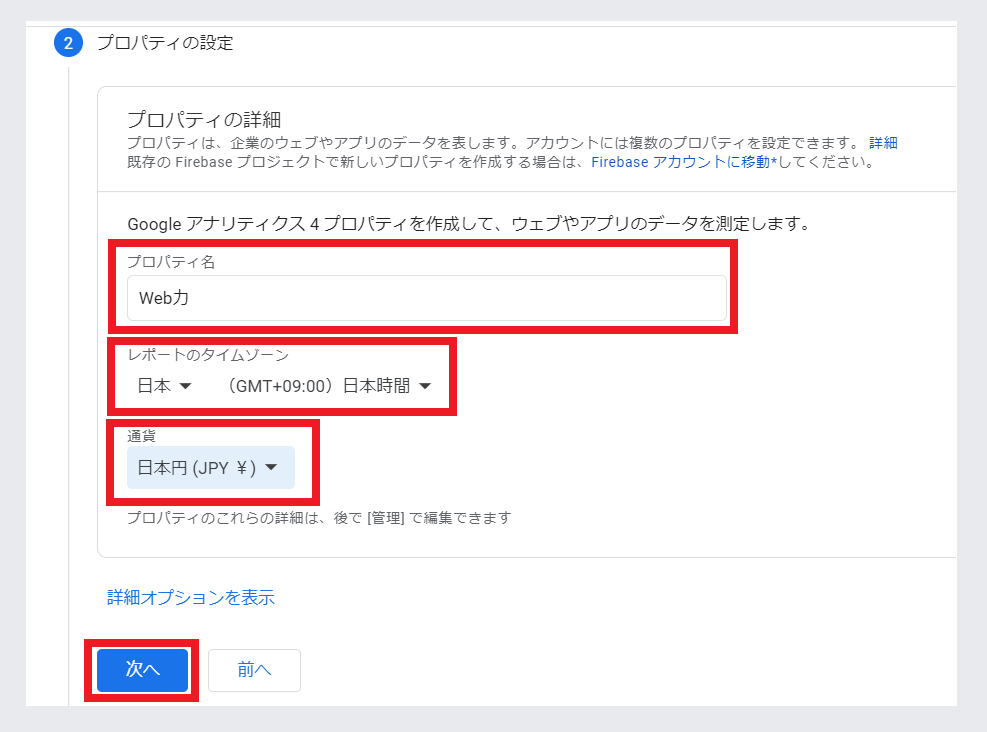
プロパティの設定
プロパティの設定は、赤線で囲った部分を上から順番に設定をしていきます。


- プロパティ名:あなたのWebサイト(ブログ)のタイトル
- レポートのタイムゾーン:日本を選択
- 通貨:日本円を選択
以上が設定出来たら、次へをクリックします。
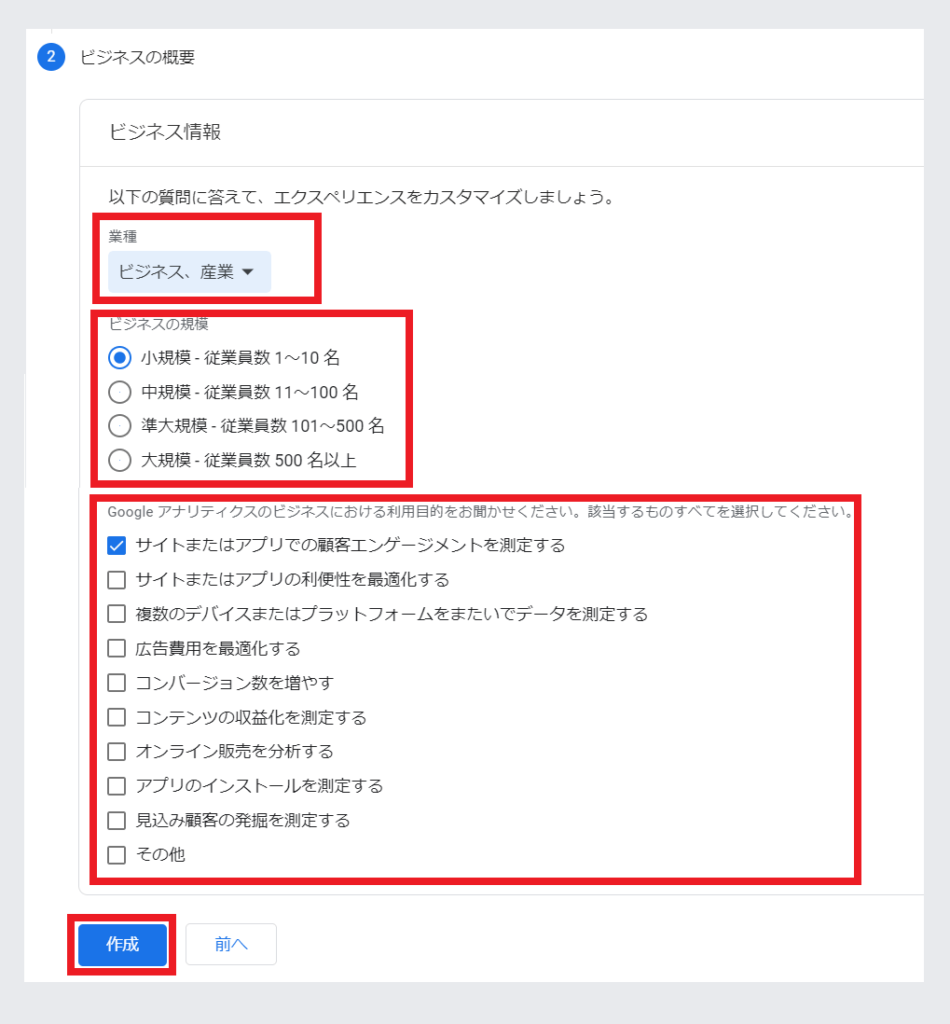
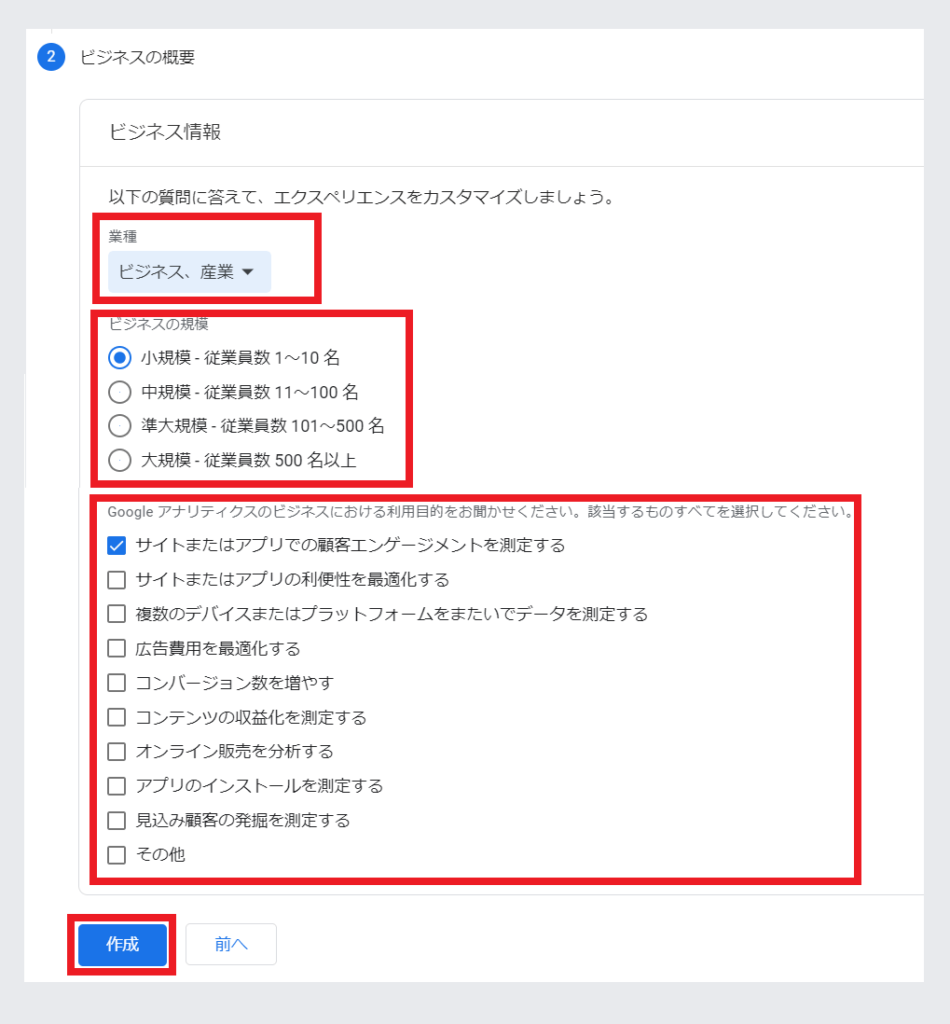
ビジネスの概要
ビジネスの概要も、赤線で囲った部分を上から順番に設定をしていきます。


- 業種:あなたのWebサイト(ブログ)に適した業種を選択してください。ない場合はその他でOKです。
- ビジネスの規模:個人ブログの方は小規模で大丈夫です。
- Googleアナリティクス のビジネスにおける利用目的:該当する項目をチェックするのですが、よくわからない場合は一番上だけチェックしておいてください。
以上が設定出来たら、次へをクリックします。
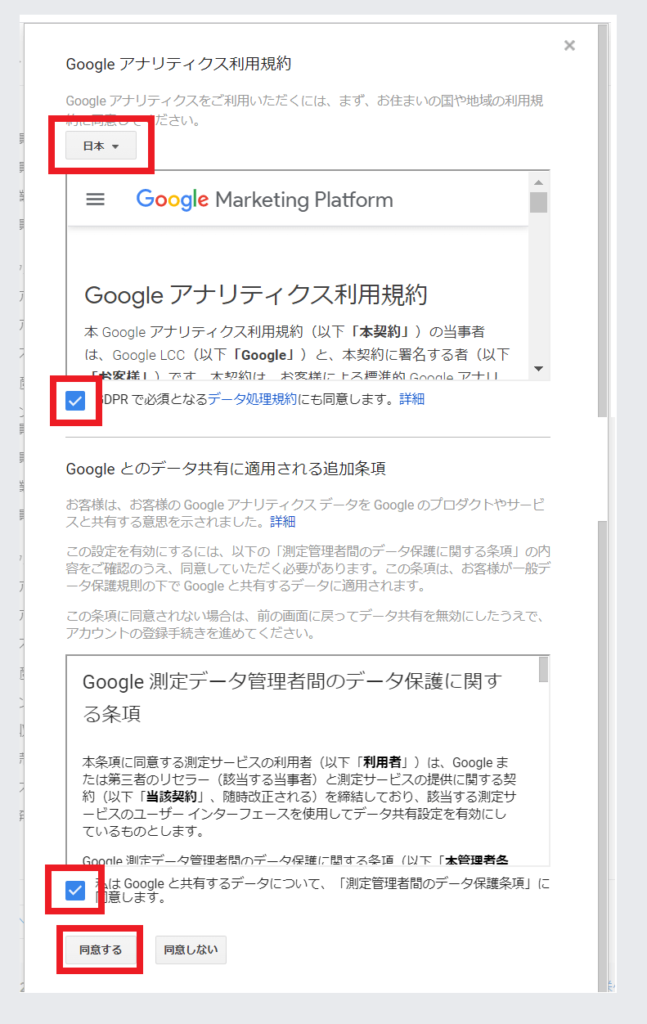
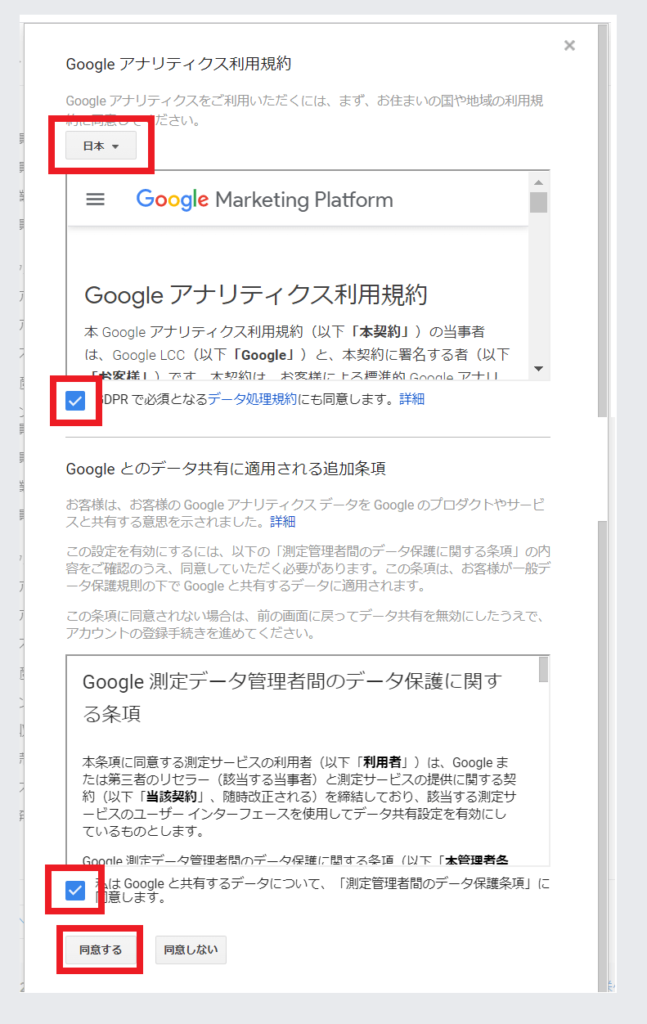
Google アナリティクス 利用規約
一番上の国の選択を日本にして、日本での利用規約に変更します。


2ヶ所のチェック欄にチェックを入れて、最後に同意するをクリックしてください。
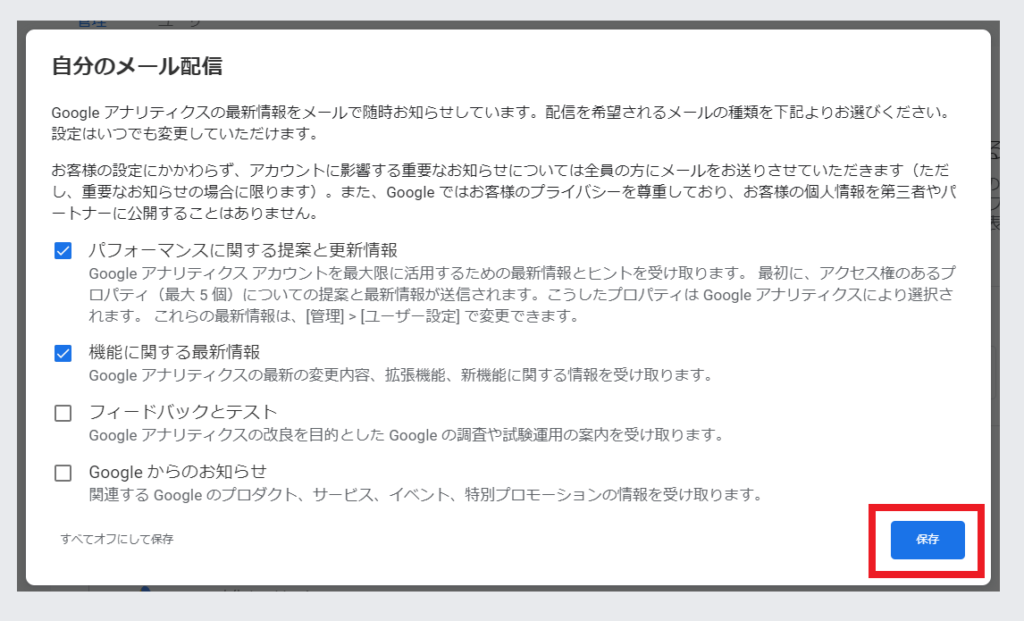
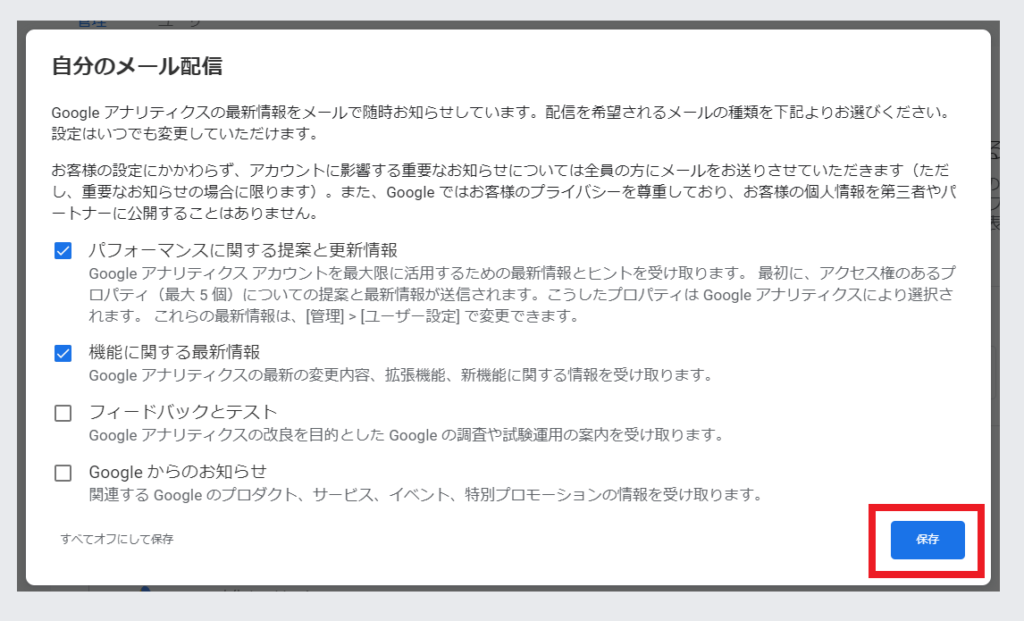
自分のメール配信


ポップアップする形で上記画面が表示されます。ここは初期設定(空欄)でも大丈夫ですが、必要だと感じた項目についてはチェックをしておいても良いと思います。設定が完了したら、保存をクリックしてください。これで Google アナリティクス のアカウント開設は完了です。
自身のWebサイト(ブログ)に設置するGA4タグを発行する
Google アナリティクス のアカウント開設が完了すると管理画面に移行します。そして初めて開いた時は下記のデーターストリーム設定画面になっていると思います。
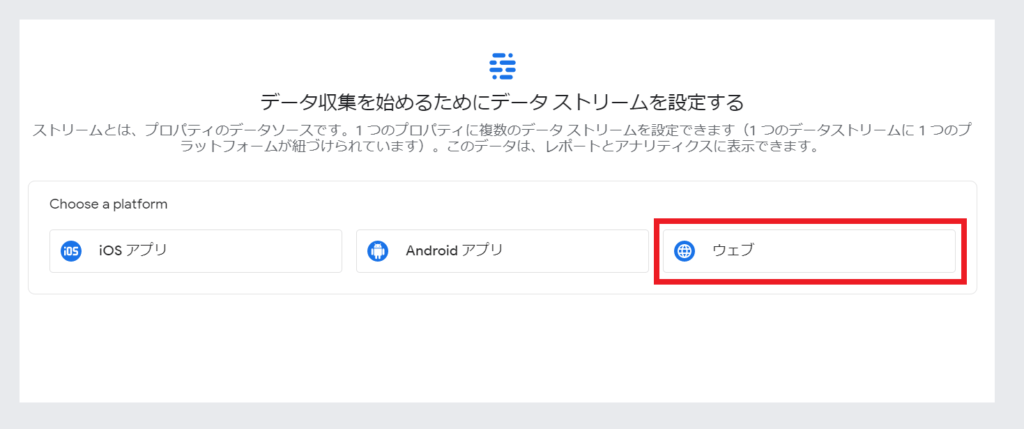
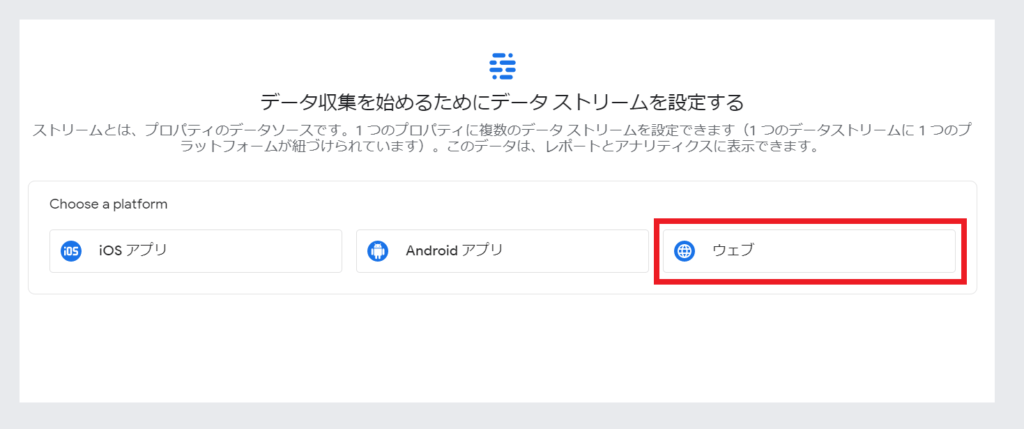
データーストリームの設定


Choose a platform の選択は、ウェブを選択してください。
ウェブ ストリームの設定


- ウェブサイトのURL:あなたのWebサイト(ブログ)のURLを記入してください。
- ストリーム名:あなたのWebサイト(ブログ)の名前を記入してください。
以上が記入できたら、ストリームを作成をクリックしてください。
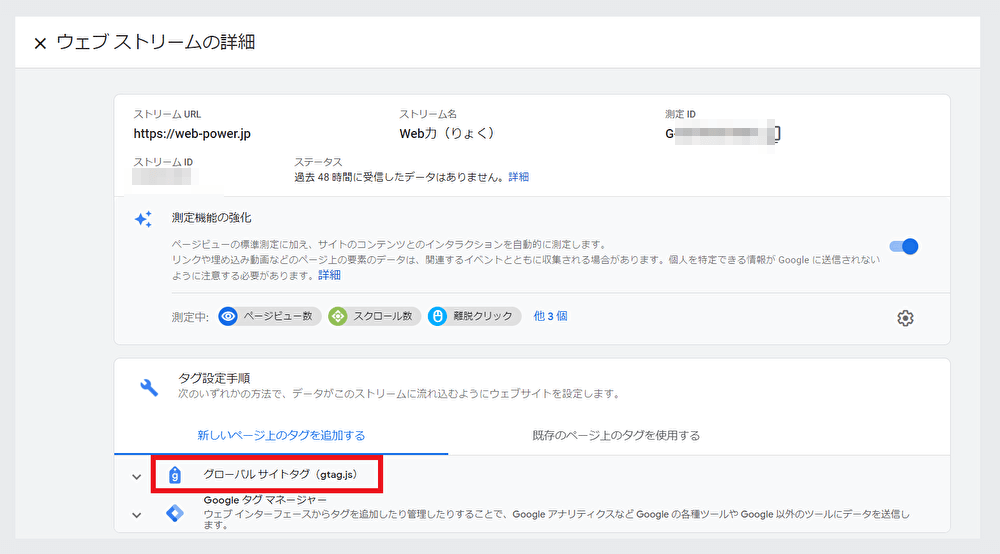
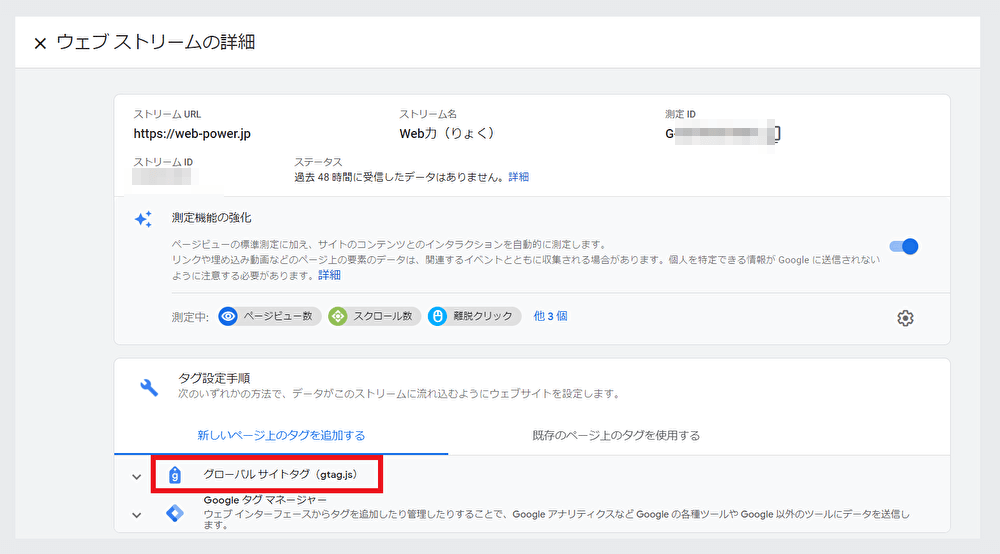
ウェブ ストリームの詳細 の画面でタグを発行


この画面のグローバルサイトタグ(gtag.js)をクリックしてください。


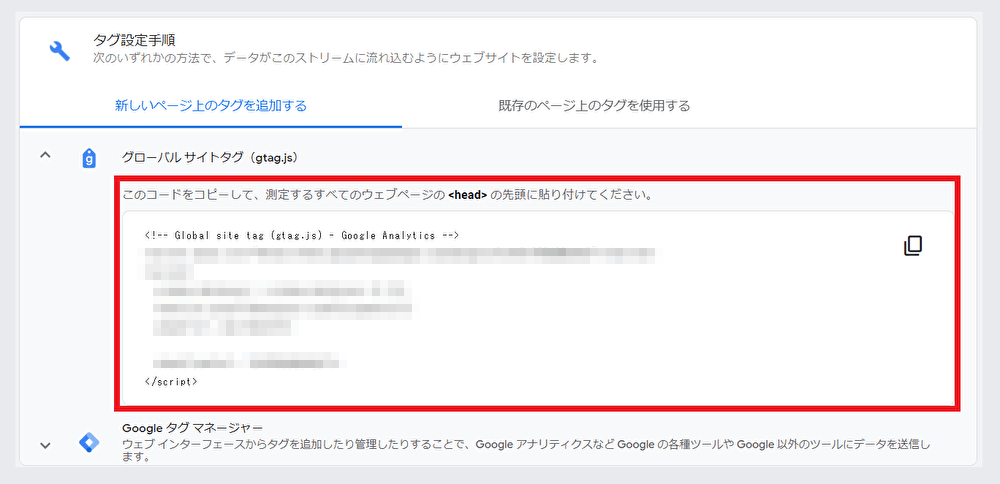
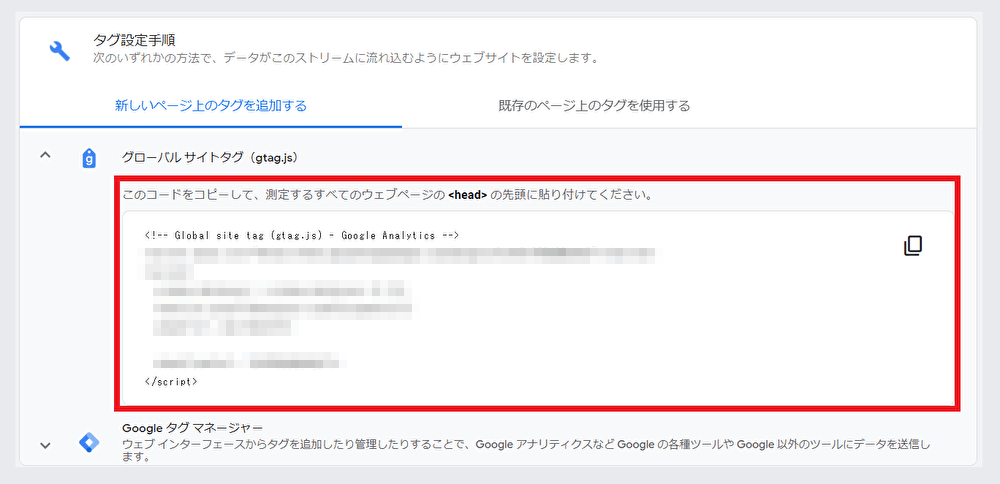
上記画面の様に、Google アナリティクス(GA4)の計測タグが発行されますので、このタグをコピペしてあなたのWebサイト(ブログ)に設置します。
Google アナリティクス(GA4)の計測タグをWebサイト(ブログ)に設置する
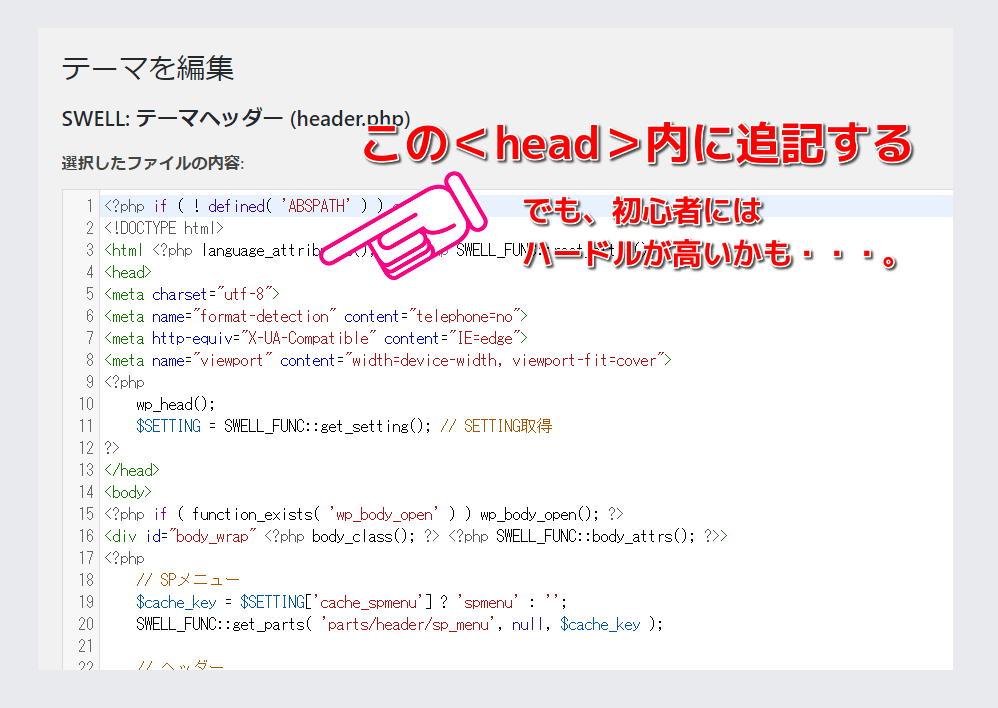
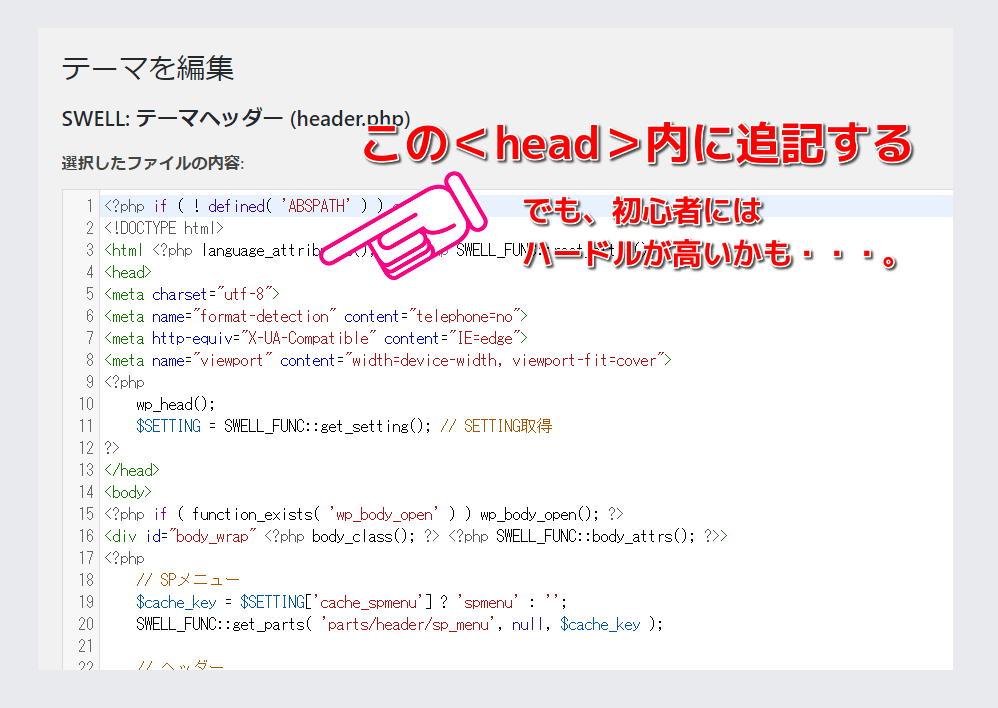
Google アナリティクス(GA4)の計測タグは、WordPressのテーマヘッダー(header.php)内の<head>という場所に追記するのですが、正直、知識の無い初心者がここを触るのはメチャ怖いですよね。失敗するとWebサイト(ブログ)が崩れてしまったり、不具合が発生する原因にもなりかねません。


このような作業を出来るだけ避けたい方は、有料のWordPressテーマを使った方が良いでしょう!
かく言う私も、この手の作業がとても怖くて出来るだけ避けたい事が、有料のWordPressテーマを使う理由のひとつとなっています。そして、当ブログでも使用しているWordPressテーマ「SWELL」なら、このような作業を簡単にすることが出来るのでお勧めです。
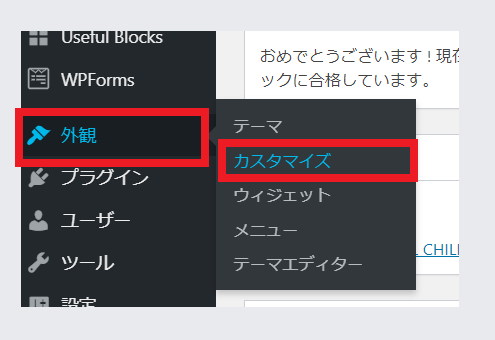
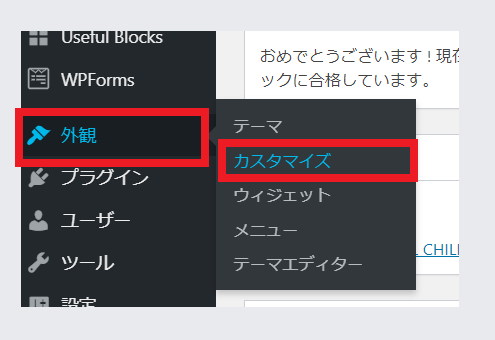
ダッシュボードの外観からカスタマイズを選択してクリックします。


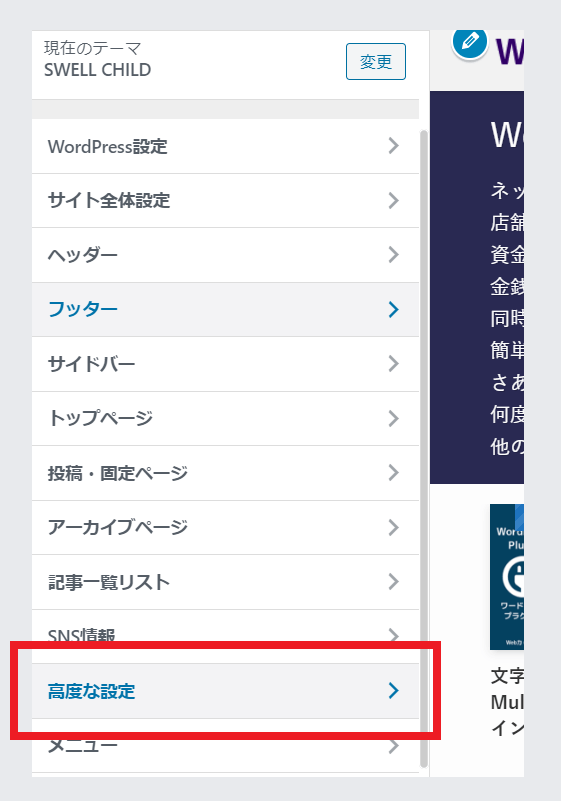
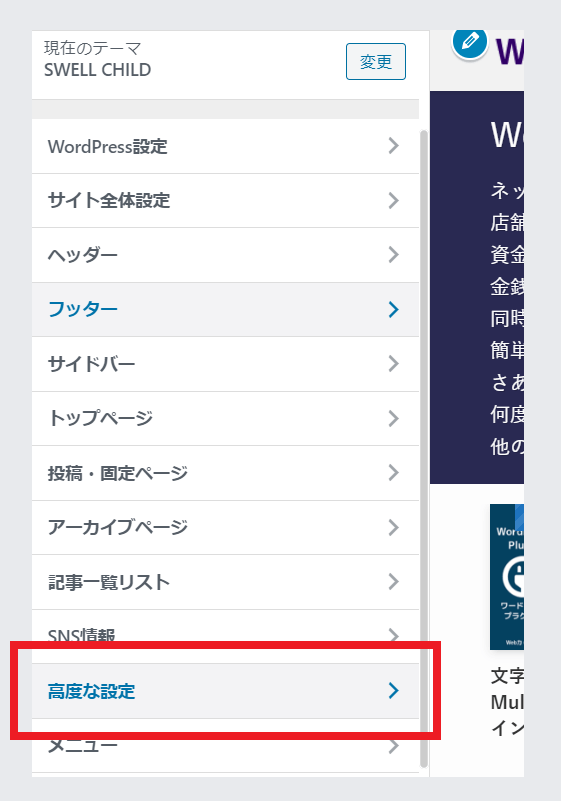
カスタマイズの画面に移行したら、高度な設定を選択してクリックしてください。


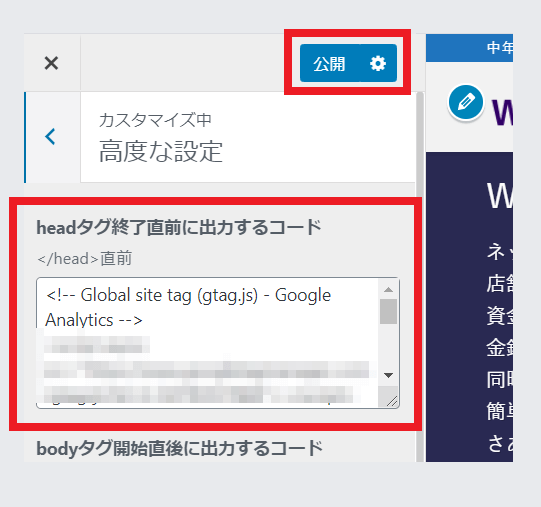
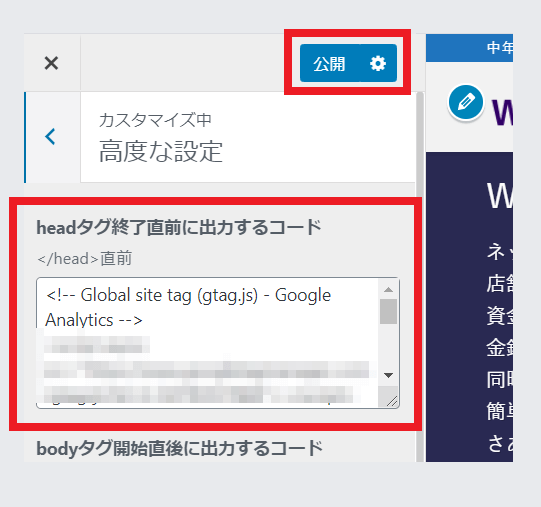
高度な設定の設定画面が表示されたら、一番上のheadタグ終了直前に出力するコードの欄に先程コピペしたGoogle アナリティクス(GA4)の計測タグを貼り付けます。


記入が終わったら、欄の上にある公開をクリックしてください。これで、Google アナリティクス(GA4)の計測タグの設置は完了です!



計測タグが正しく設置出来たか確認する
それでは Google アナリティクス(GA4)の計測タグが正しく設置できたか確認してみましょう。
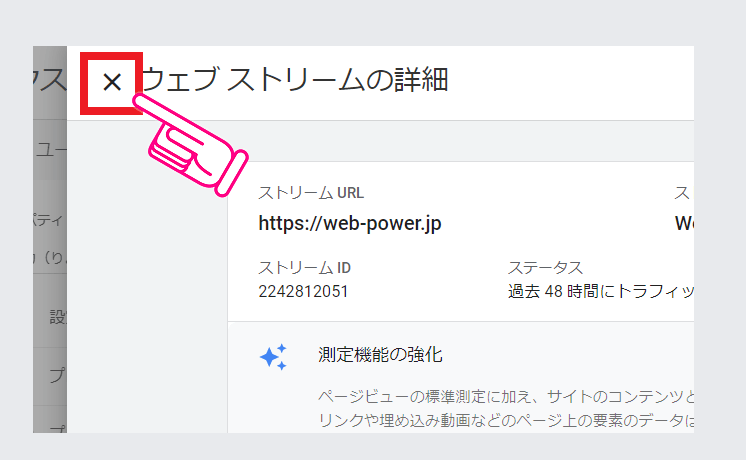
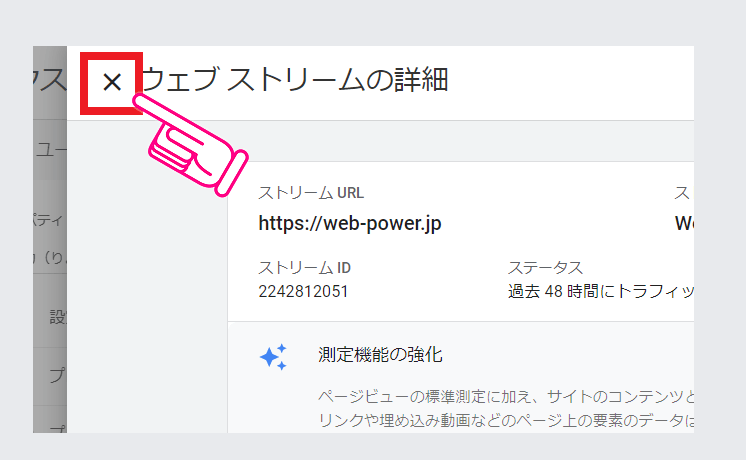
まずアナリティクスの画面に戻り、「×」をクリックしてください。


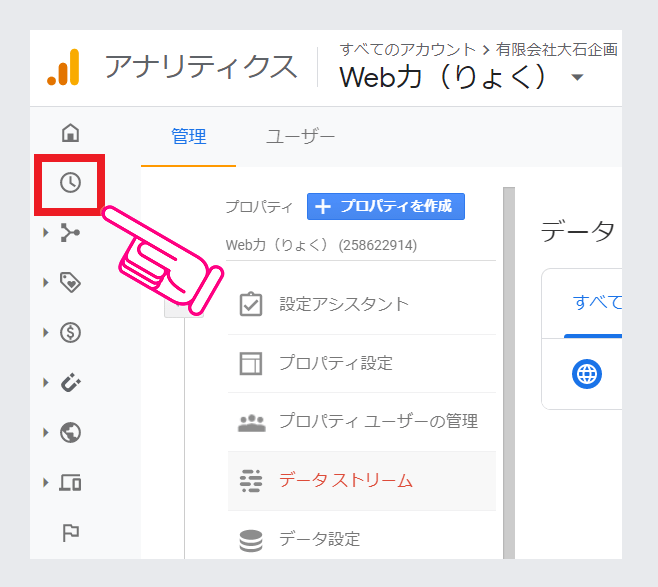
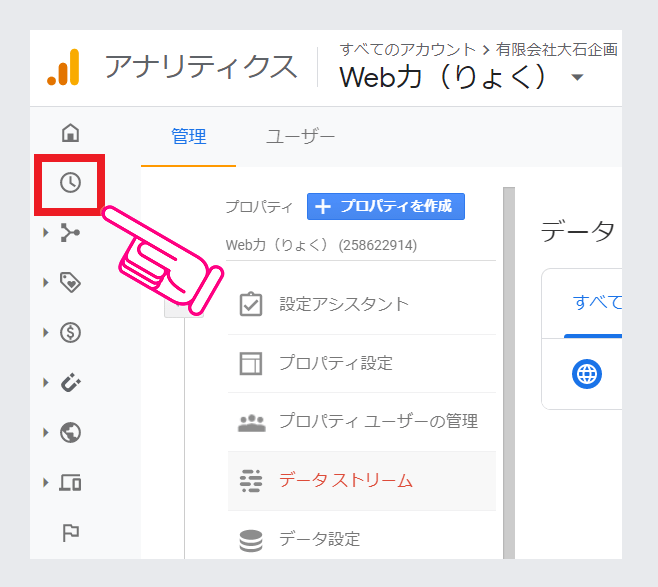
次に、左の方にあるメニューの時計ボタンをクリックしてください。


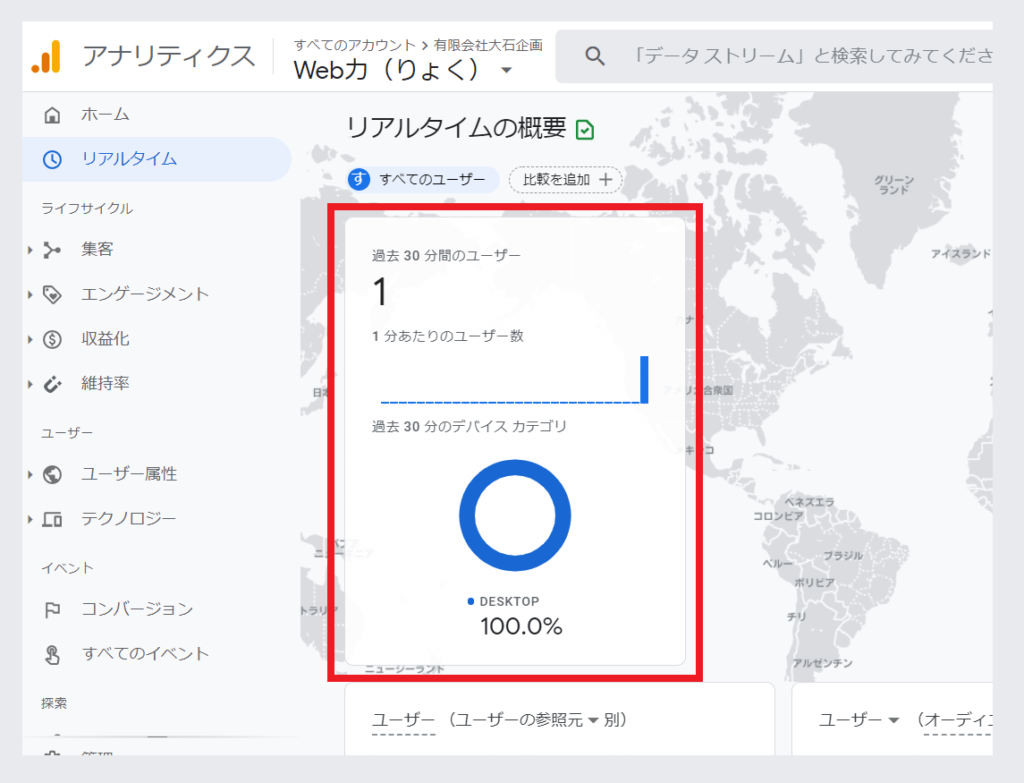
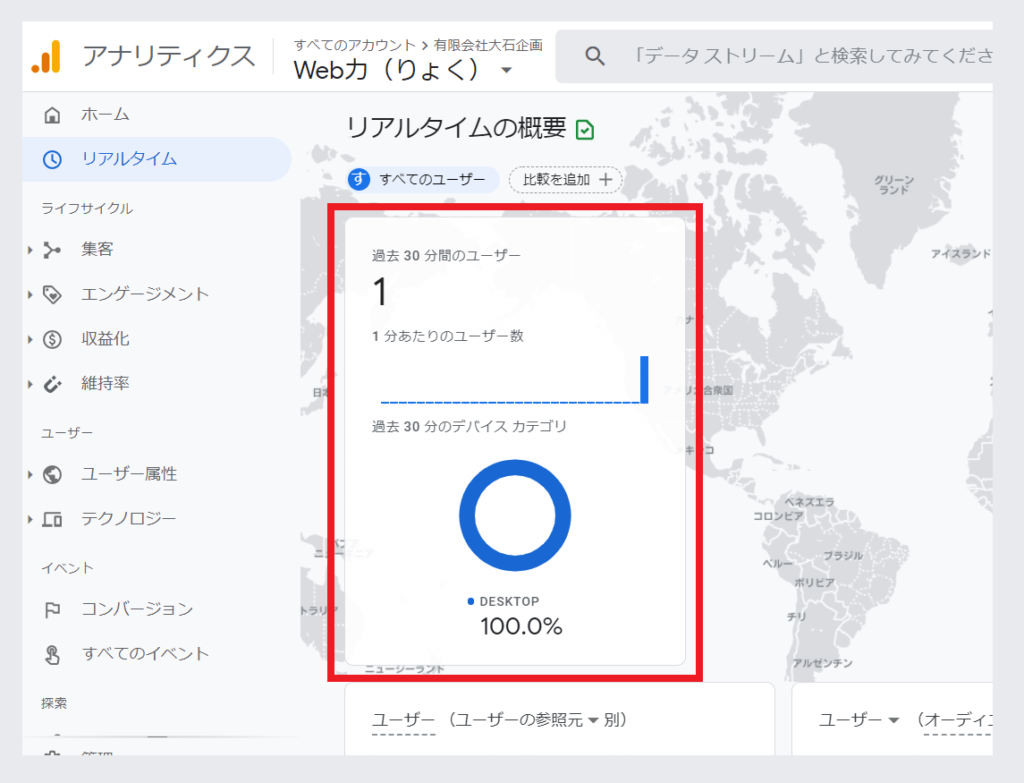
リアルタイム計測画面になります。
ここで、一旦自分のWebサイト(ブログ)をスマホなどでアクセスしてみてください。アクセスは、トップページでも、どんな記事でもOKです。「過去30分間のユーザー」の部分に「1」という数字が出れば、GA4は正常に稼働しています。








コメント