



「お問い合わせ」フォームのプラグインと言えば Contact Form 7、と言うくらいWordPressでは Contact Form 7 が有名で主流です。理由はカスタマイズがしやすい事ですが、反面、HTMLの知識が無いと使いづらいのも事実。初心者が扱うにはちょっと大変です。
それに(個人的な意見とお断りした上で)正直な所、個人レベルのブログのお問い合わせフォームにそこまで凝る必要は無いと思うのです。入力項目には「名前・メールアドレス・質問事項」この3つがあれば十分だと、私は思います。
そこで、HTMLに不慣れな初心者や、簡単に扱えて最低限の機能さえ有していれば良いという方には Contact Form by WPForms がお勧めです!
当ブログの「お問い合わせ」フォームも Contact Form by WPForms です。
このページでは、この Contact Form by WPForms について、推奨する理由と設定の手順につて解説してまいります。
>>>Contact Form by WPForms 公式ページ
プラグインは、スマートフォンのアプリのように好きな機能をWordPress本体に組み込むことができる便利な機能ですが、WordPressやPHPのバージョンが古い場合、使用しているWordPressのテーマとの相性、プラグインの組み合わせによっては、不具合を起こす場合があります。特に、WordPressの有料テーマをお使いの方は、不要あるいは相性が悪いプラグインが公表されている場合がありますので、必ず確認してからインストールしてください。なお、ここで紹介している手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もあります。プラグインの導入は自己責任でお願いします。
Contact Form by WPForms を推奨する理由
Contact Form by WPForms は、HTMLの知識を必要とせず、ドラッグ&ドロップでお問い合わせフォームを簡単に作る事ができるプラグインです。日本語対応もしているプラグインなので、説明に沿って作業すればまず間違える事無く作成する事ができます。他のお問い合わせフォームプラグインと比べても、簡単さという部分においては群を抜いていると思います。
またブログ内に設置するのも簡単で、ブロックを追加したりショートコードを貼るだけで表示できます。ウィジェットエリアの場合も、ウィジェットを追加するだけで表示できます。
これらのお手軽さが、推奨する最大の理由です。
ただし、デメリットもあります。下記の機能は有料版でないと導入できません。
- 支払い機能(Paypal、Stripe)
- 入力欄の追加(ファイルアップロード、HTML、Captchaなど)
- プラグインの連携(MailChimp、Campaign Monitorなど)
しかし、これらの機能が個人レベルのブログで必要になる方は、あまりいないと思います。なので単純に問い合わせ機能だけ利用したい方は、無料版で十分なパフォーマンスが得られますので、デメリットは感じないでしょう。
Contact Form by WPForms をWordPressにインストールする
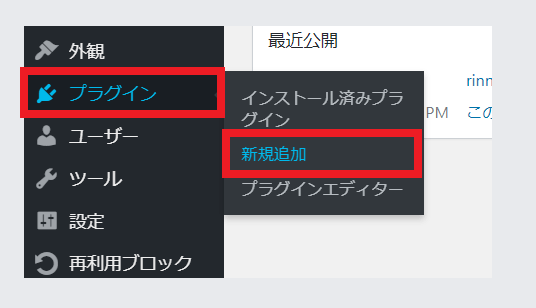
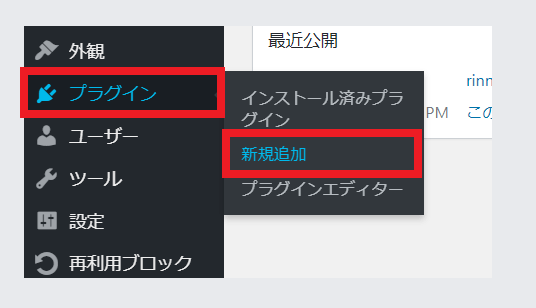
まず始めにダッシュボードのプラグインから新規追加をクリックします。


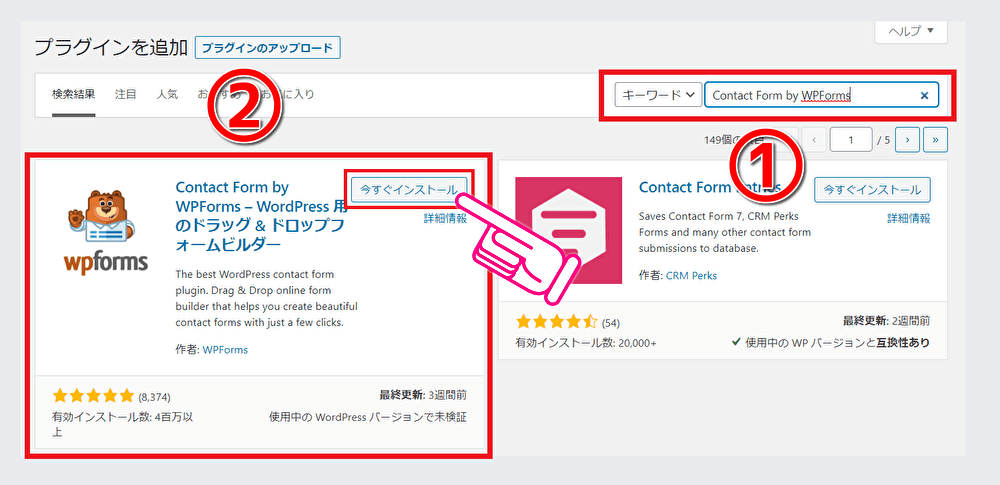
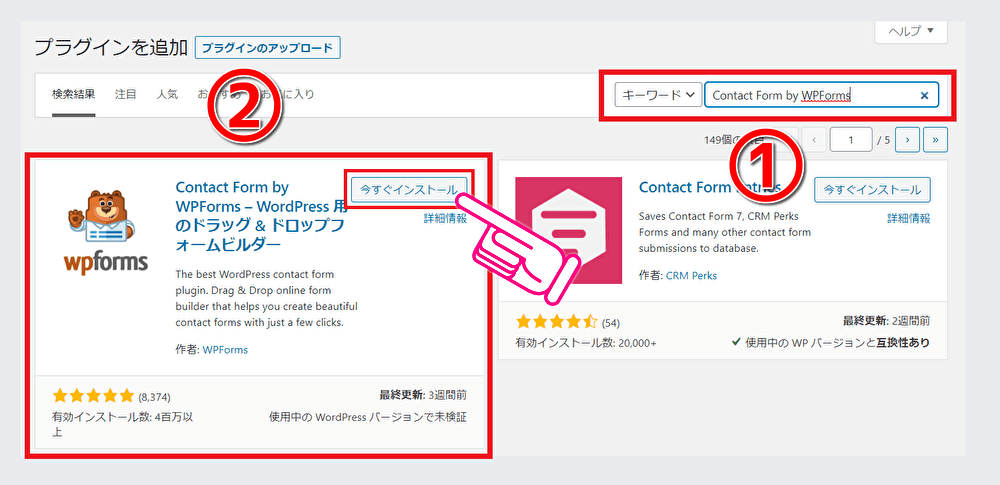
プラグインを追加という画面に移行します。この画面の右上にプラグインの検索窓(図の①)がありますので、そこに Contact Form by WPForms と打ち込んで検索をします。するとプラグイン Contact Form by WPForms(図の②)が表示されますので、今すぐインストールをクリックしてインストールをします。


インストールが終わったら「有効化」をクリックしてください。これでインストール作業は終了です。


Contact Form by WPForms で、お問い合わせフォームを作成する手順
それでは Contact Form by WPForms を使って、このブログのお問い合わせフォームとほぼ同じフォームを作る手順を説明します。以下の説明は、このブログのフォーム設定をそのままの内容です。
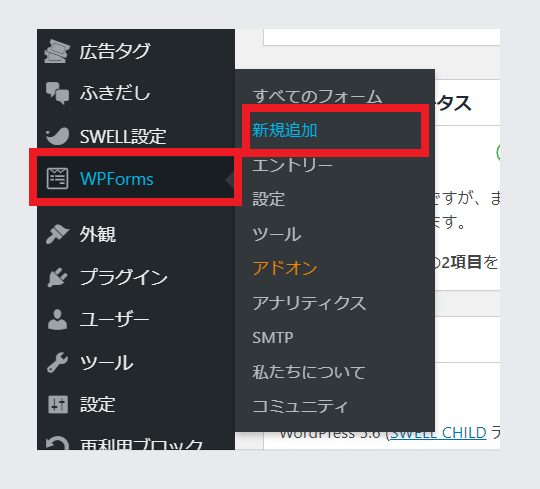
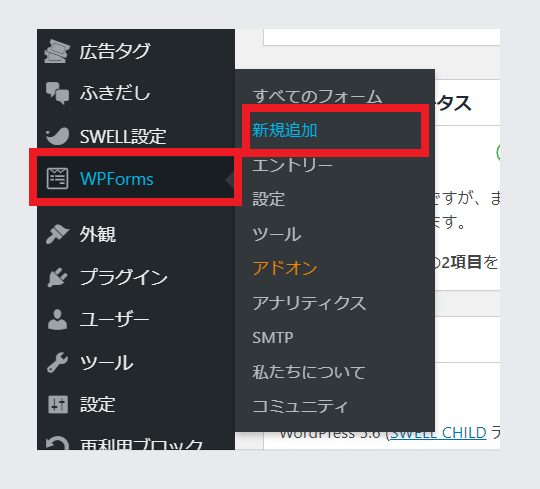
まずダッシュボードの WPForms から新規作成を選択してクリックします。


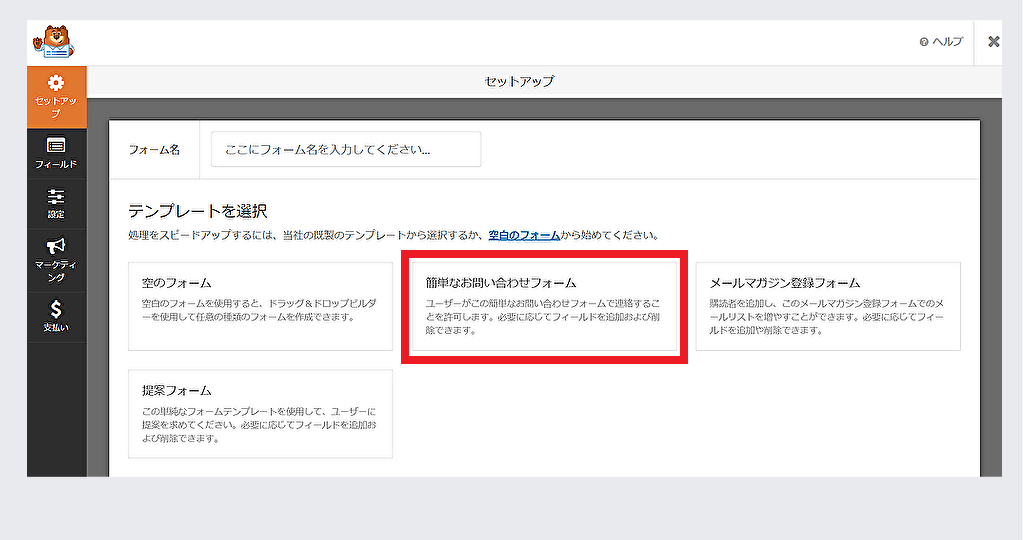
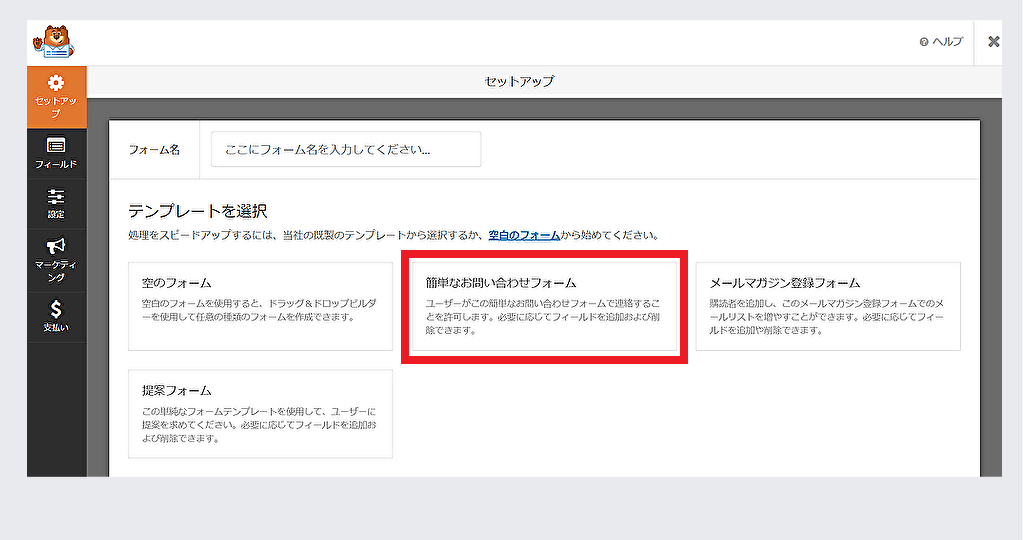
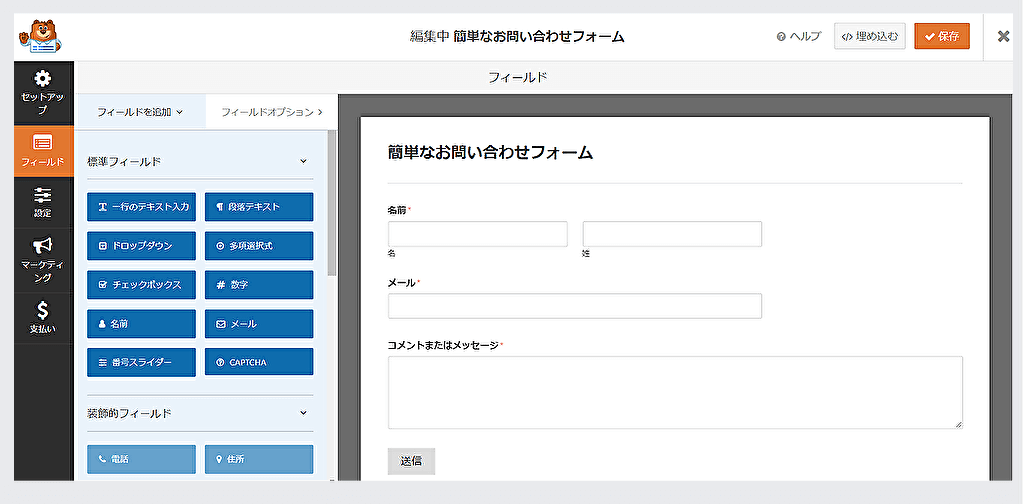
セットアップという画面に移行しますので、真ん中にある「簡単なお問い合わせフォーム」をクリックしてください。


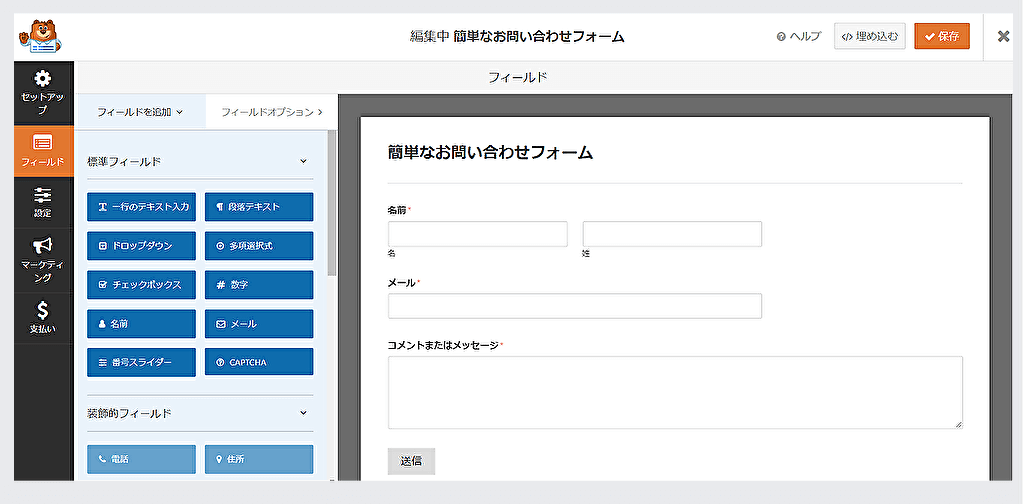
簡単なお問い合わせフォームを選ぶと、既に「名前・メールアドレス・メッセージ」が初期設定されているシンプルなお問い合わせフォームが表示されます。


フォームタイトル変更のやり方
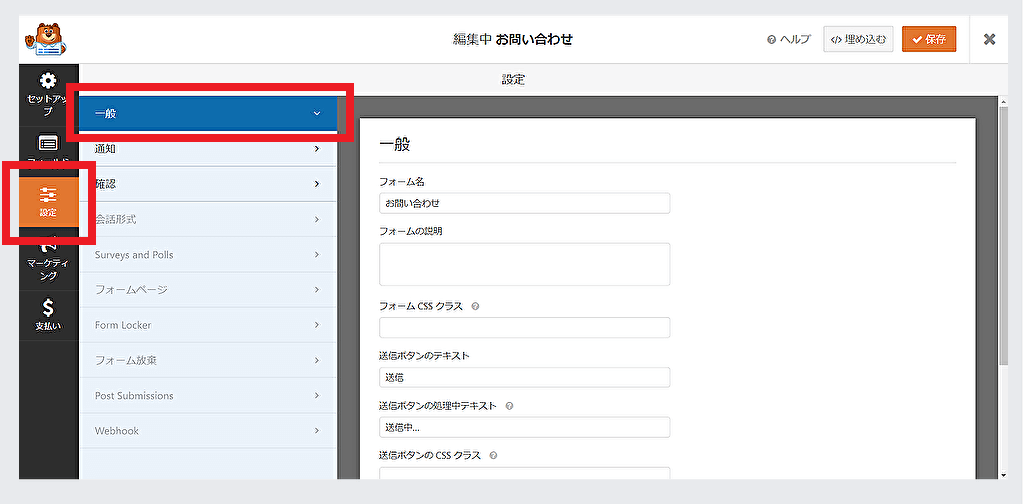
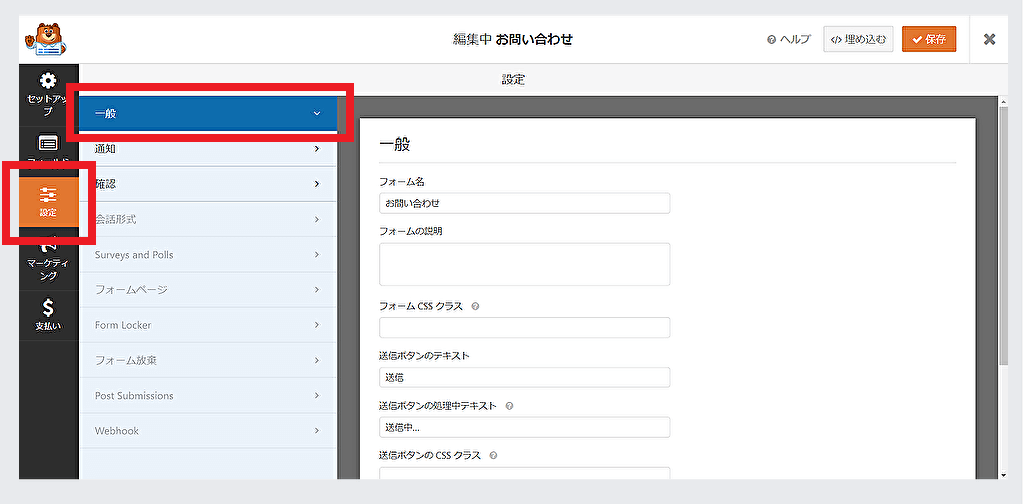
デフォルト(初期設定)のフォームタイトルは「簡単なお問い合わせ」となっています。フォームタイトルは管理画面でしか表示されませんが、変更したい場合は「設定」⇒「一般」で変更ができます。フォーム名の欄で名前を変更してください。登録数の計測目的などでブログ内にフォームを複数設定したいなど複数管理をされたい方は、ここで管理しやすい名前に変更してください。設定の保存は右上のボタンです。


フォームの表記文字編集のやり方
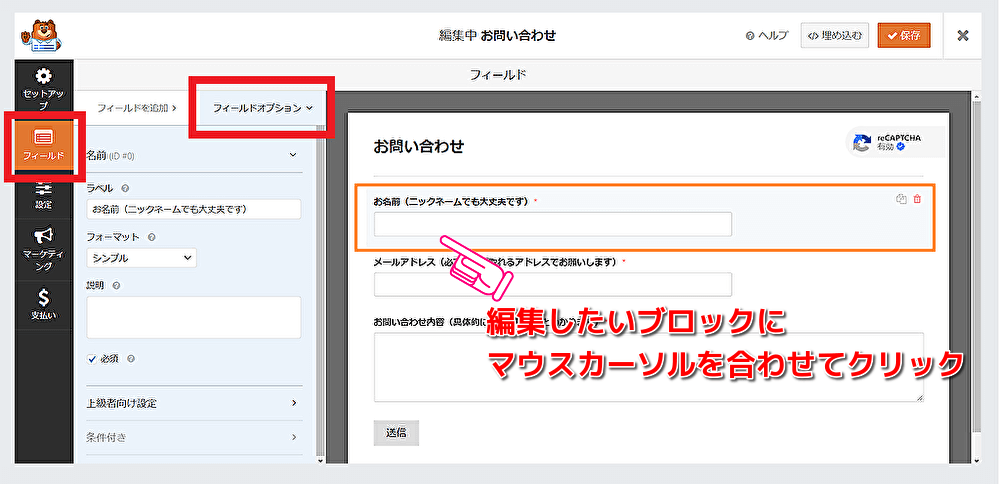
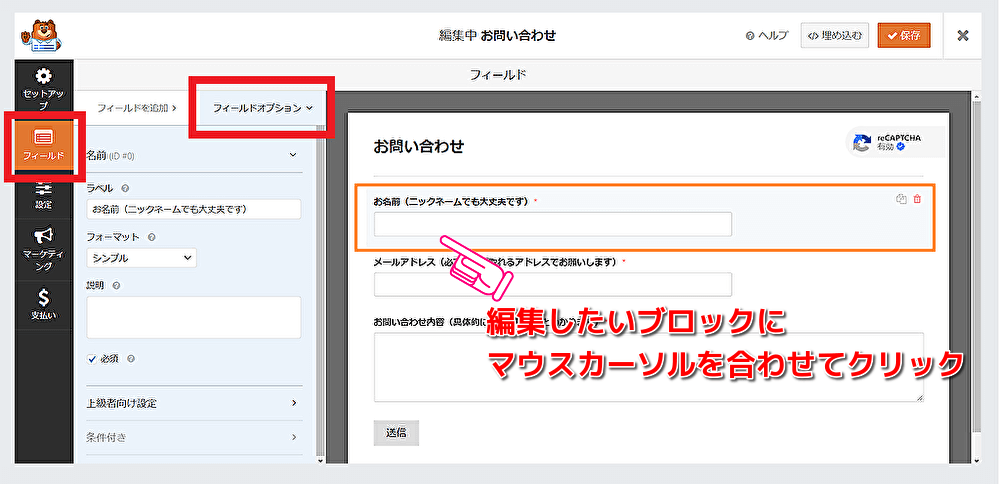
そのままの表記でも十分使えますが、表記されている文字を変更したい場合は「フィールド」⇒「フィールドオプション」が選択されている状態で、マウスカーソルを編集したいブロックに合わせてクリックすると編集できるようになります。設定の保存は右上のボタンです。


通知設定のやり方
通知の項目は、フォームを通して「お問い合わせ」があった時に、
- 質問してくれた方へお礼も兼ねた自動返信メールを送信する
- フォームを通して問い合わせがあった事を自身のスマホなどの登録アドレスに通知する
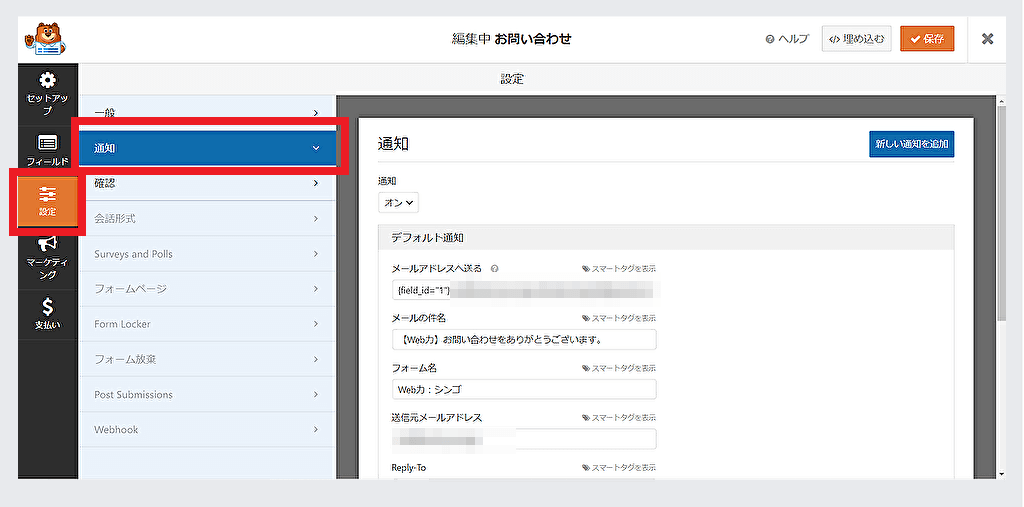
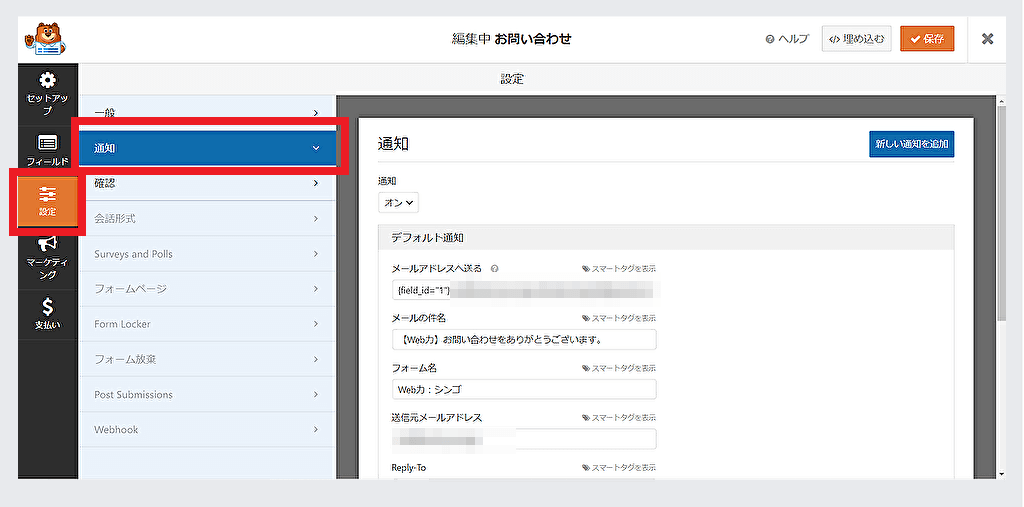
という設定ができる項目です。「設定」⇒「通知」から設定します。




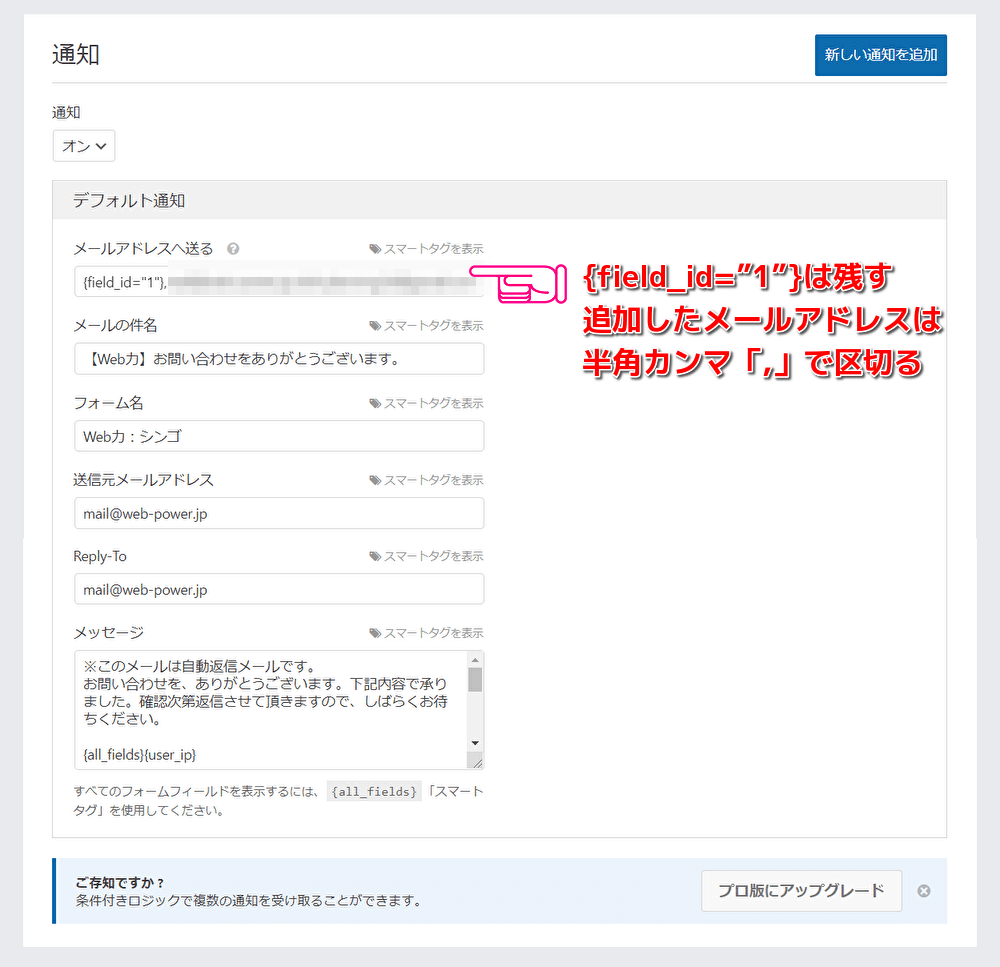
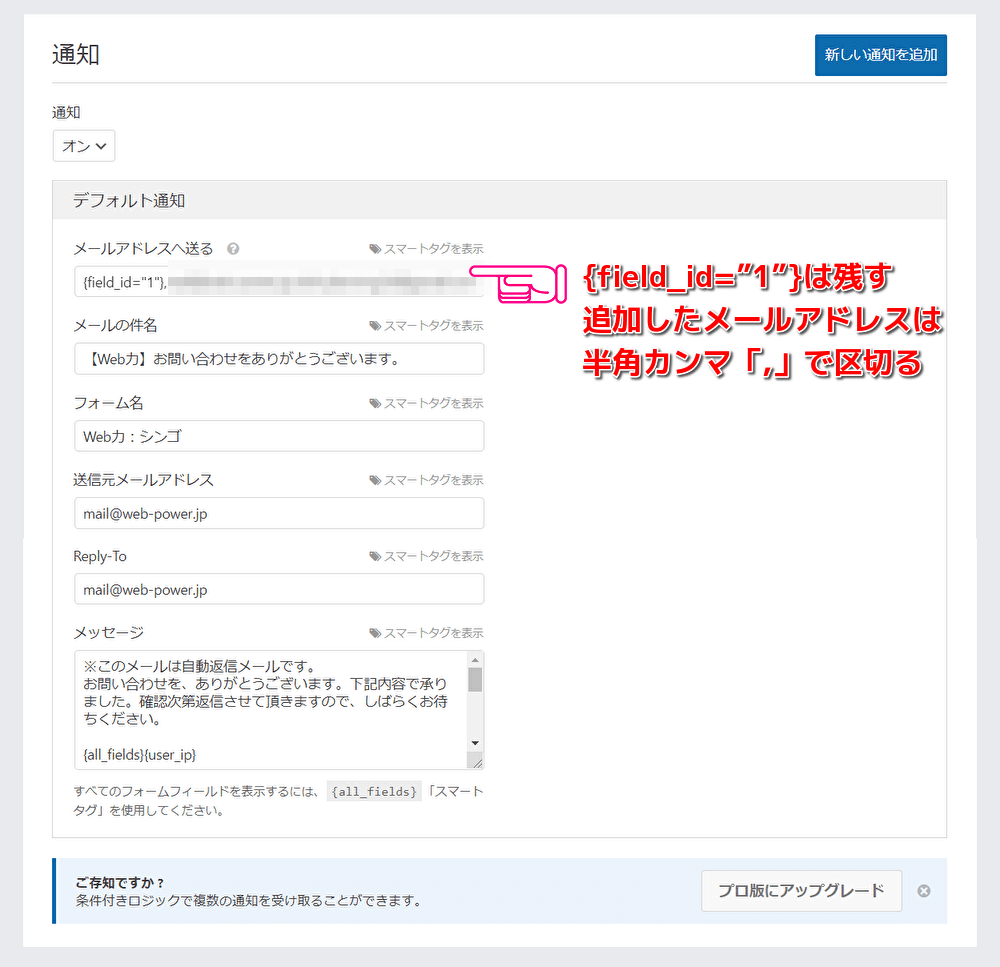
メールアドレスへ送る
この項目では「お問い合わせ」があった時に通知するメールアドレスを設定します。
- {field_id=”1″}は必ず残す(質問相手のメールアドレスを反映させるタグ)
- メールアドレスは半角カンマ「,」で区切る
以上に注意して通知したいご自分のメールアドレスを追加してください。
メールの件名
自動返信メールのタイトルです。相手にどこからの通知かわかるようなタイトルが好ましいと思います。
フォーム名
メール送信者の名前を記載する項目です。こちらも、どこからの通知か一目でわかるような付け方が良いでしょう。
送信元アドレス
差出人として表示されるメールアドレスで、送信メールの発信元を示すものです。ブログのドメインのようにあなたの公式となるメールアドレスを設定しましょう。
Reply-To(返信先)
相手が、送信したメールに直接返信をしてくれた時に、その返信が届くあなたのメールアドレス設定です。あなたに送信元と別にする理由がなければ、送信元と一緒のアドレスにしておけば良いと思います。
メッセージ
自動返信メールに入れるメッセージが設定できます。お礼を兼ねた自動返信メッセージを記入しましょう。また「スマートタグを表示」から任意の指示タグを選んで文章内に設定できます。私はスパム対策で相手の送信IPが確認できるタグ{user_ip}を追加しました。
{all_fields}というタグがデフォルト(初期状態)で記載されていますが、このタグはお問い合わせ内容に記入された情報を全て表示するタグです。消してしまうと、あなたの通知確認メールでも何か質問されたか全くわからなくなってしまうので絶対に消さないでください!あいさつ文の後に入れておくのが良いでしょう。
全ての設定が終わったら、画面右上の保存ボタンを忘れずにクリックしておきましょう!
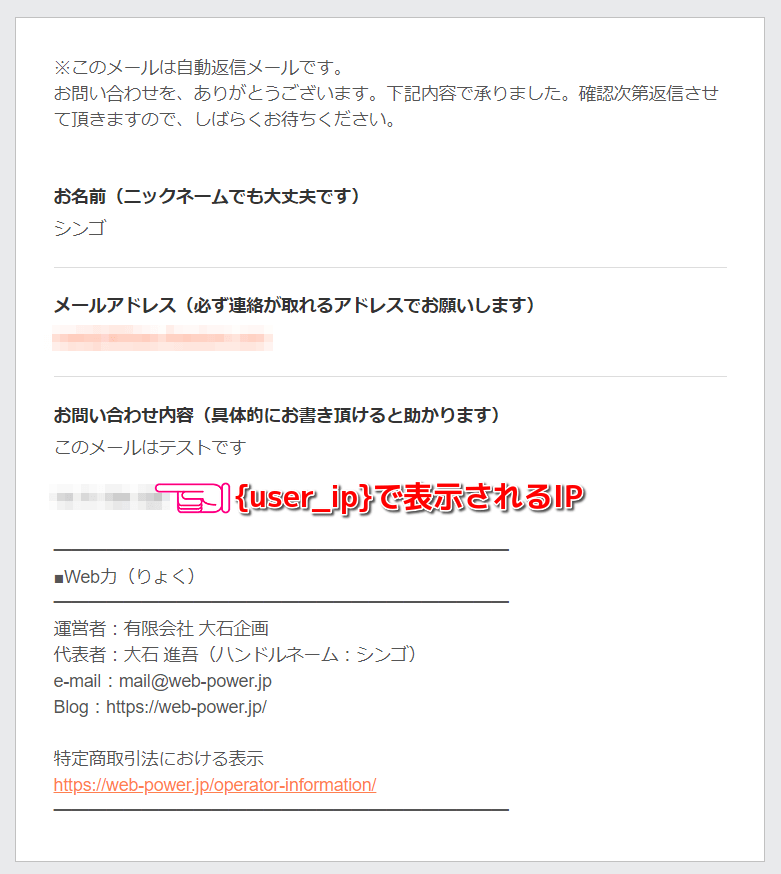
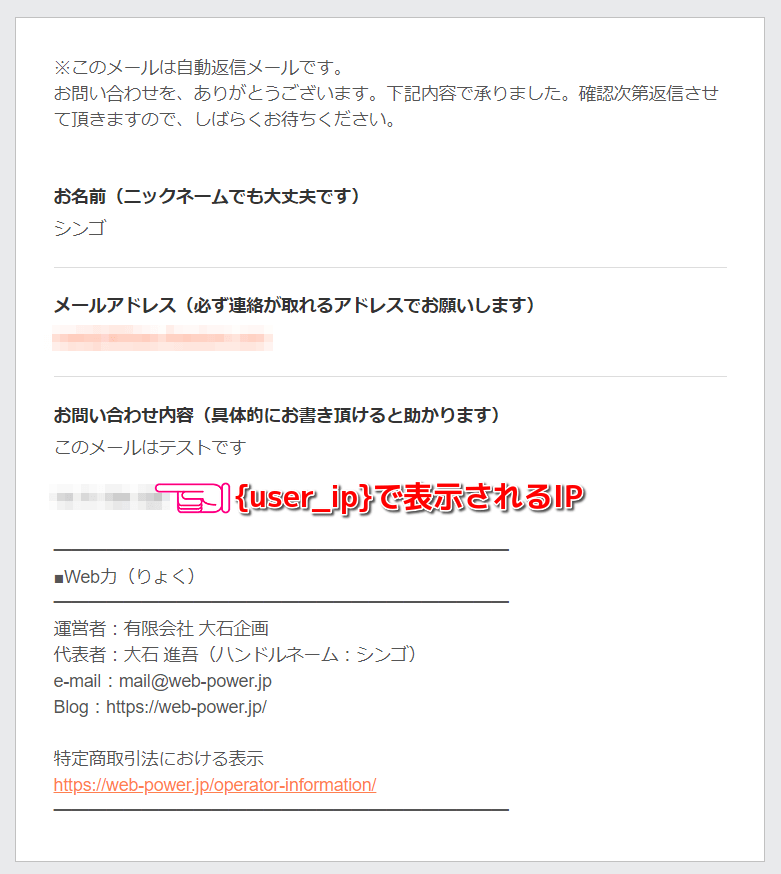
以上を設定して、実際に自動返信で相手に送信されるメールと、自身に通知されるメールは下記画像になります。こちらは実際にこのブログの「お問い合わせ」フォームから問い合わせをした時に自動返信されるメールです。設定が終わったら、一度自分のメールアドレス宛に送信テストをして、表示が間違っていないか確認してみてください。


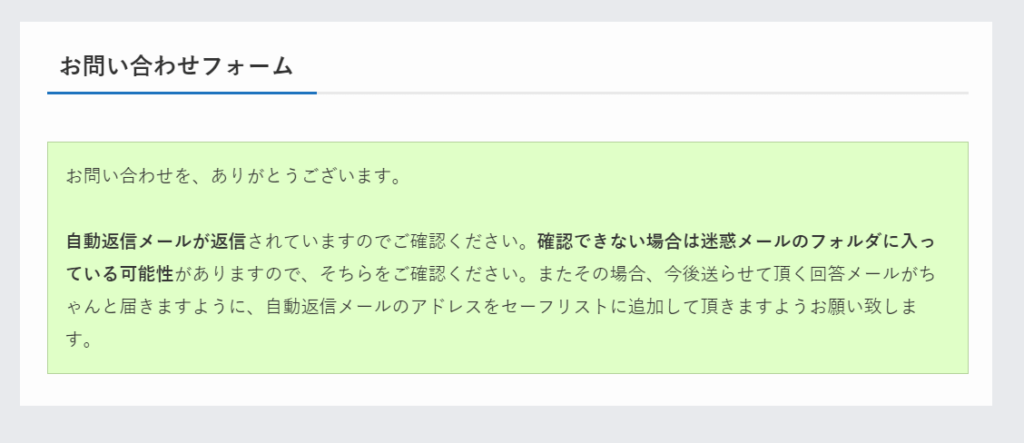
確認表示の設定
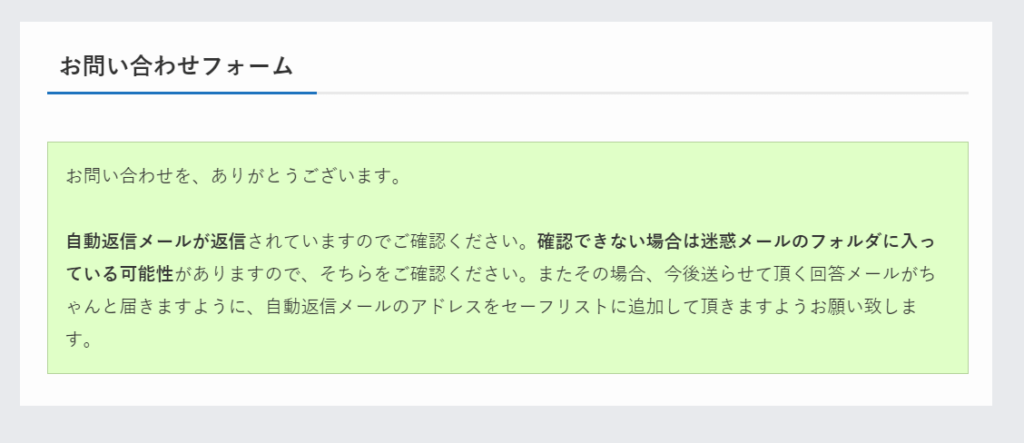
Contact Form by WPForms では、「お問い合わせ」を受け付けた事をブログ上でアナウンスする確認表示もできます。下記は、このブログで受け付けた時に実際に表示される確認表示です。


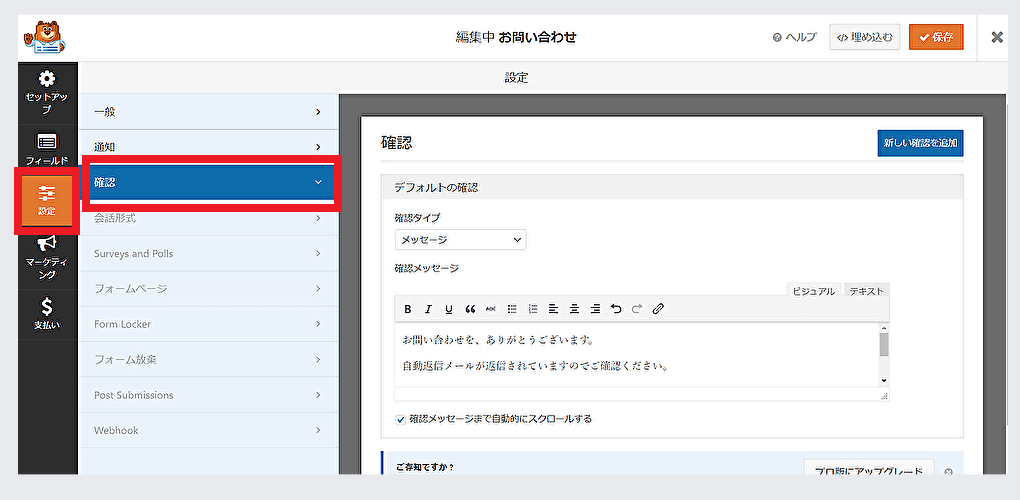
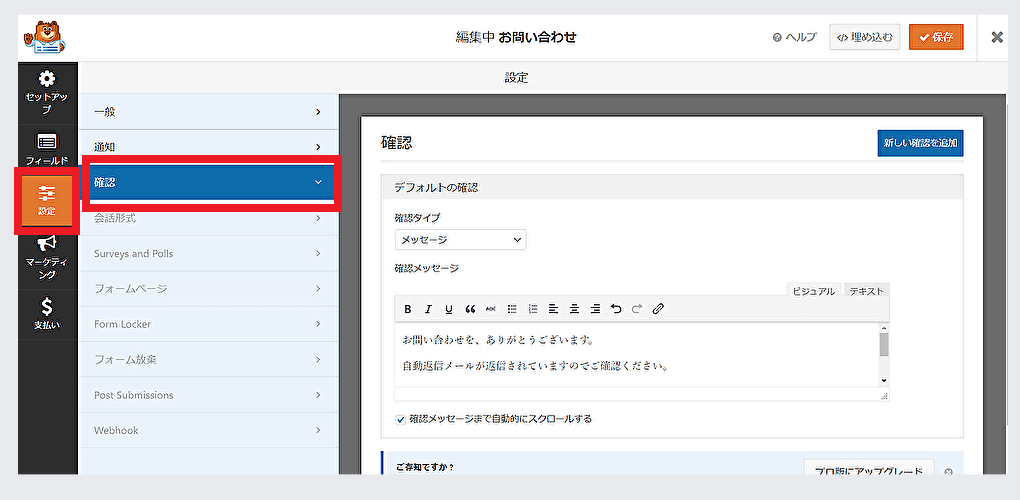
確認表示設定は、「設定」⇒「確認」からします。確認メッセージの欄に記載してください。終わったら右上の保存ボタンで忘れずに保存してください。これだけで、上記画像のような確認画面を表示できます。


以上で基本的な設定は終了で設置が可能な状態となっていますが、設置のやり方の前にもう一つ、重要なセキュリティ対策がありますのでそちらをご紹介します。
【スパム対策】reCAPTCHA(リキャプチャ) の設定



Contact Form by WPForms は、reCAPTCHA(リキャプチャ) というGoogleが提供する無料のスパム対策サービスを使ってスパム対策を施すことができます。
少し手間ですが、そんなに難しい設定ではないので、しっかりやっておく事をお勧め致します。
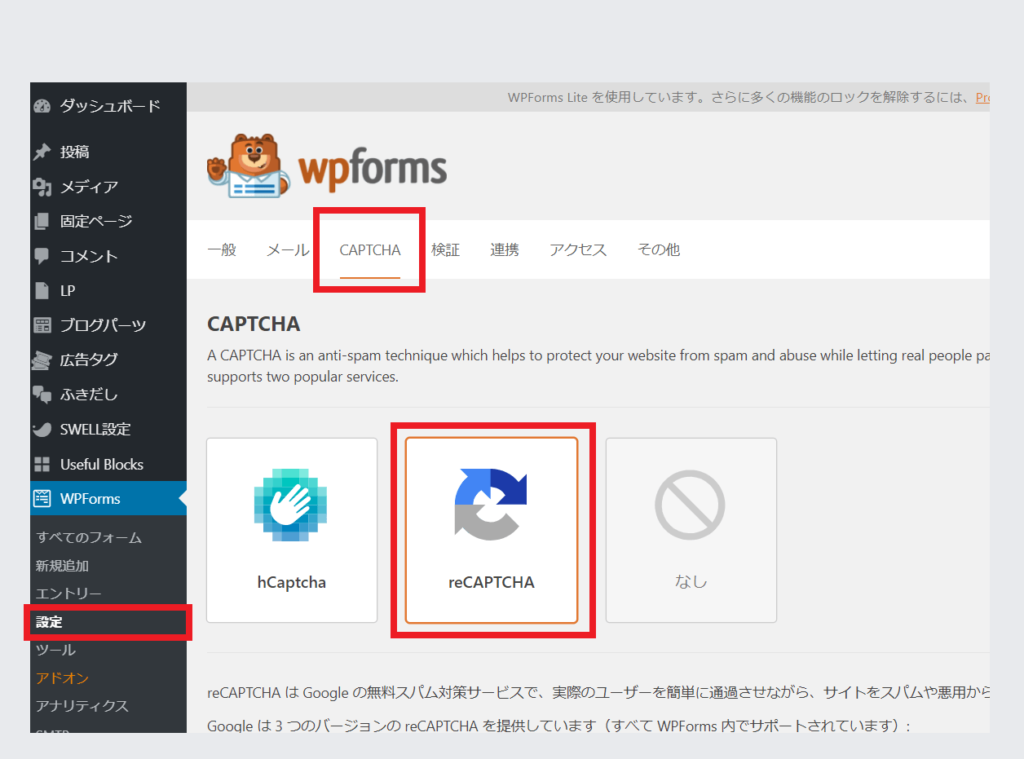
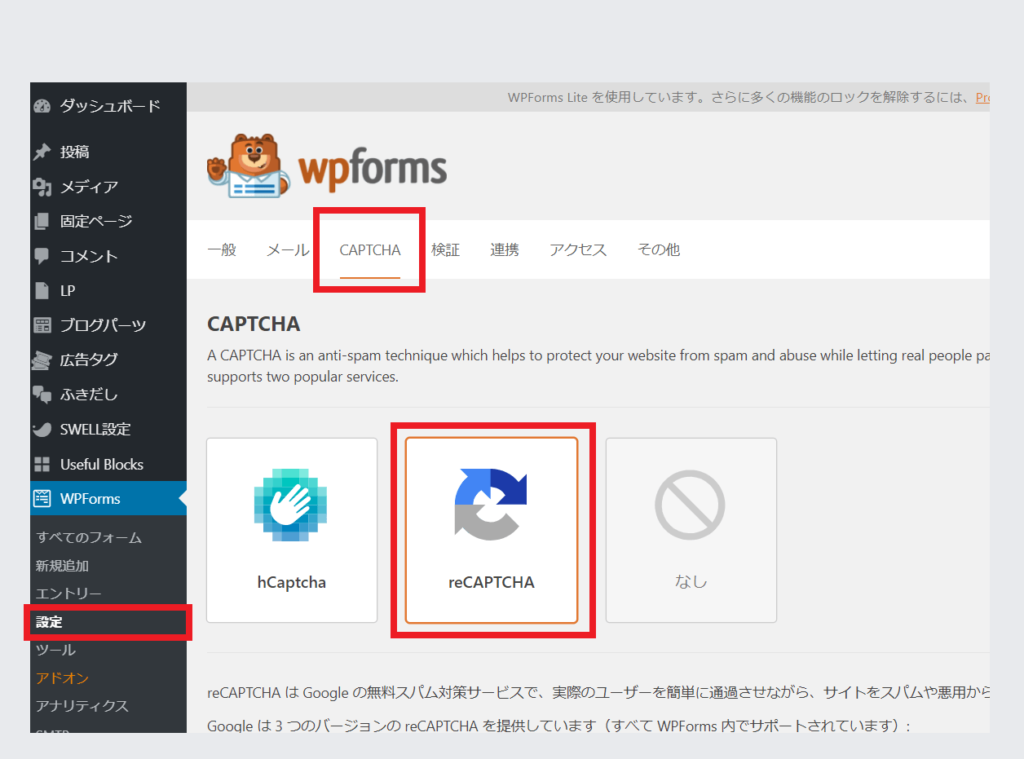
それでは reCAPTCHA(リキャプチャ) の設定についてご説明します。ダッシュボードのWPForms内にある設定をクリックしてください。Contact Form by WPForms の設定画面になります。


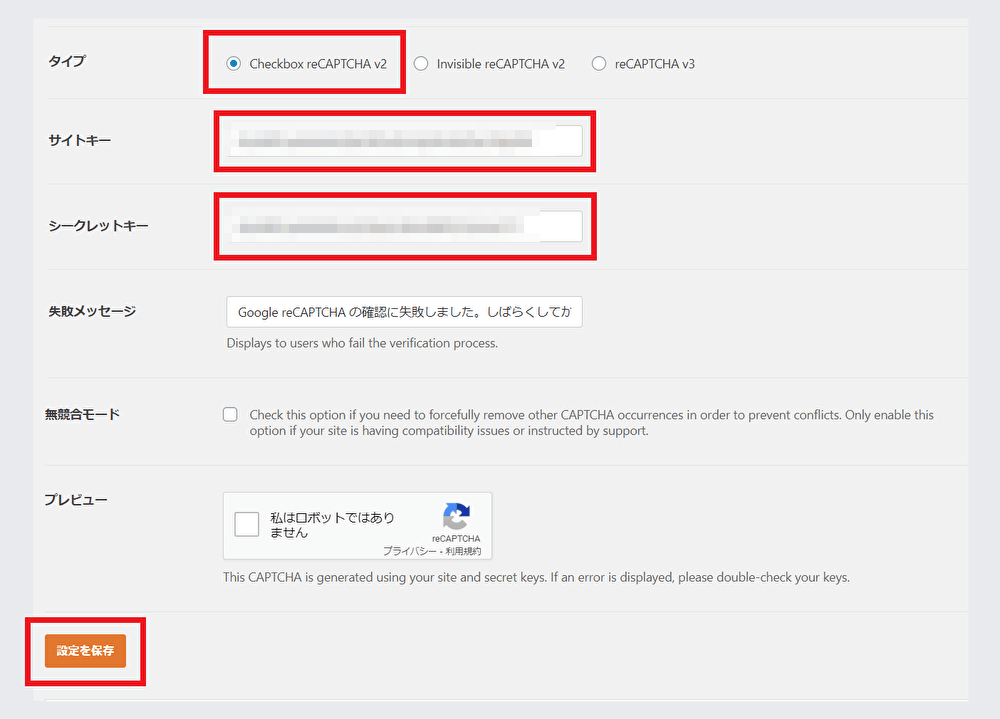
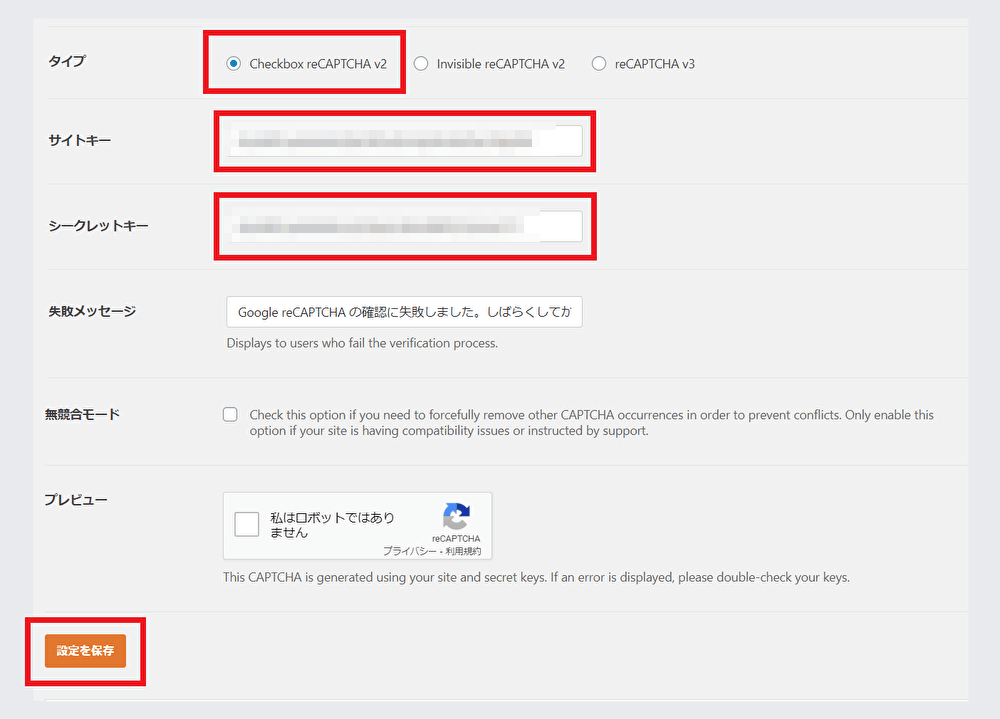
メニューバーの「CAPTCHA」を選択し、図の真ん中にある「reCAPTCHA」をクリックして選択してください。以上ができたらスクロールして下記画面まで移動してください。


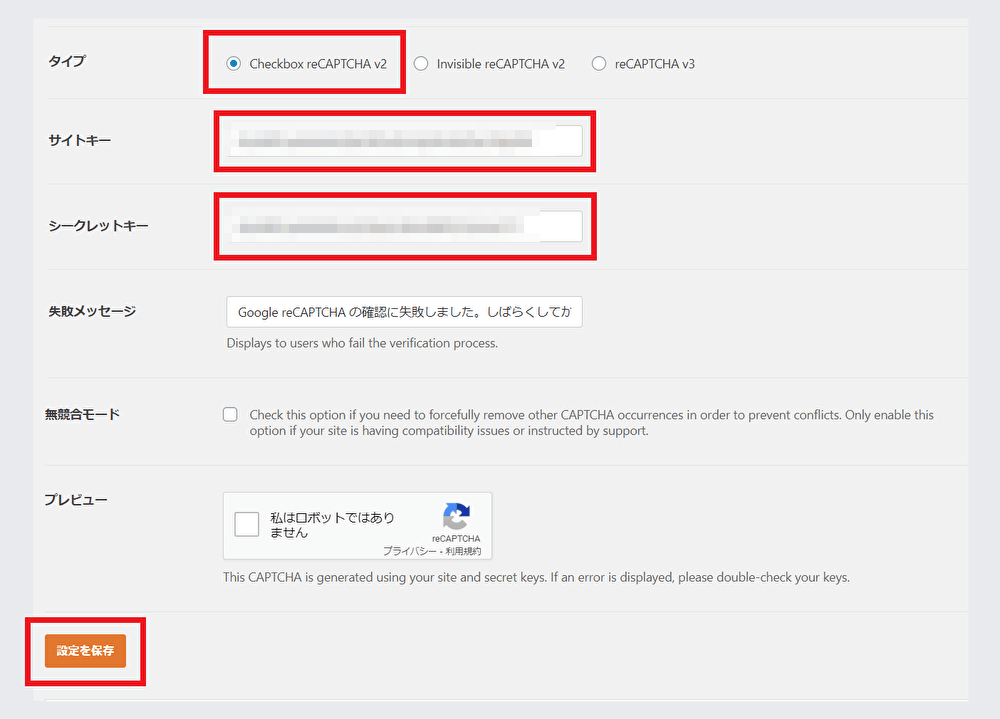
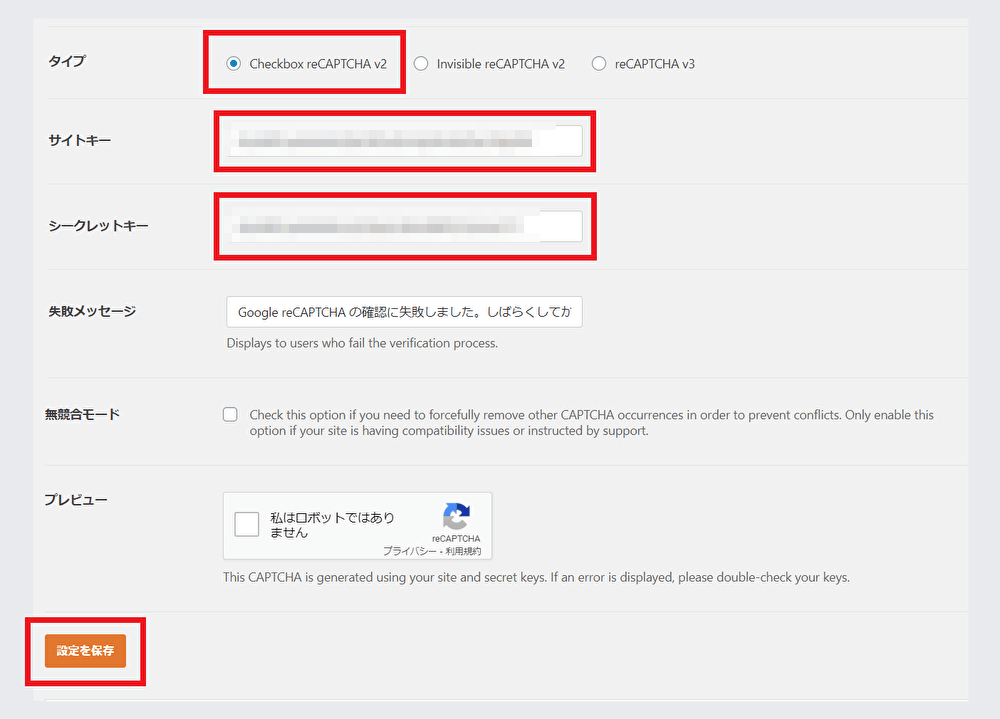
タイプ
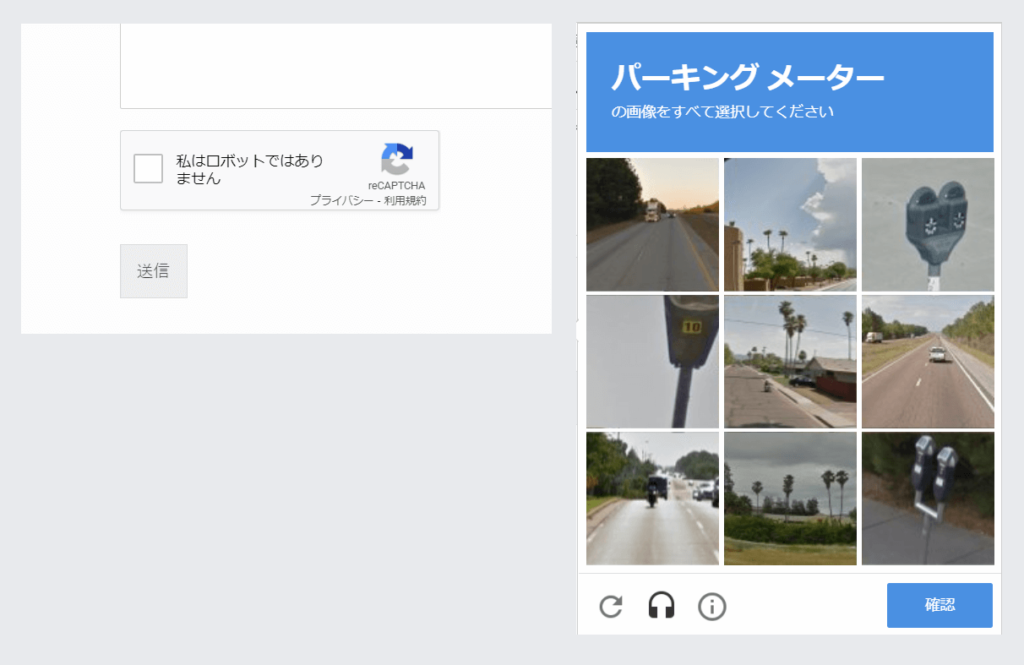
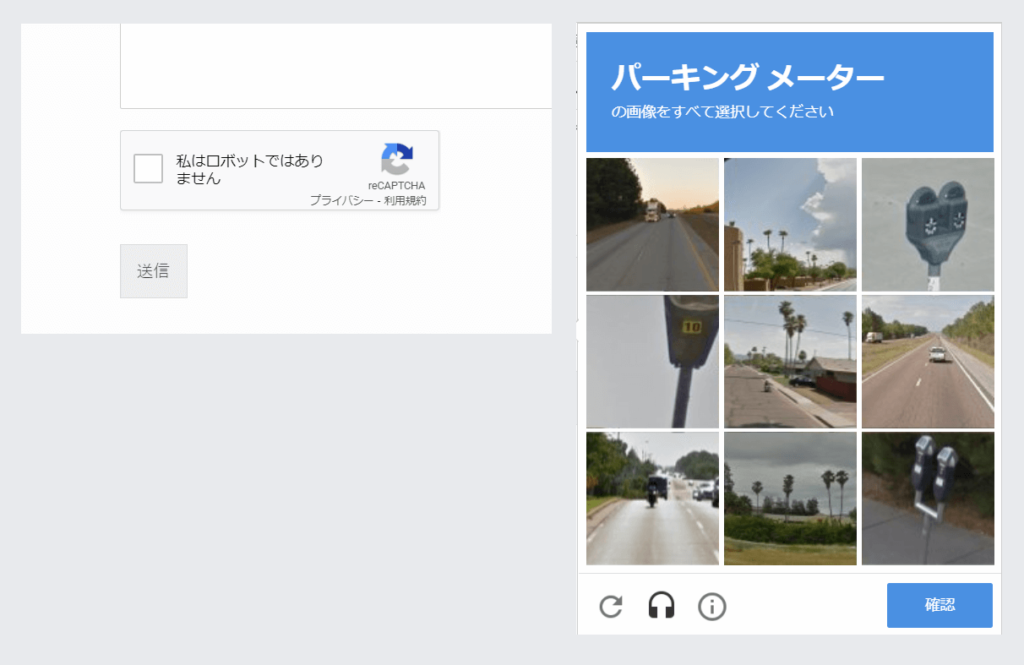
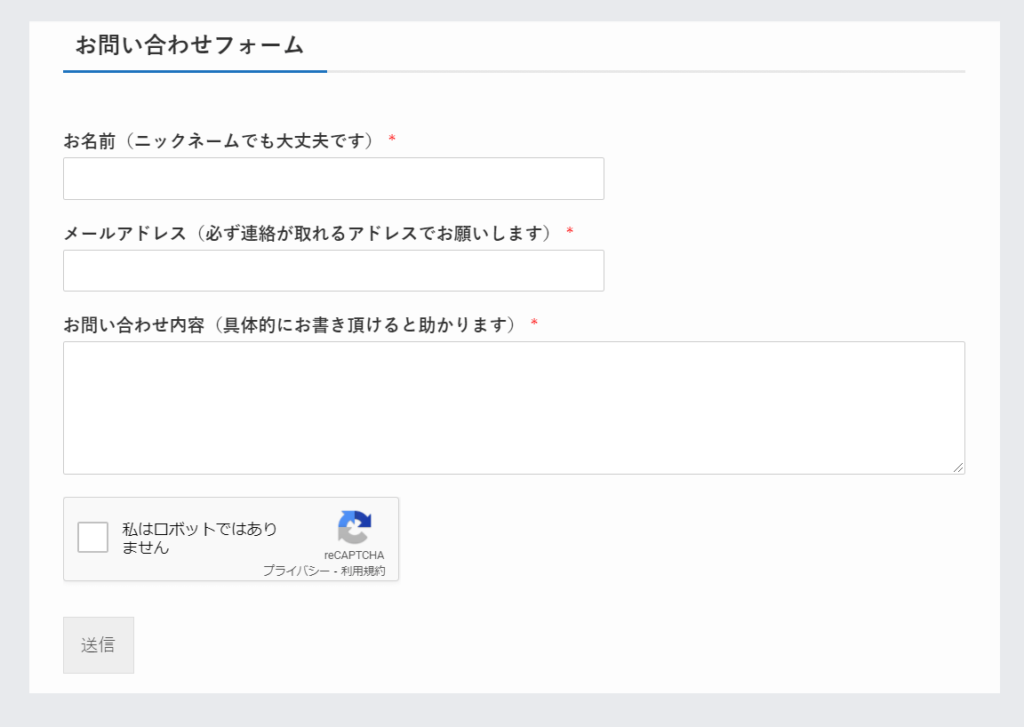
こちらは「Checkbox reCAPTCHA v2」を選択してください。きっと見た事があると思いますが、下記の「私はロボットではありません」がお問い合わせフォームに表示されるようになります。


サイトキー・シークレットキー
上記の「Checkbox reCAPTCHA v2」を稼働させる為に必要なキーです。こちらはGoogle reCAPTCHA から発行して入力します。


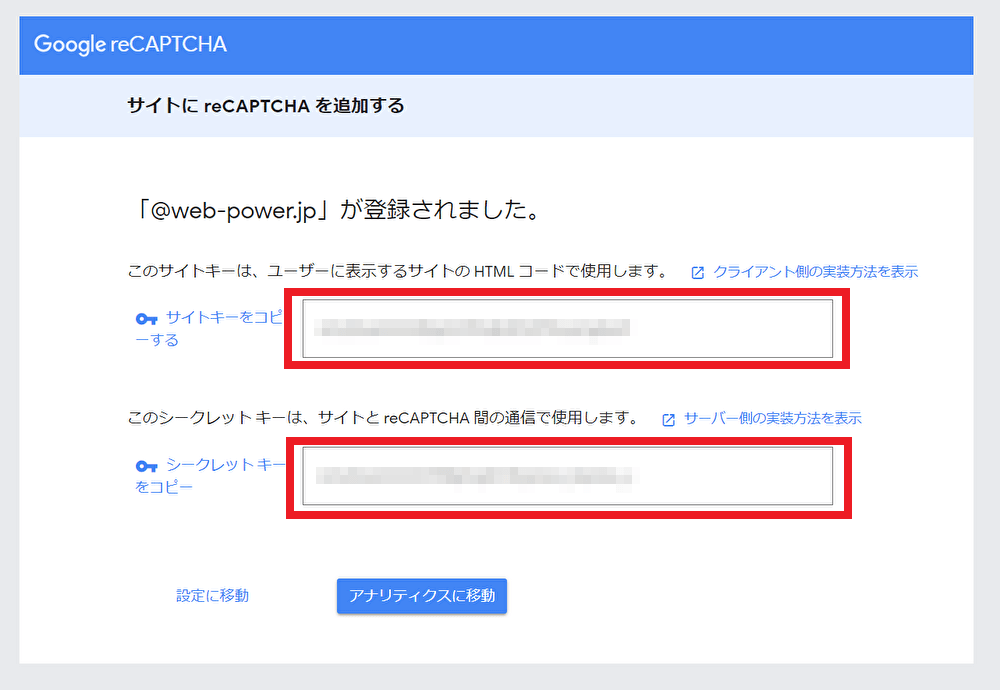
このページの右上にある Admin Console をクリックすると下記登録ページに移行しますので、上から設定をしていきます。


- ラベルには、わかりやすい名前を記載
- reCaptchaタイプは 「reCaptcha v2」⇒「私はロボットではありません」チェックボックスを選択
- ドメインは、あなたのWordPressブログのドメインを記載
- オーナーのG-mailアドレスはそのまま
- reCaptcha 利用条件に同意するにチェックを入れる
- アラートをオーナーに送信するにチェックを入れる
以上の設定が出来たら送信をクリックして作業を完了し、次に移行します。


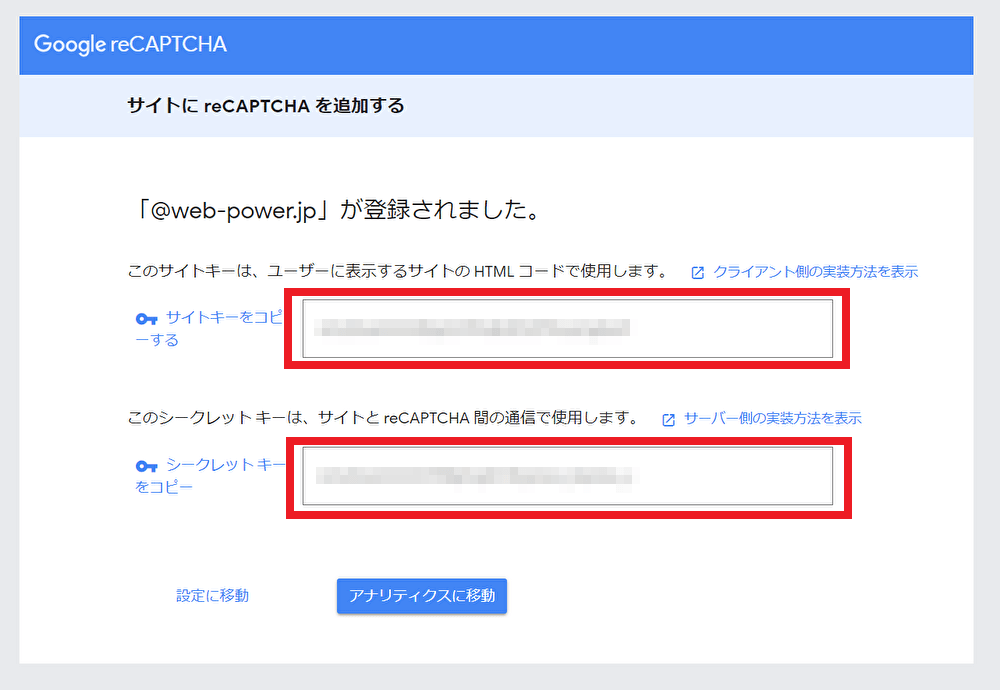
移行した画面にサイトキーとシークレットキーが表示されていますので、これをコピペして Contact Form by WPForms 設定画面の欄に記載して、設定を保存します。


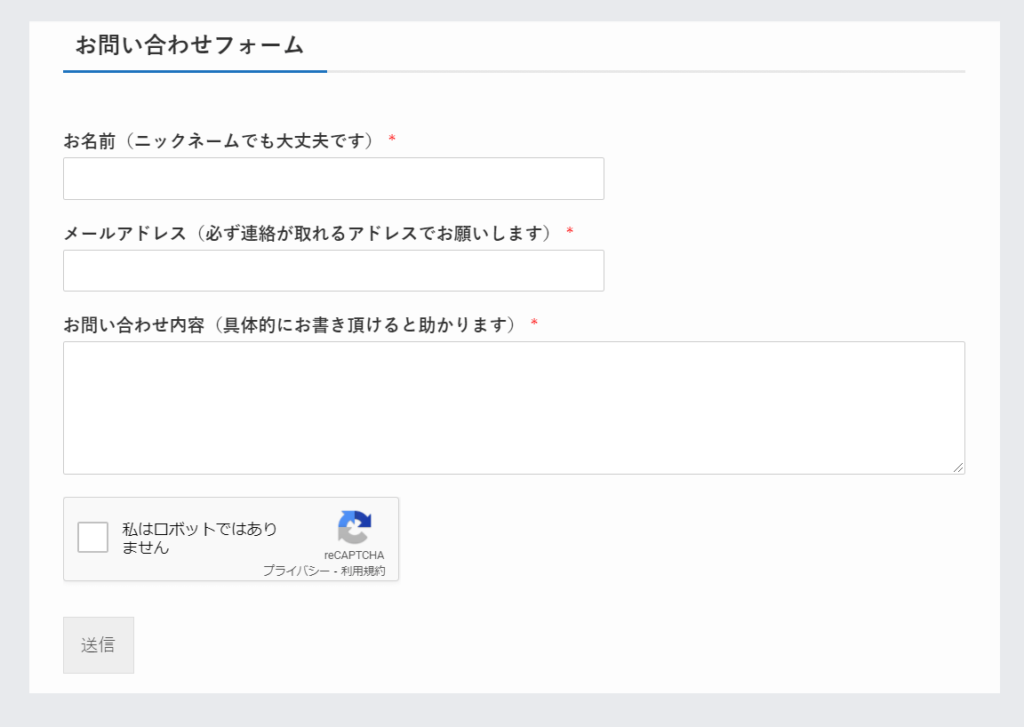
これで「お問い合わせ」フォームの「Checkbox reCAPTCHA v2」が有効になりました。フォームには下記のように表示されます。


スパム対策の設定は以上です。
お問い合わせフォームをブログ内に設置する
それでは出来上がった「お問い合わせ」フォームを設置しましょう。設置は超簡単です!
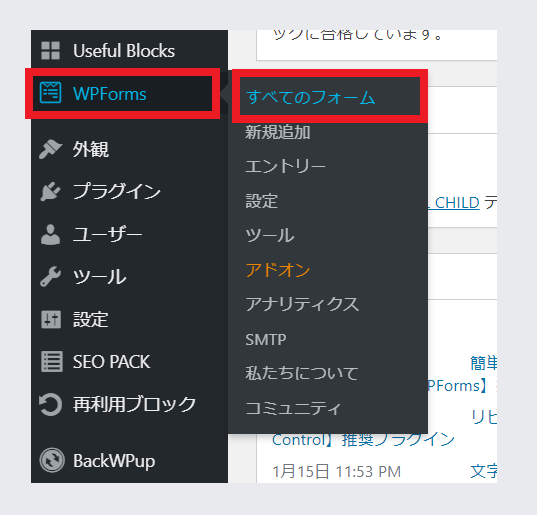
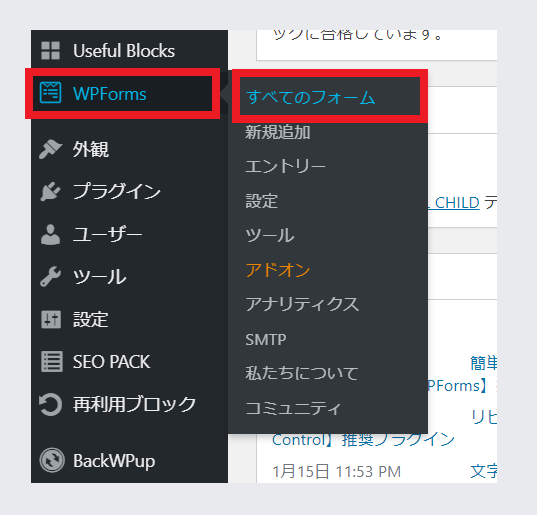
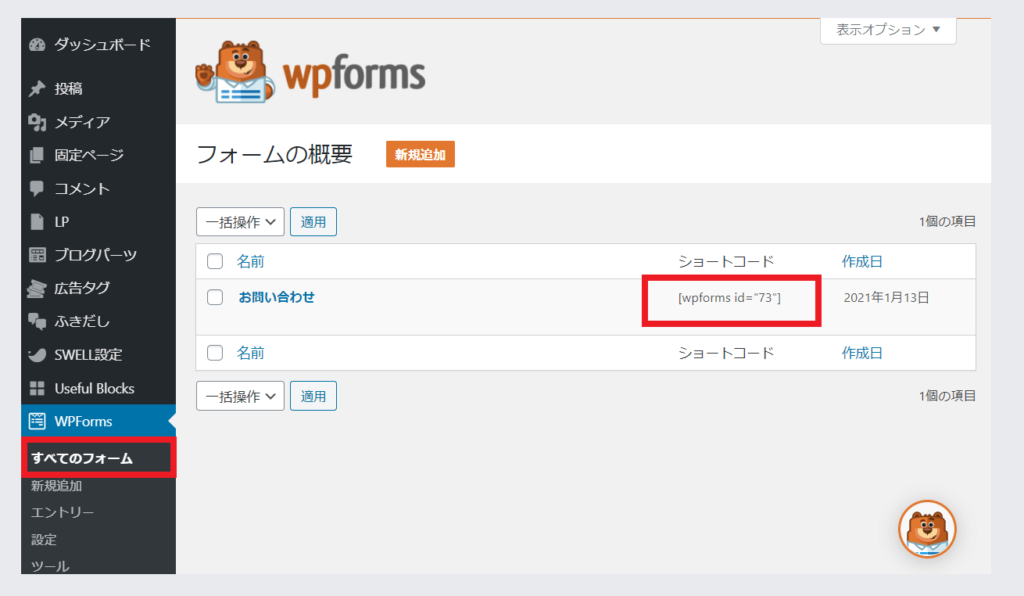
ダッシュボードのWPFormsからすべてのフォームを選択します。


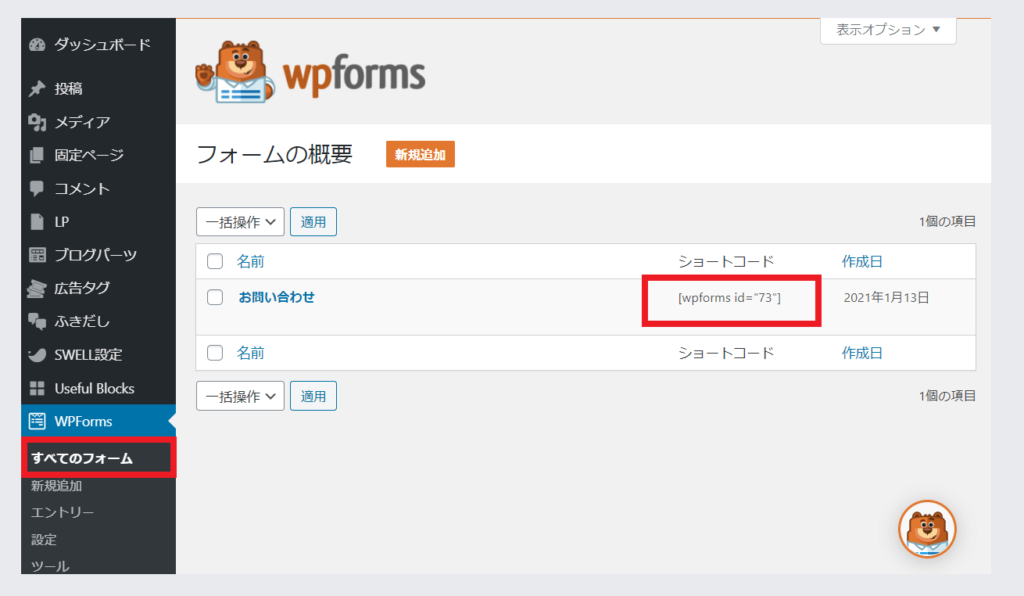
作成した全てのフォームが表示されているページに移行します。


このページに表示されている設置したいフォームのショートコードをコピペして、設置したいページに貼り付けるだけでOKです。私は固定ページに「お問い合わせ」ページを作成して、そこに設置しています。
以上で Contact Form by WPForms の設定とフォームの設置は終了です。






コメント