



●リンク切れはSEOに直接的な影響は無い!
Google社のジョン・ミューラー氏が、ウェブマスター公式ブログにて「無効なURLで起こる404は、形はどうであれサイトのインデックスやランキングに悪い影響を与えない」と発表し、明記されています。なのでリンク切れを極端に恐れる必要はありません。
ブログ記事を書いていると、外部リンクを貼る機会が結構あります。ですが、何らかの理由(情報が古くなって記事が削除されるなど)でリンク先が消滅してしまうことも、しばしば発生します。
このリンク切れ(404エラー)ですが、上記で説明した通りネット上でまことしやかに噂されてる「SEOに悪影響を与える」と言う事はありません。しかしユーザーの視点で見ると、ブログ内で紹介されているリンク先が切れているというのはとても不便であり、信頼も損ねてしまいます。結果としてブログの信用度が落ちてしまう原因の一因となりかねませんので放置はできません。なのでリンク切れが発生した場合は可能な限り早く対処したい所ですが、これを一か所一か所、定期的にチェックするのは凄い手間です。
そこで、そんなリンク切れをチェックできるプラグイン Broken Link Checker をご紹介致します。これを入れておけば、リンク切れが発生した時に即座に教えてくれるので、本当に便利です!
このページでは、この便利なプラグイン Broken Link Checker の設定方法と使い方について解説して参ります。
プラグインは、スマートフォンのアプリのように好きな機能をWordPress本体に組み込むことができる便利な機能ですが、WordPressやPHPのバージョンが古い場合、使用しているWordPressのテーマとの相性、プラグインの組み合わせによっては、不具合を起こす場合があります。特に、WordPressの有料テーマをお使いの方は、不要あるいは相性が悪いプラグインが公表されている場合がありますので、必ず確認してからインストールしてください。なお、ここで紹介している手順は特定の環境下での手順を示したものであり、ご利用の環境によってはその他の手順が必要になる場合もあります。プラグインの導入は自己責任でお願いします。
Broken Link Checker をWordPressにインストールする
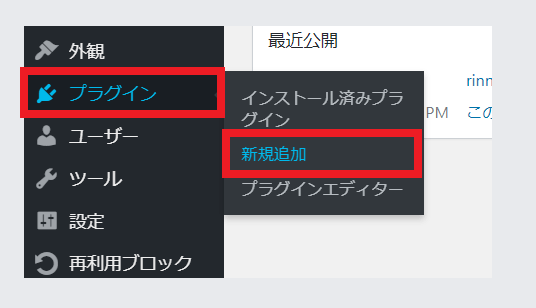
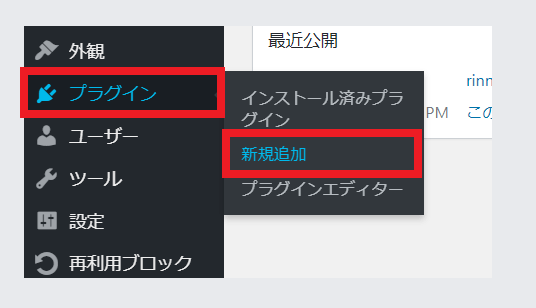
まず始めにダッシュボードのプラグインから新規追加をクリックします。


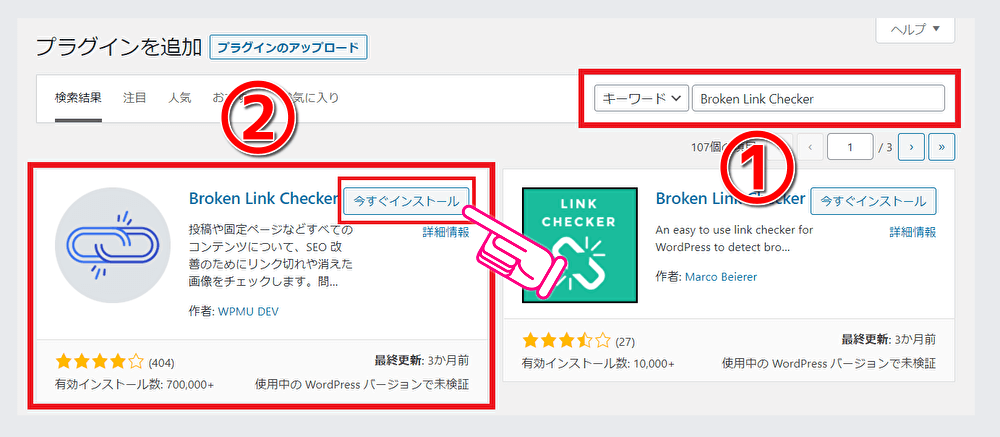
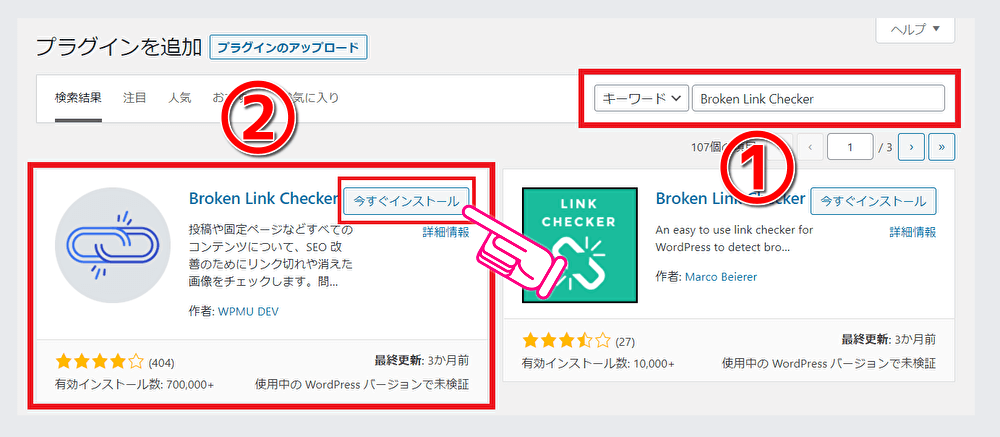
プラグインを追加という画面に移行します。この画面の右上にプラグインの検索窓(図の①)がありますので、そこに Broken Link Checker と打ち込んで検索をします。するとプラグイン Broken Link Checkerh (図の②)が表示されますので、今すぐインストールをクリックしてインストールをします。


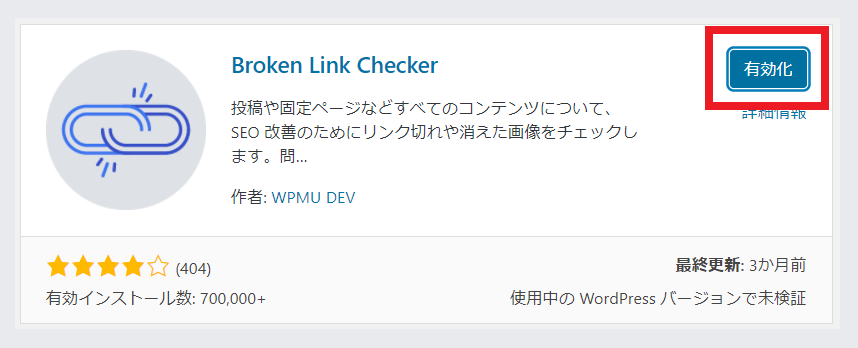
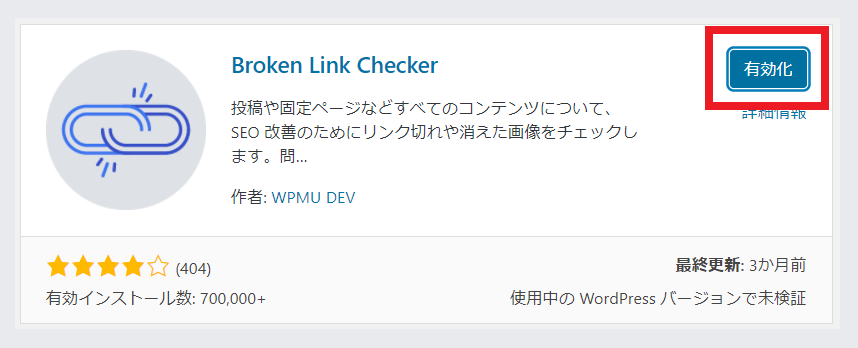
インストールが終わったら「有効化」をクリックしてください。これでインストール作業は終了です。


Broken Link Checker の使い方
Broken Link Checker は、インストールしてしまえば原則デフォルト(初期状態)のままで使用可能です。
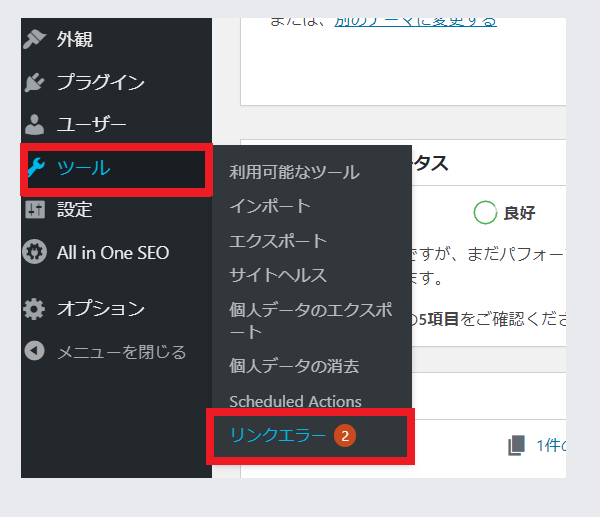
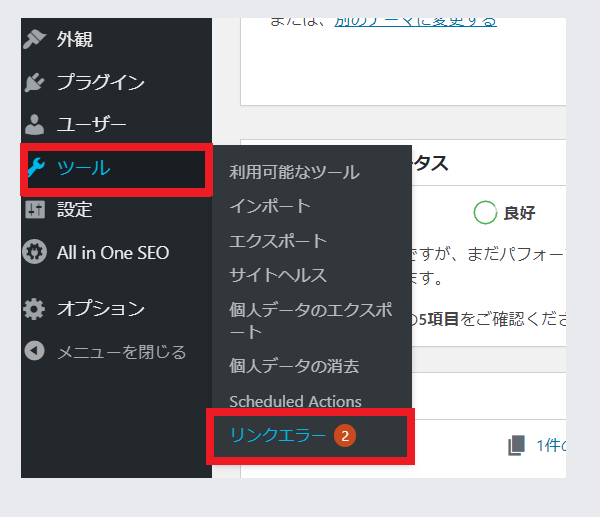
リンクエラーの確認方法ですが、ダッシュボードのツールからリンクエラーをクリックすると、検出したリンクの一覧が表示されます。


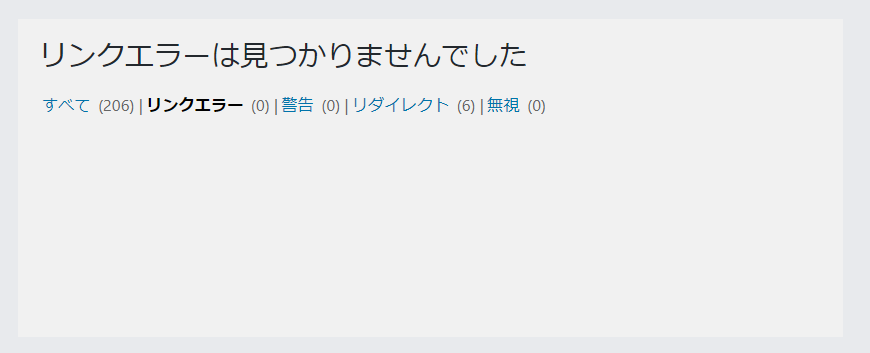
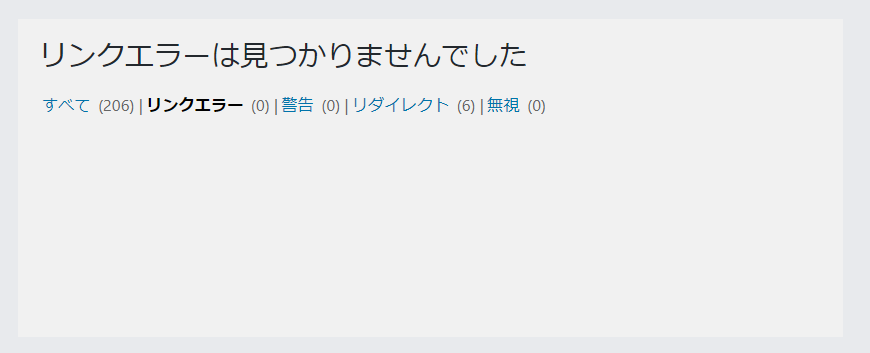
リンクエラーが無い場合
リンクエラーが無い場合は下記表示になります。


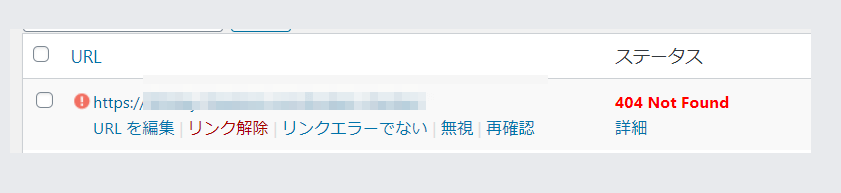
リンクエラーが発生した場合
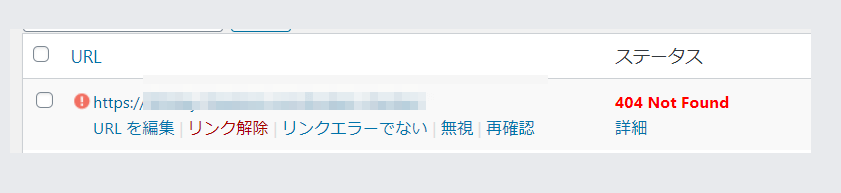
リンクエラーが発生すると、下記のような表示が出ます。


個別のエラーURLにマウスをもっていくと、「URLを編集」「リンク解除」「リンクエラーでない」「無視」「再確認」という5種類の選択が表示されます。


大体は「URLを編集」か「リンク解除」で対応する事になると思いますが、その都度の状況によって必要な対応をして下さい。なお「リンク解除」をしても、リンクさせたテキストは残ったままです。
以上が、Broken Link Checker の使い方です。
【補足】YouTubeのリンクをチェックしたい場合の設定方法
Broken Link Checker は、デフォルト設定(初期状態)のままだとYouTubeのリンクには対応しておらず、別途に設定が必要になります。
あなたがもしYouTubeのリンクを頻繁にブログ記事に入れるなら、YouTubeのリンクにもBroken Link Checkerが対応するようにしておいた方が良いでしょう。その設定方法をご説明してまいります。
設定画面の出し方
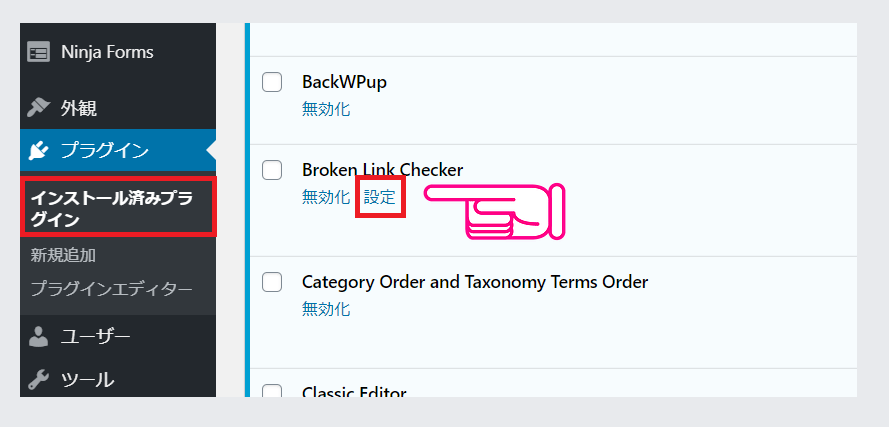
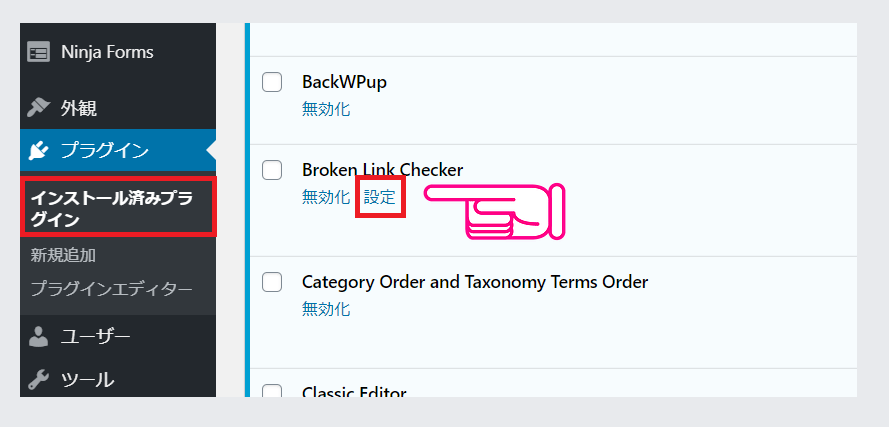
Broken Link Checker の設定は、ダッシュボードの設定⇒リンクチェッカーからでは原則表示されません。ダッシュボードのプラグイン⇒インストール済みプラグインの画面から Broken Link Checker の設定をクリックして開きます。


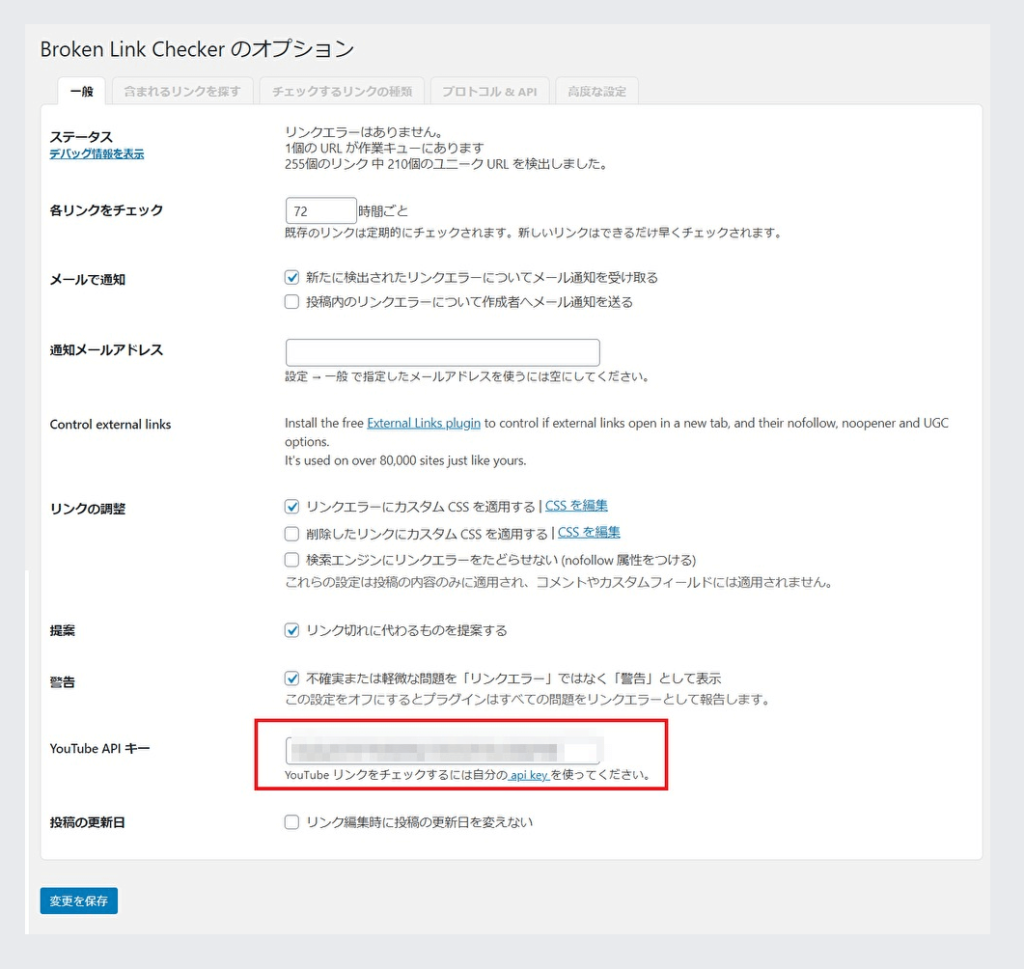
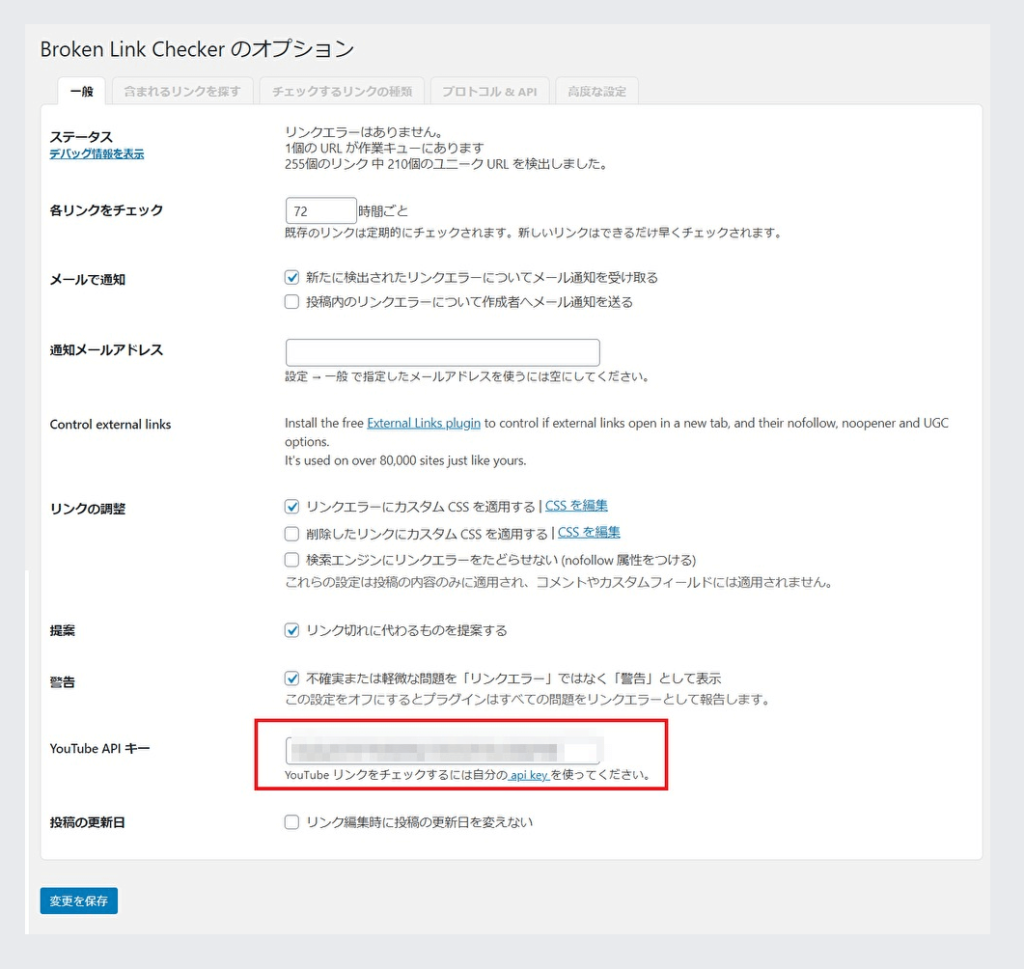
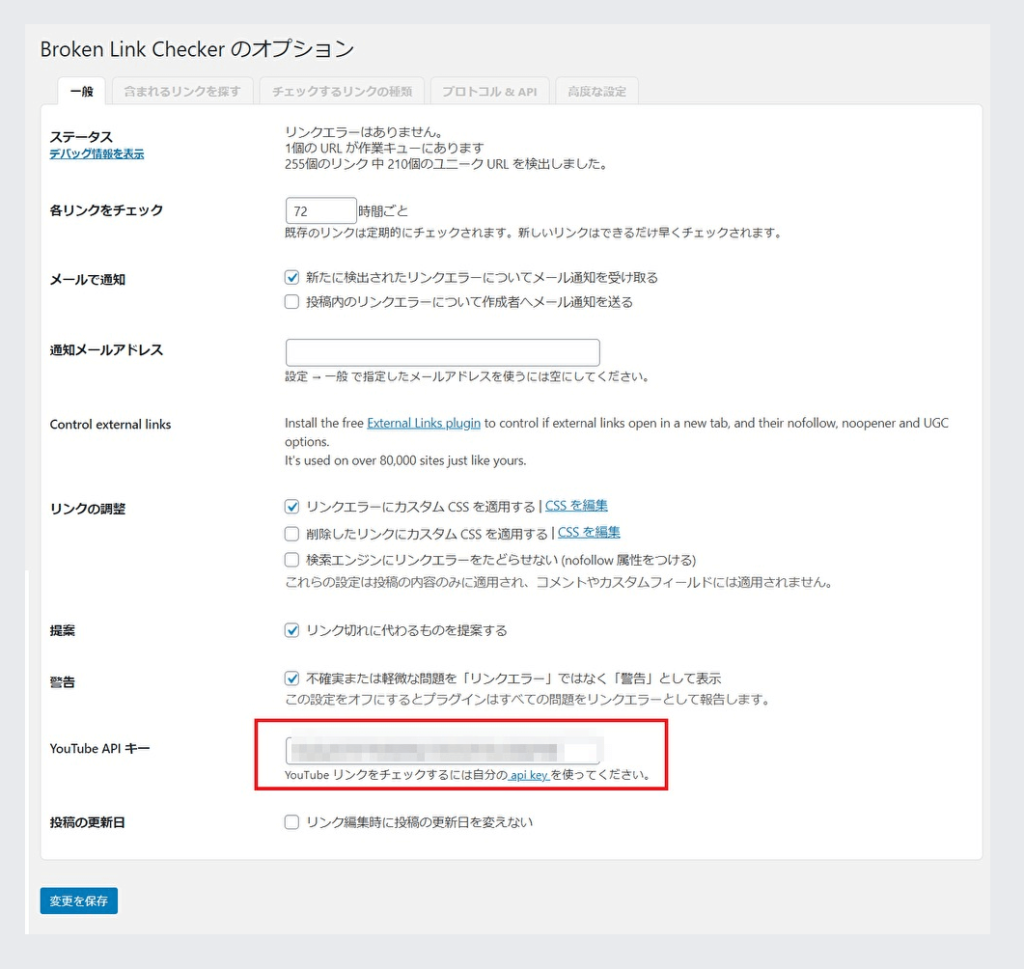
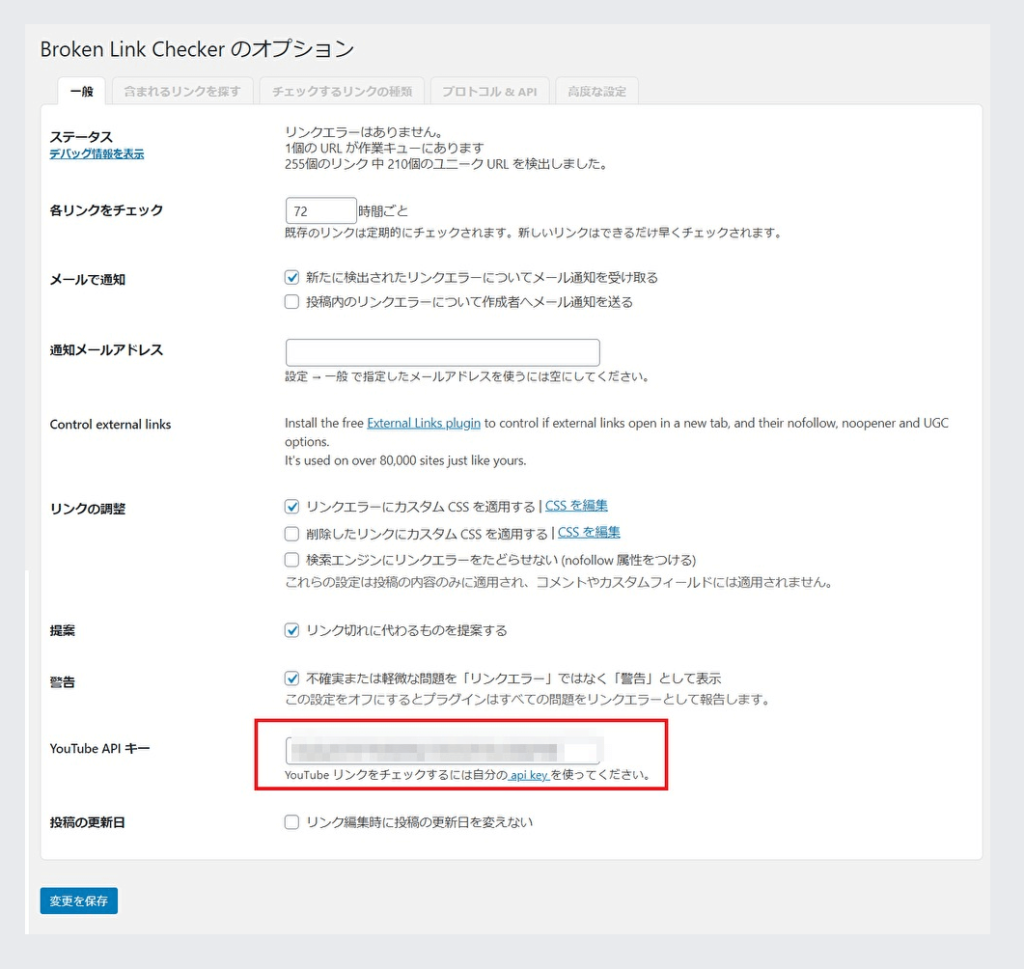
Broken Link Checker のオプションという画面が開きます。この下の方に「YouTube API キー」を記載する欄がありますので、ここに Google Cloud Platform で作成した「APIキー」を入力します。


YouTube API キー作成の仕方
それでは Broken Link Checker に差し込む「YouTube API キー」を作成していきます。
なお、ここからの作業工程は、Googleアカウントを持っていることを前提で進めてまいりますので、まだお持ちでない方は、先にGoogleアカウントを作成してください。
▼Googleアカウント作成の仕方はこちら▼
>>>【必須】Googleアカウント作成の仕方(準備中)
Googleアカウントにログインしたら、作業開始です。
Google Cloud Platform にプロジェクトを作成する
まず最初に、Google Cloud Platform にプロジェクトを作成します。下記をクリックしてもらえば直接作成画面に飛べます。
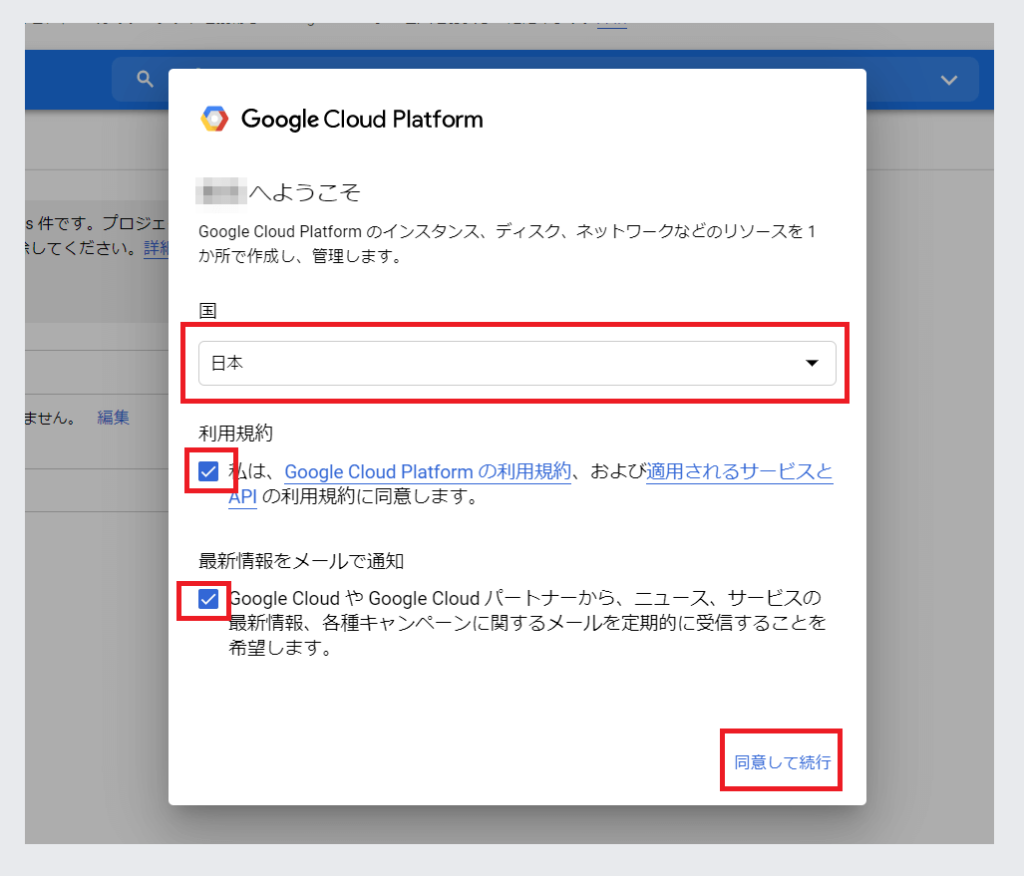
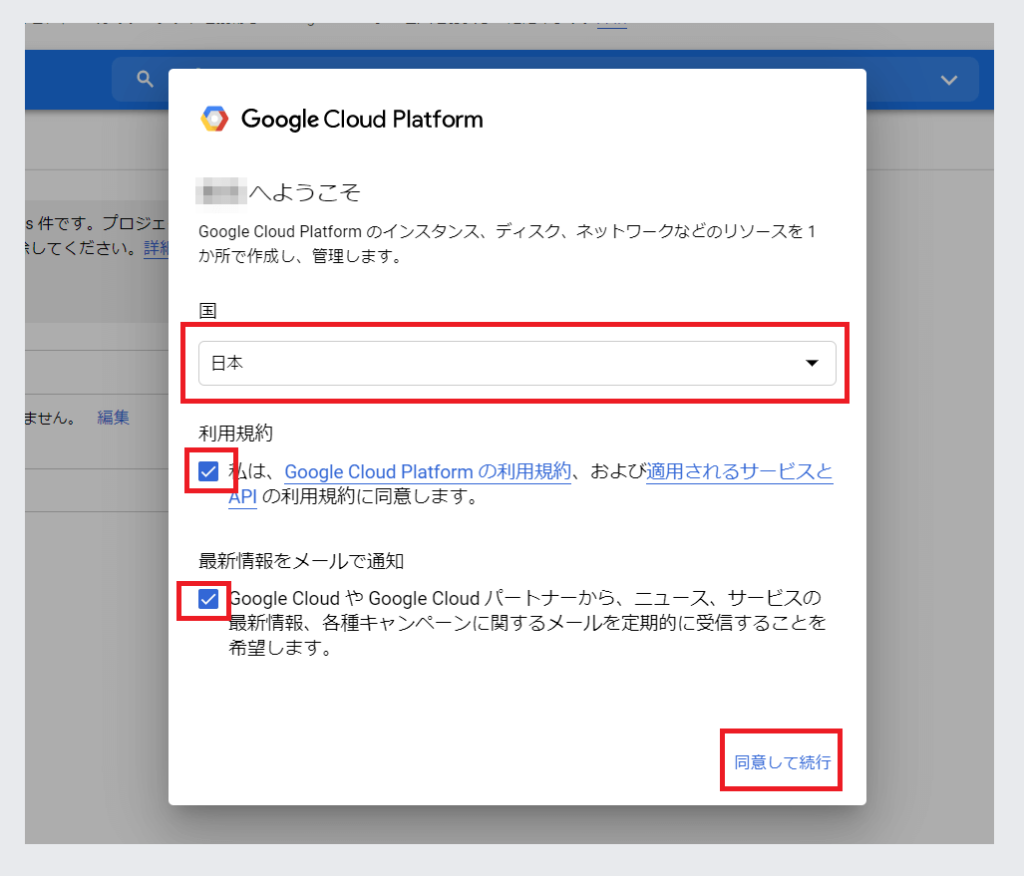
初めて Google Cloud Platform を使う場合は、下記の画面が出ます。


国の項目は日本を指定。利用規約と最新情報をメールで通知も必要項目なので必ずチェックを入れ、最後に同意して続行をクリックします。
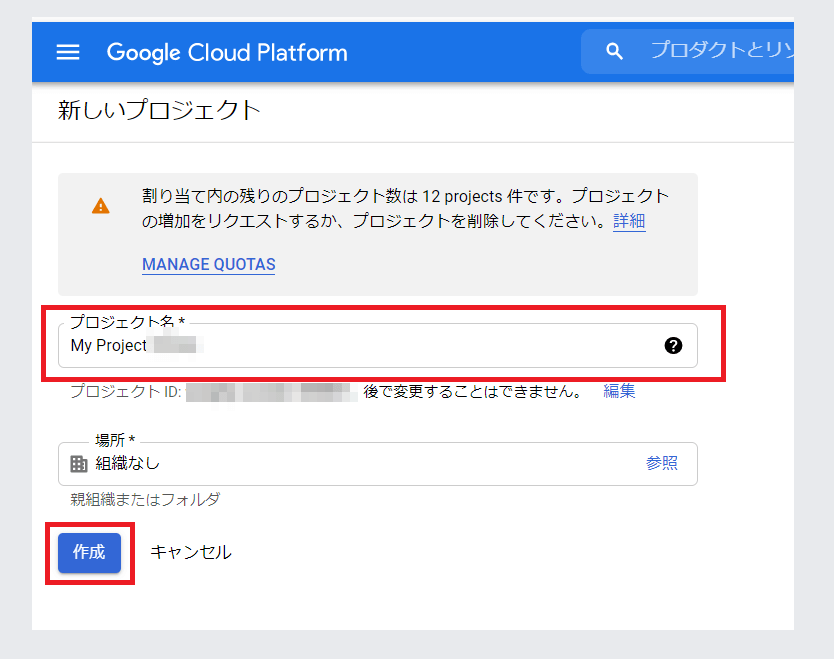
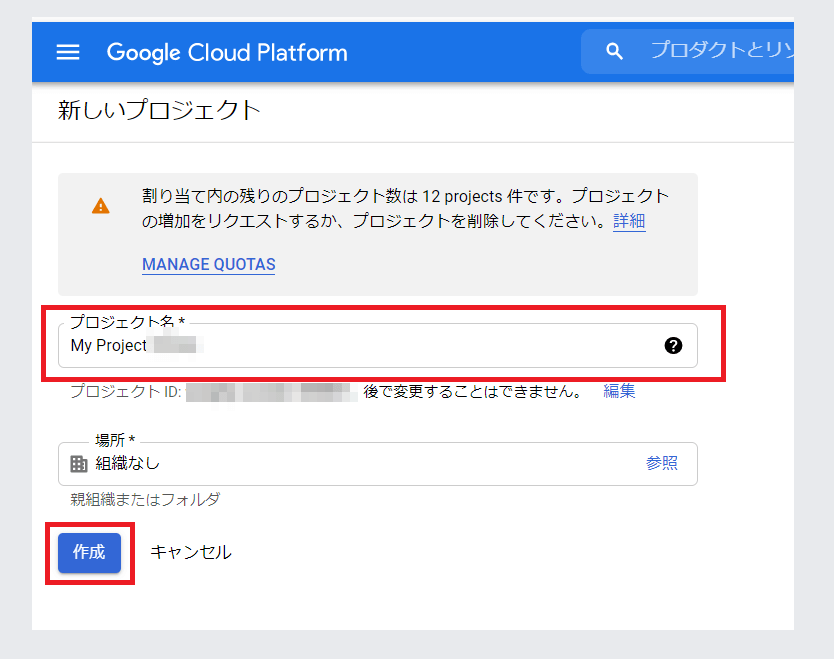
すると、Google Cloud Platform の新しいプロジェクト作成画面になります。


- プロジェクト名は、ご自身がわかりやすい名前を記載
- 場所はそのままでOK
以上を設定したら作成をクリックしてプロジェクト作成を完了します。
Marketplace から YouTube Data API を検索する
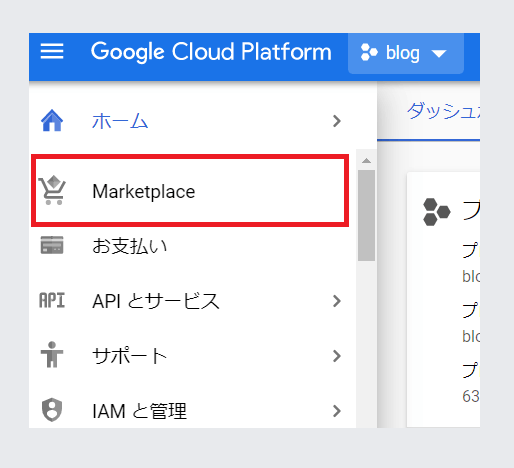
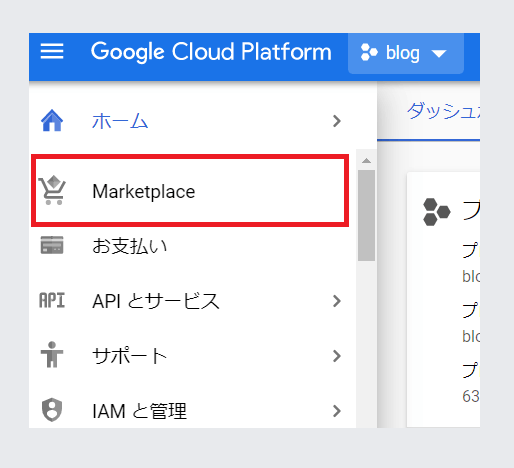
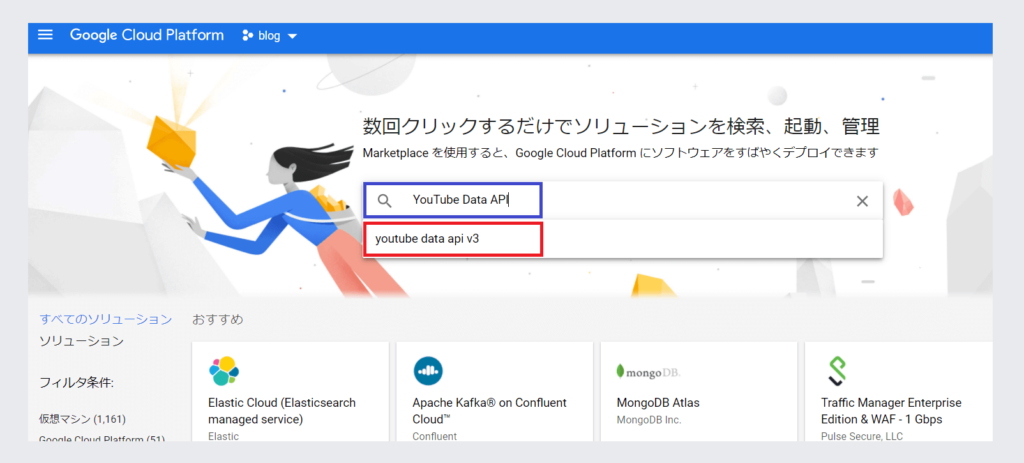
Google Cloud Platform のダッシュボード画面から Marketplace の項目を選択します。


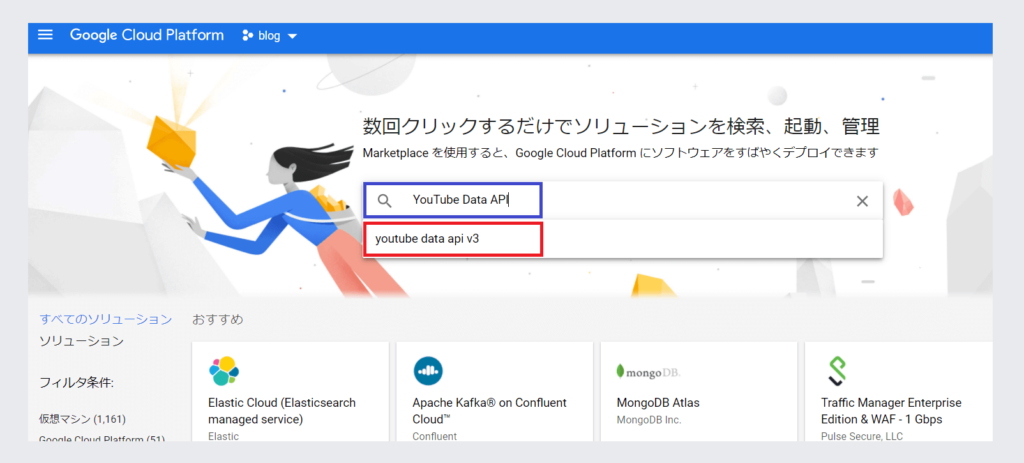
下記のような検索窓が付いた画面に移行しますので、検索窓に「YouTube Data API」と打ち込んでください。すると、最新の「YouTube Data API」が表示されますので、それをクリックします。この説明記事を作成している時の最新バージョンは「YouTube Data API v3」でした。


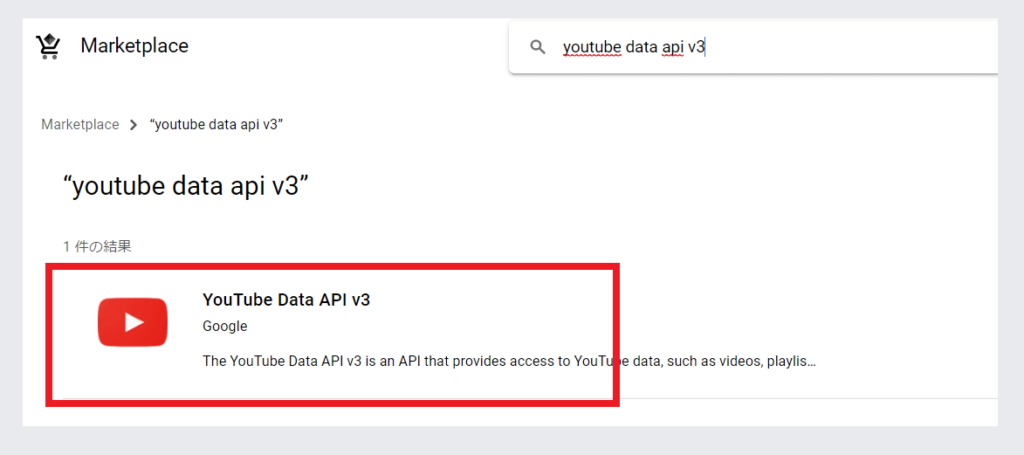
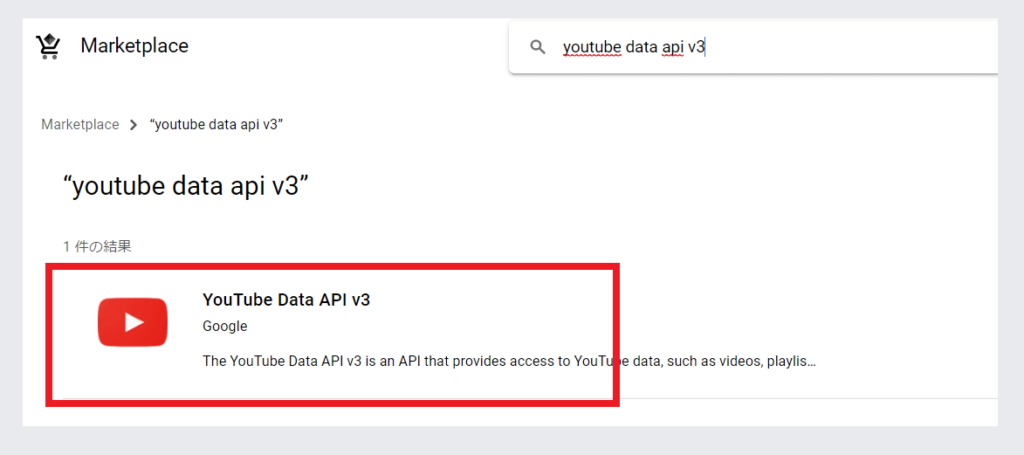
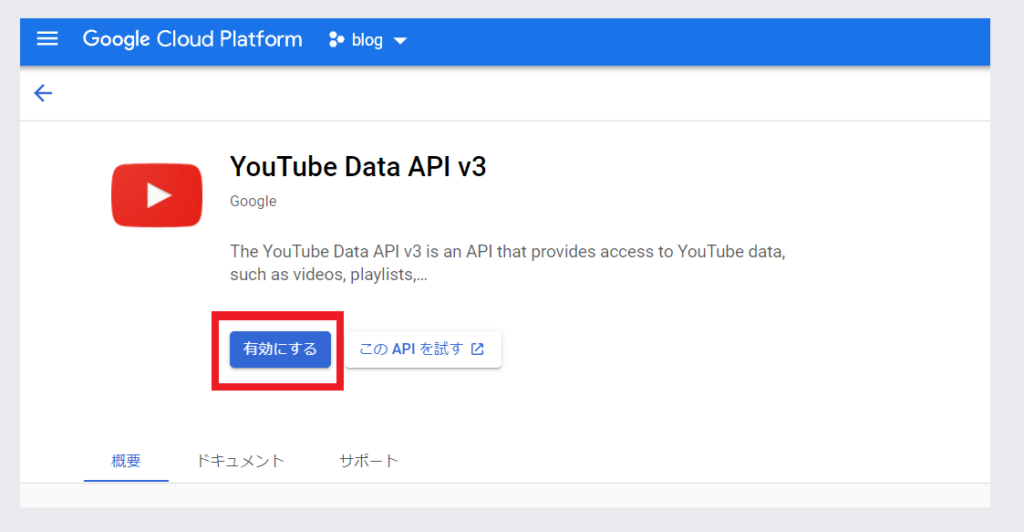
クリックすると抜粋した下記画面になりますので、更に「YouTube Data API v3」アイコンをクリックします。


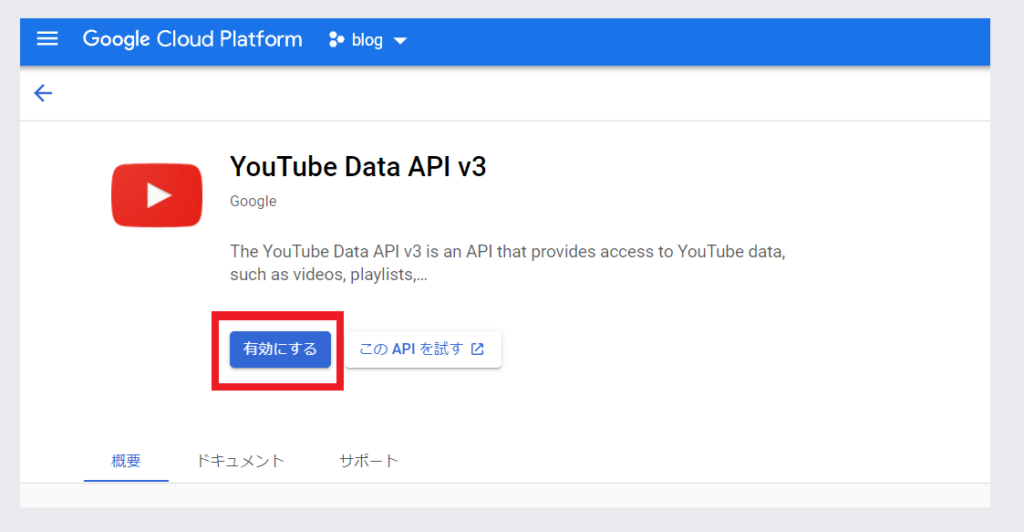
アプリを有効にするか問われる画面になるので、有効にするをクリックします。


YouTube Data API の認証情報を設定する
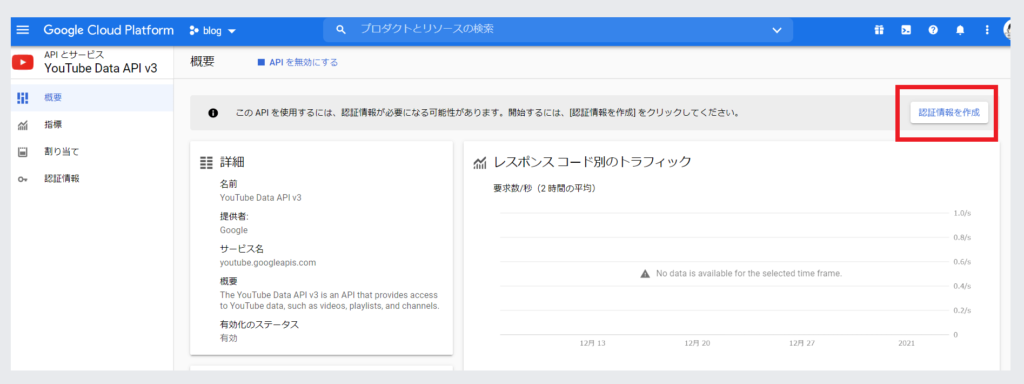
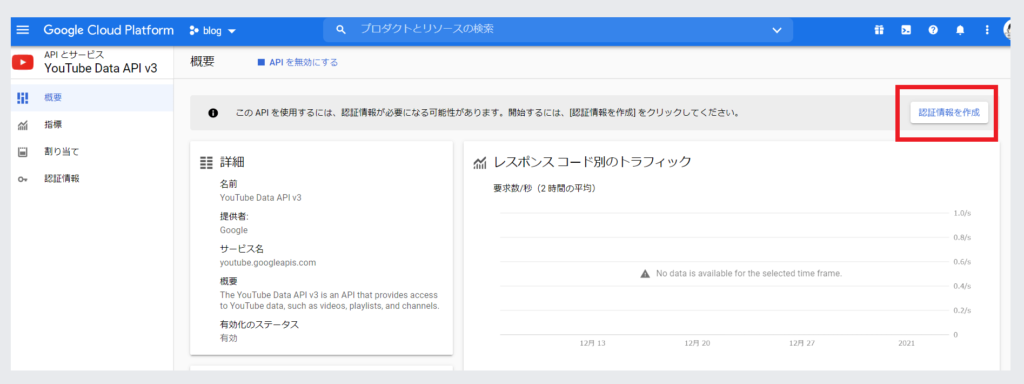
下記画面の右端に認証情報を作成というボタンがあるので、そこをクリックします。


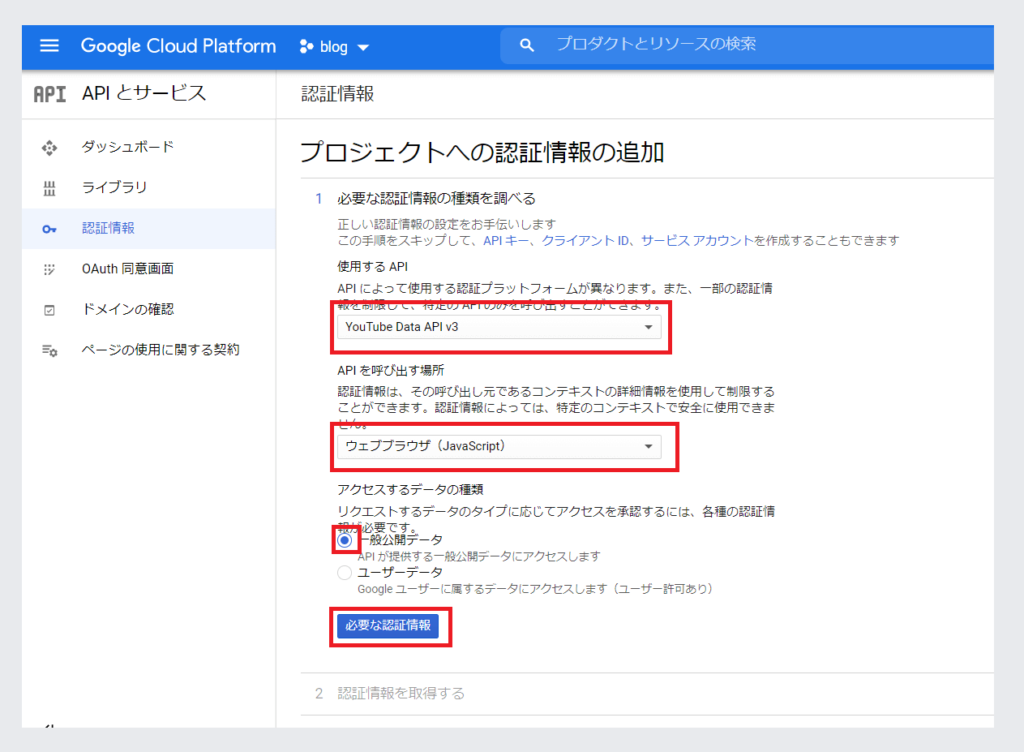
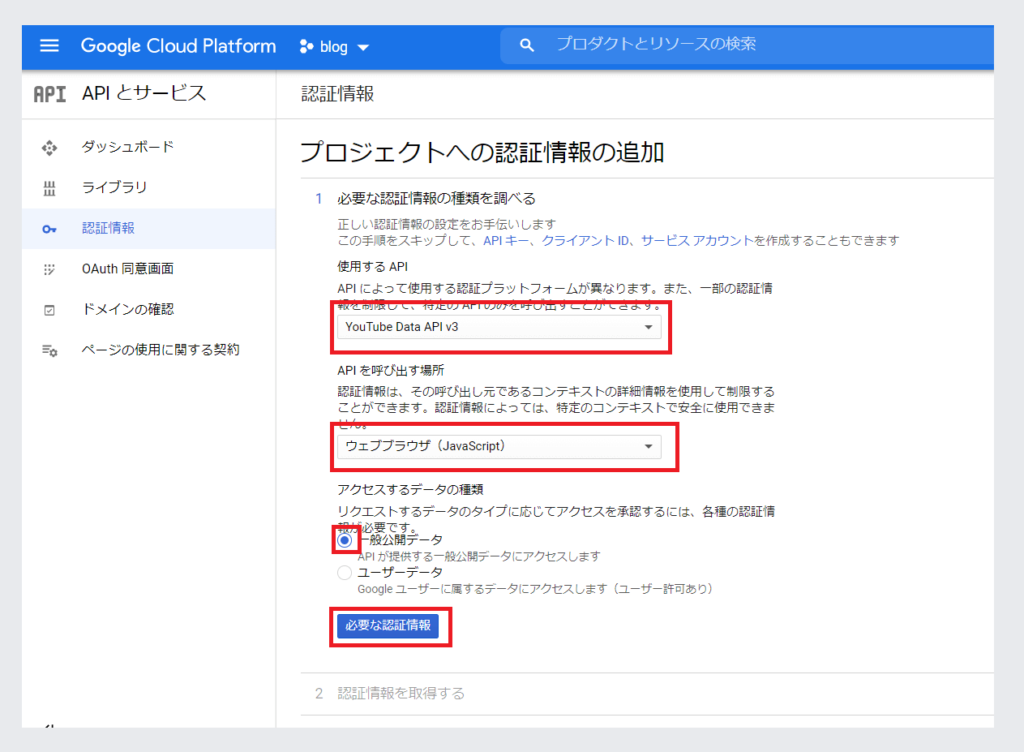
プロジェクトへの認証情報への追加という画面が表示されますので、下記のように設定してください。


- 使用するAPIは YouTube Data API v3 を選択
- APIを呼び出す場所はウェブブラウザ(Java Script)を選択
- アクセスするデータの種類は一般公開データにチェック
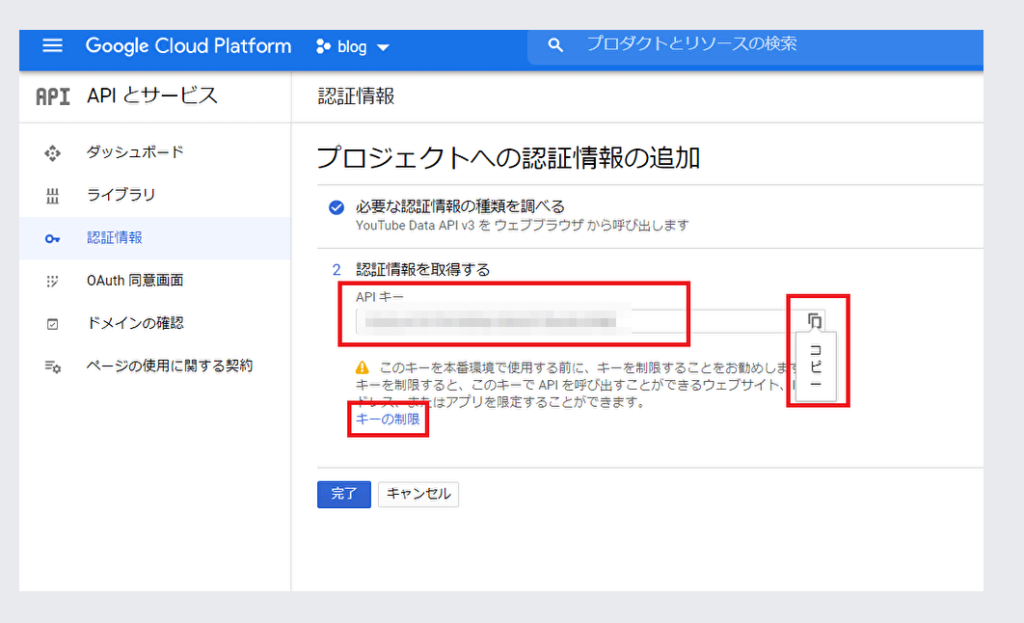
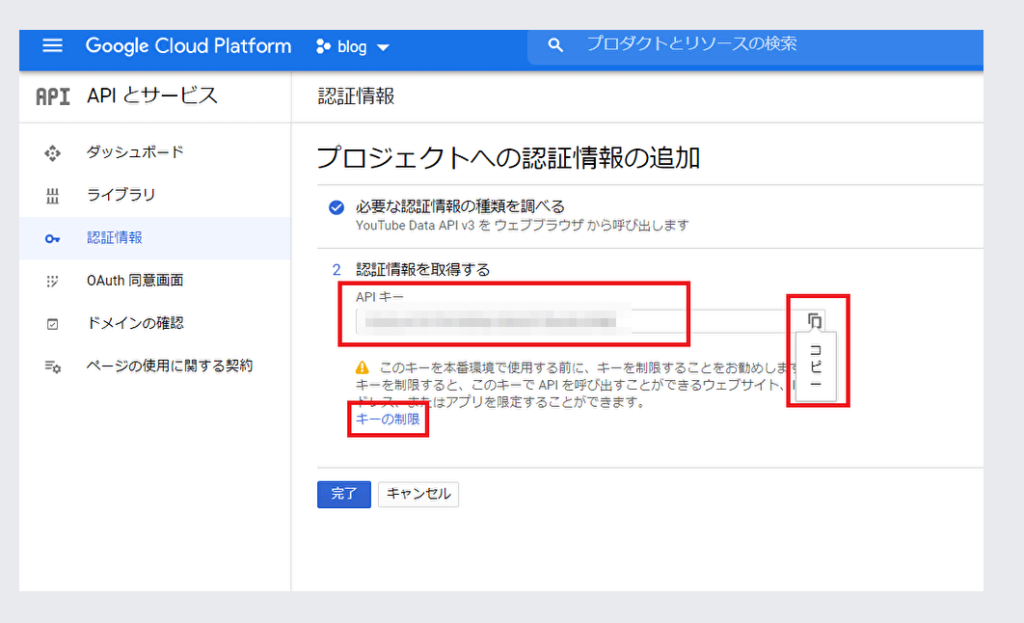
後に必要な認証情報をクリックして完了すると下記画面に移行します。


ここでAPIキーが表示されますので、右のコピーを使ってこのAPIキーをメモっておいてください。このAPIキーを Broken Link Checker の設定項目に書き込みます。
ですが、まだ Google Cloud Platform の設定作業が終了していないので一旦後回しにします。
次にキーの制限という項目をクリックします。



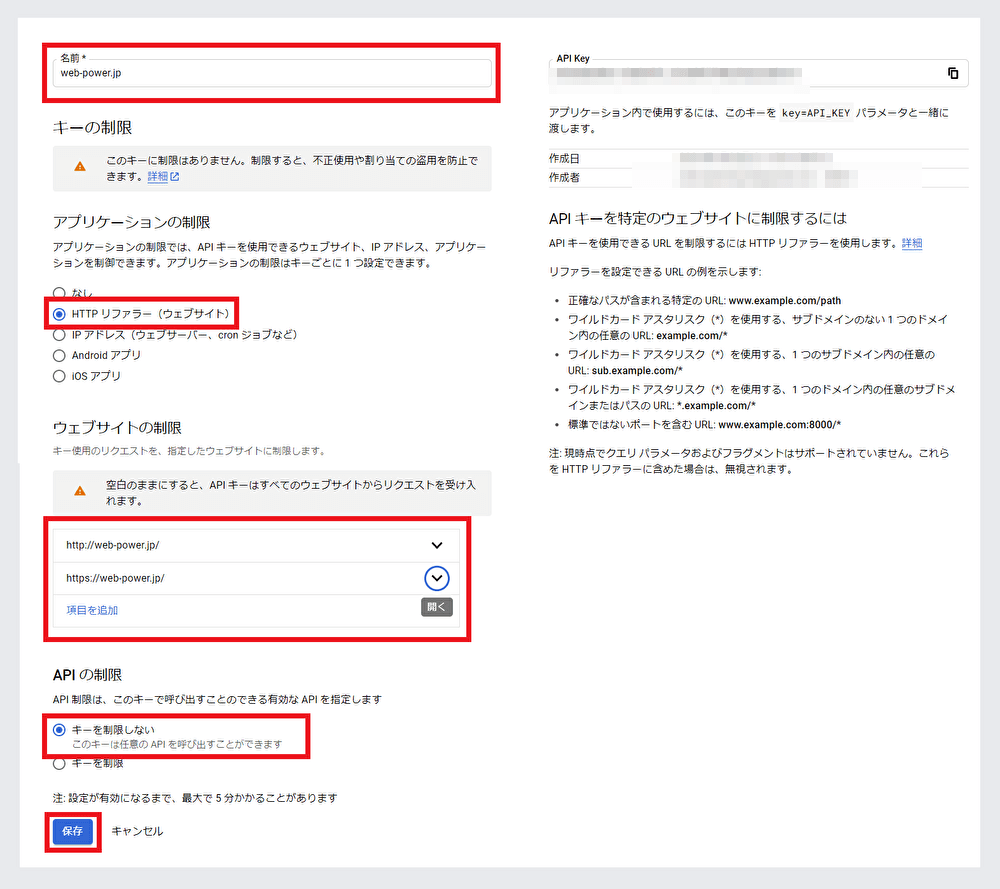
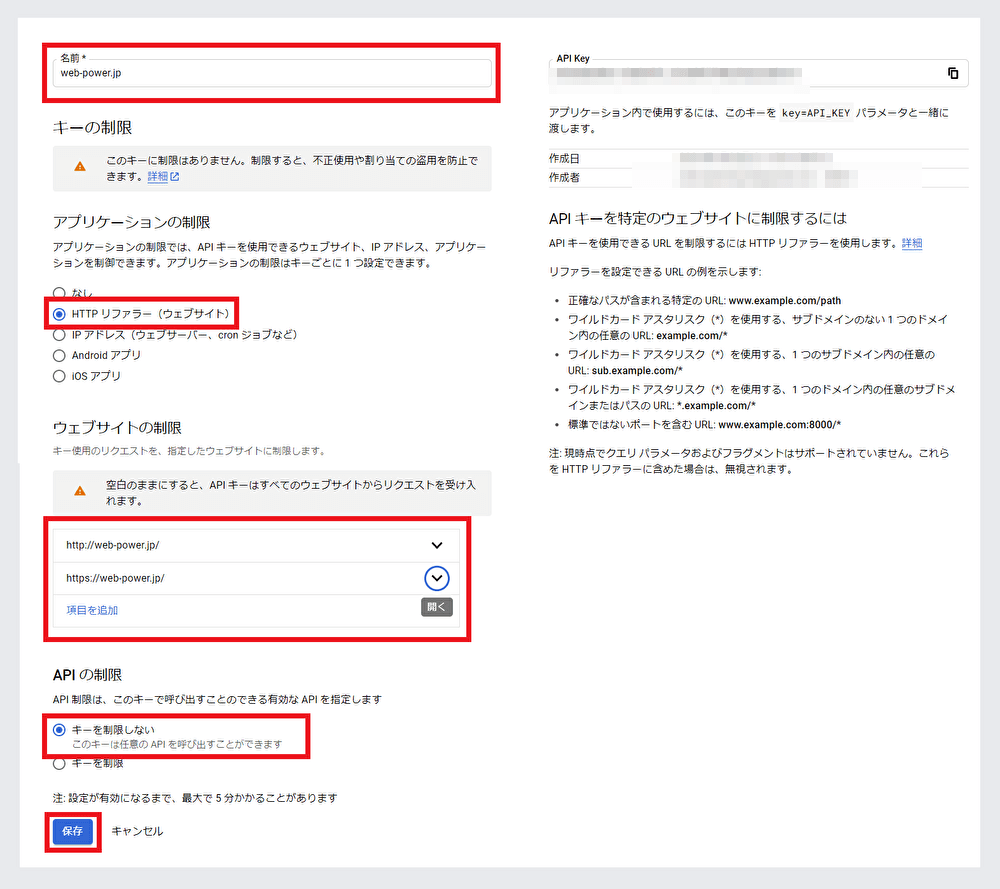
APIキーの制限と名前変更という画面に移行しますので、下記を参考に設定をしてください。


- 名前はご自分のわかりやすい名前を記載
- アプリケーションの制限はHTTPリファラー(ウェブサイト)を選択
- ウェブサイトの制限は、ご自身のブログのURLを入れる
URLは、『http://~』と『https://~』の両方を入れておくと良いでしょう。
http://あなたのブログのドメイン/
https://あなたのブログのドメイン/
- APIの制限はキーを制限しないにチェック
最後に保存をクリックして、この作業を完了します。
OAuth同意画面の設定
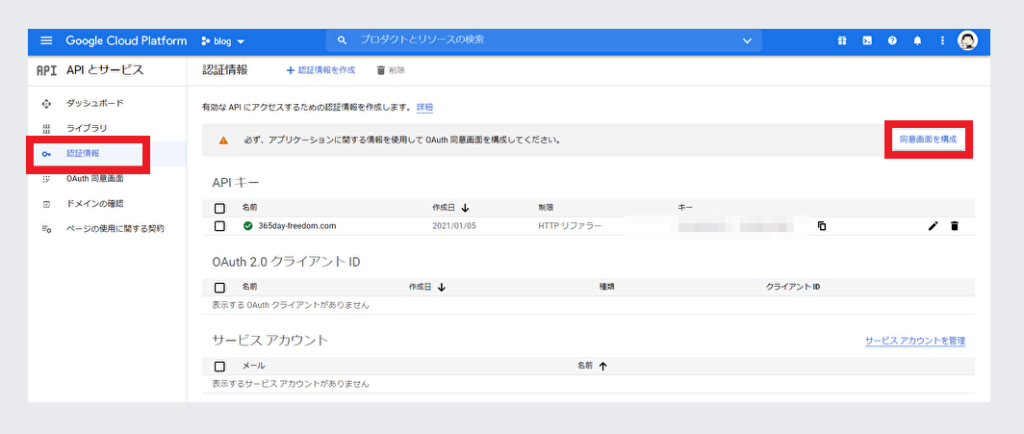
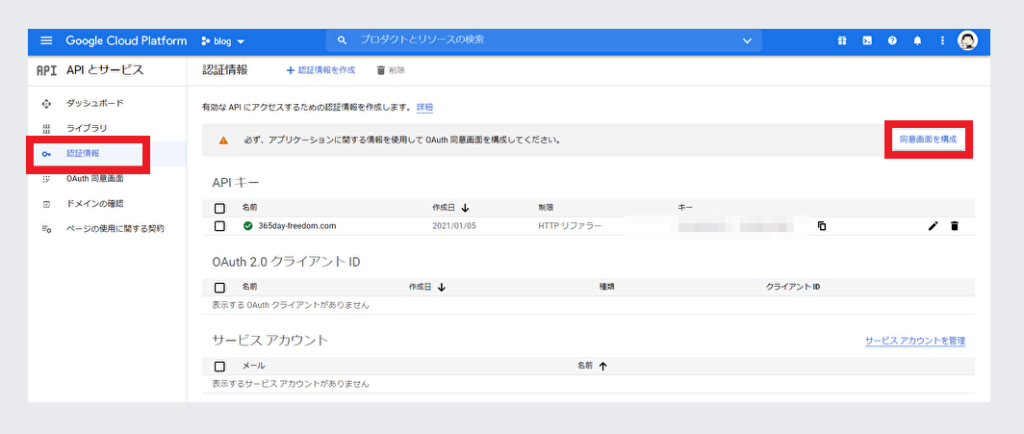
Google Cloud Platform のダッシュボード画面から認証情報の項目を選択します。OAuth同意が設定できていない場合、右側に「同意画面を構成」という項目が表示されますので、ここをクリックして設定していきます。


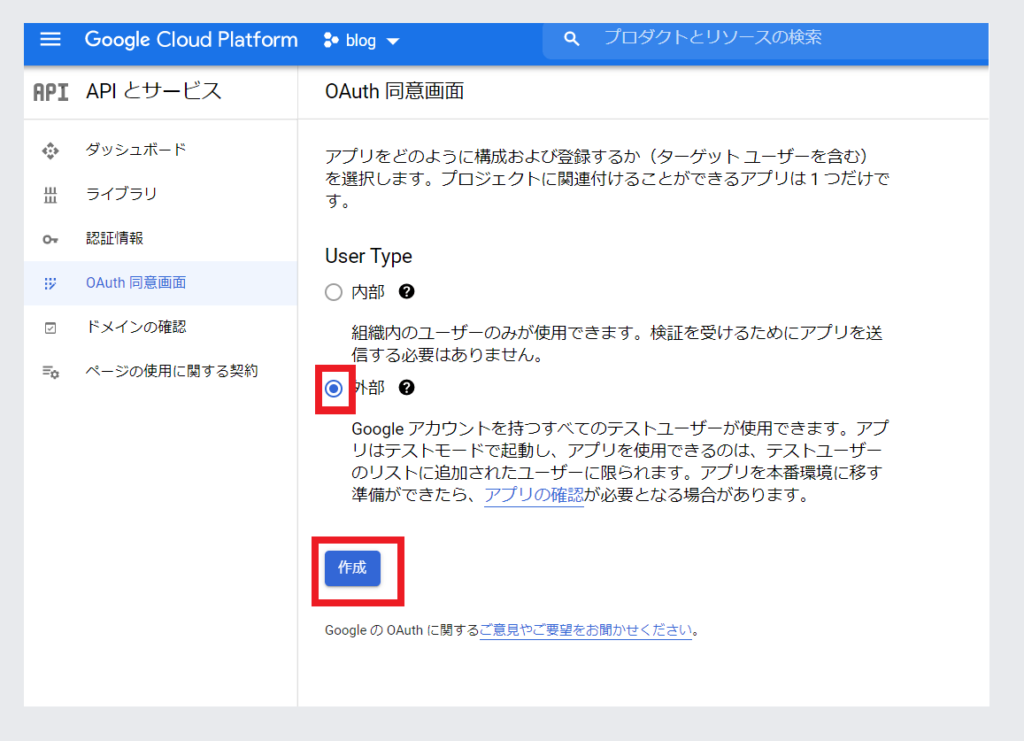
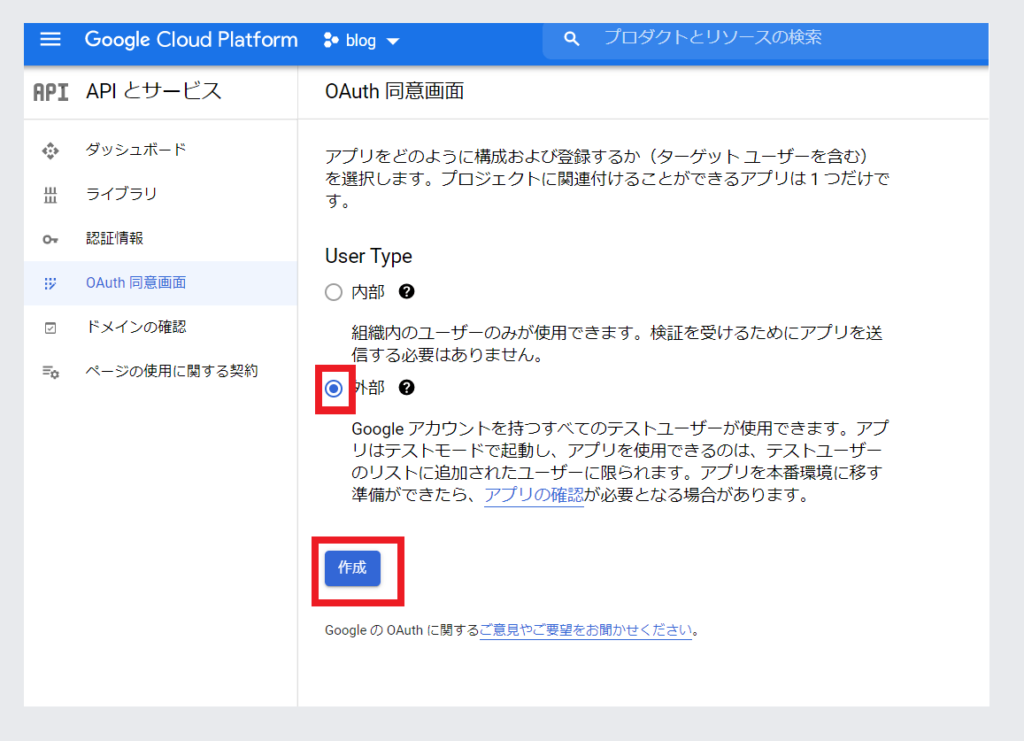
OAuth同意画面の設定ページで、User Type を「内部」にするか「外部」にするかの選択画面が出ますが、「内部」は有償になってしまいますので「外部」を選択します。
なお事前に有償設定がされていない限り「内部」は選択できないようになっています。


何だか外に漏れそうで嫌なイメージですが、ご自身が何らかの形でアプリ情報を公開しない限り誰も見ませんので、安心して「外部」を選択してください。また、この設定がされないとアプリとAPIキーが有効になりませんので、必ず設定をしてください。
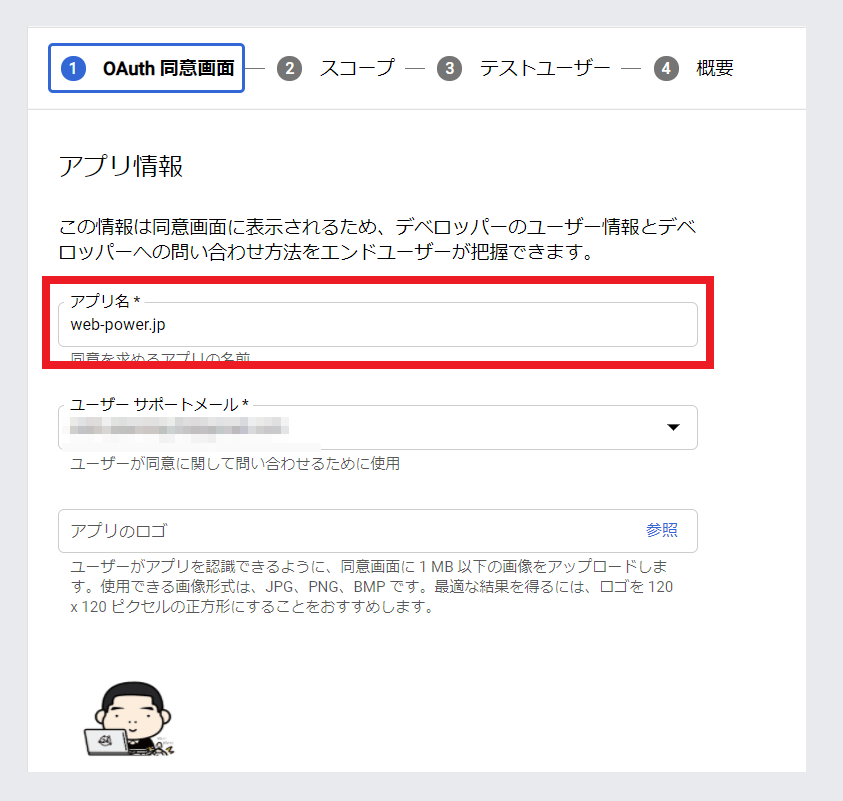
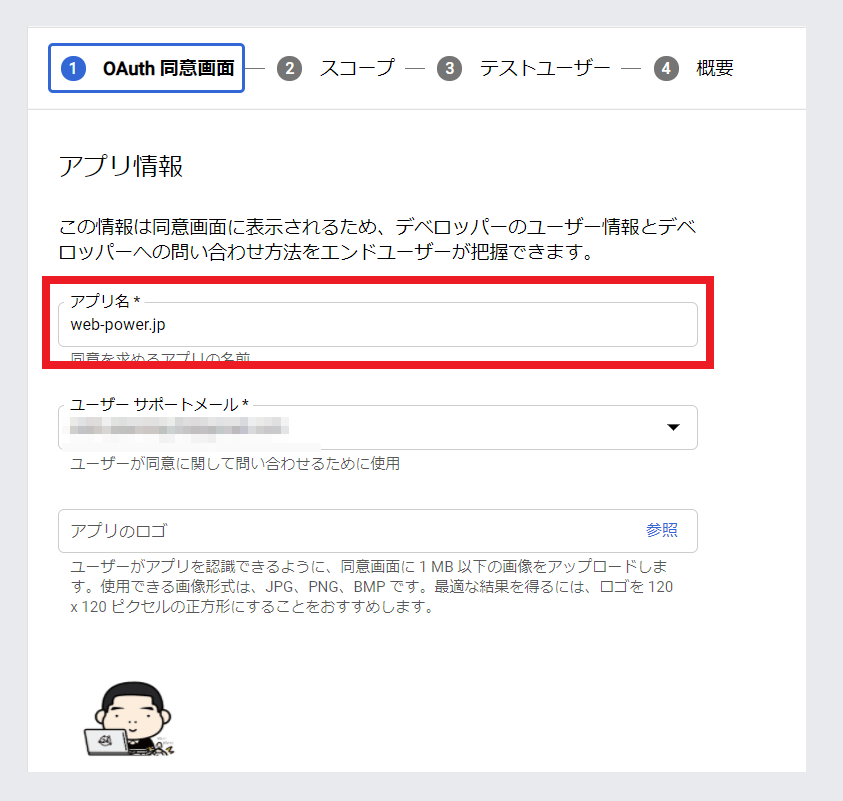
作成をクリックすると、アプリ登録の編集画面に移行します。


- アプリ名はご自身のわかりやすい名前を記載
- ユーザーサポートメールは、選択の中にあるあなたのG-mailアドレスを選択(推奨)
- アプリ画像設定とアプリロゴは任意なので設定したい人はする
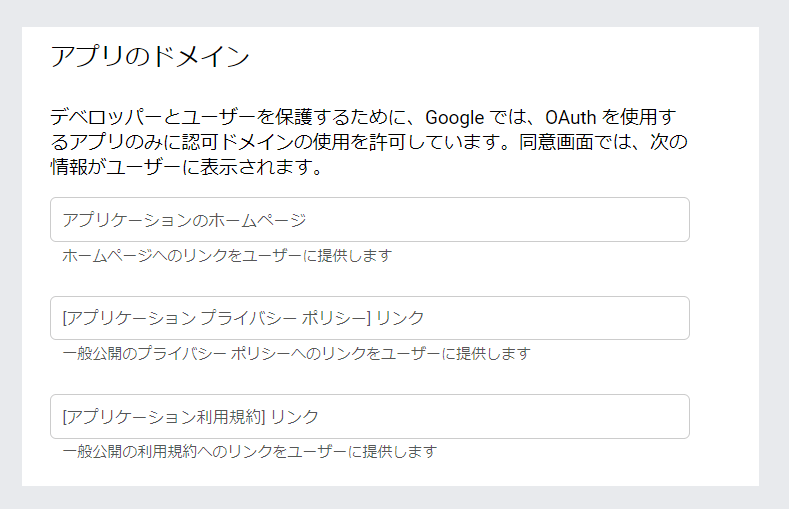
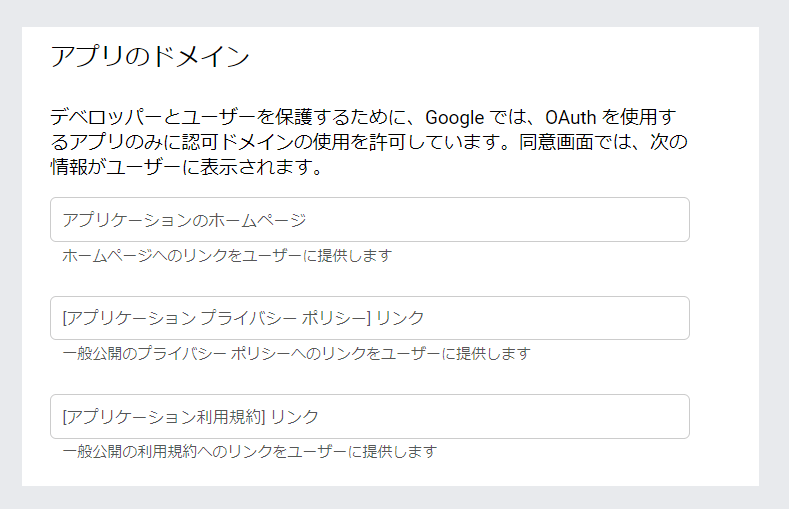
アプリのドメインは空欄でOKです。


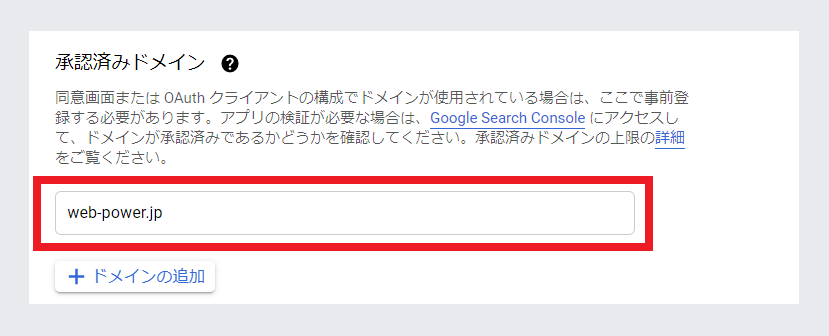
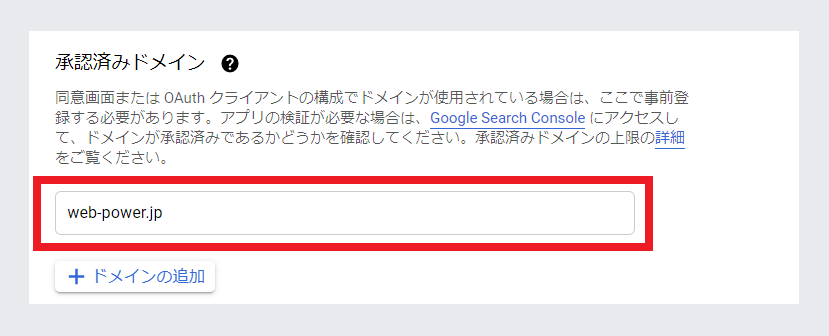
承認済みのドメインは、あなたのブログのドメインを記入しましょう。


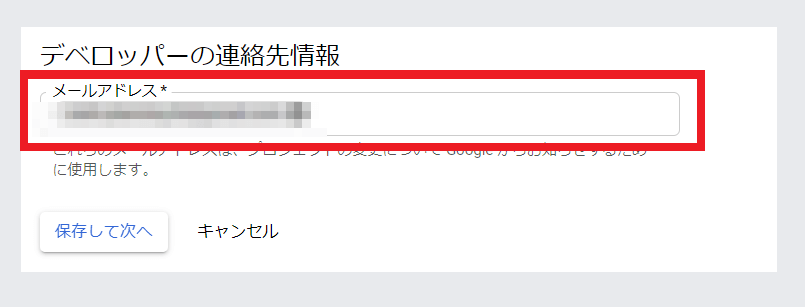
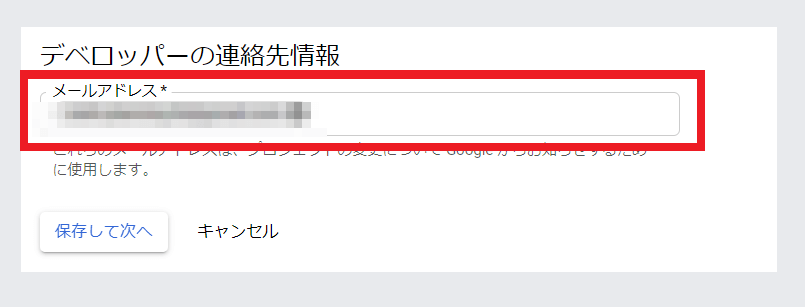
デベロッパーの連絡先情報も、G-mailアドレスを入れてください。(推奨)


ここまで設定出来たら保存して次へをクリックしてください。
スコープの設定は、特にしなくてもOKです。


保存して次へをクリックしてください。
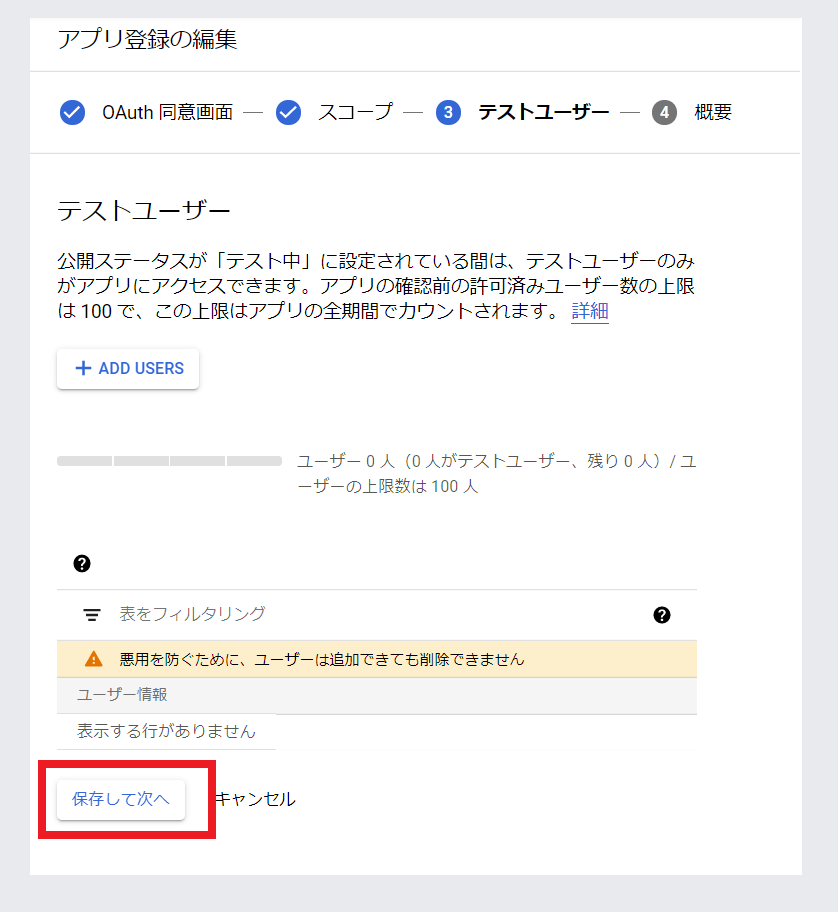
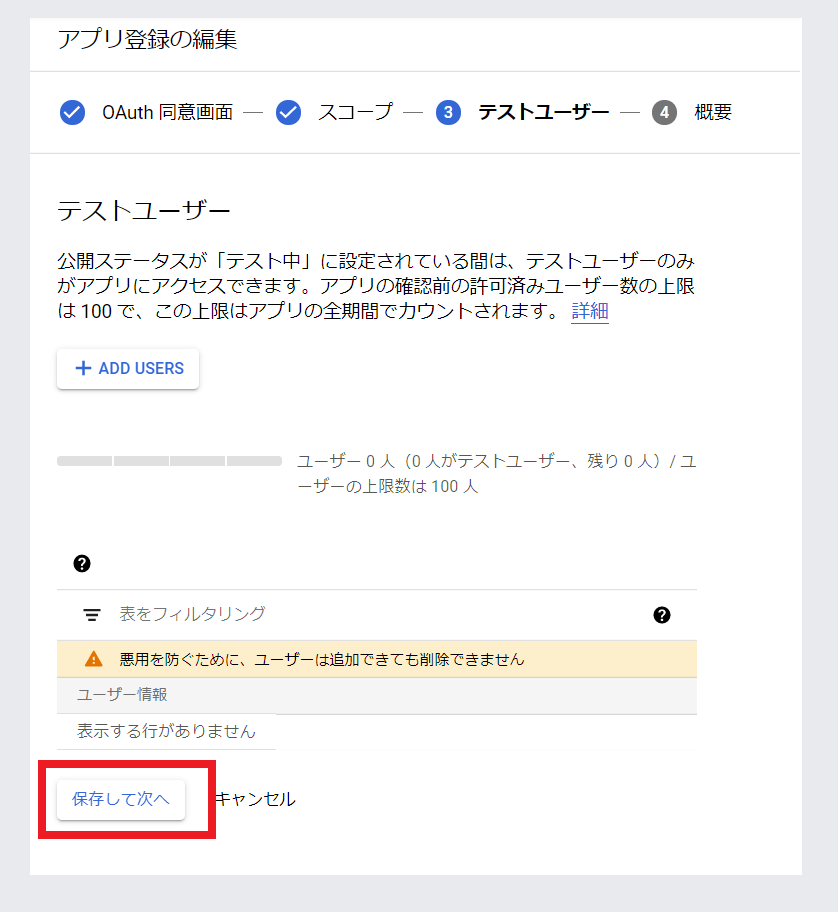
テストユーザーの項目も、特に何もしなくて大丈夫です。


保存して次へをクリックしてください。
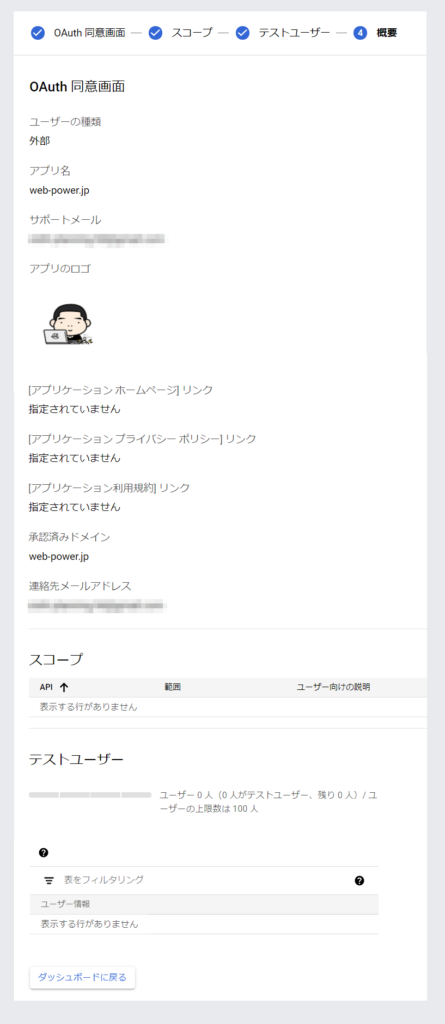
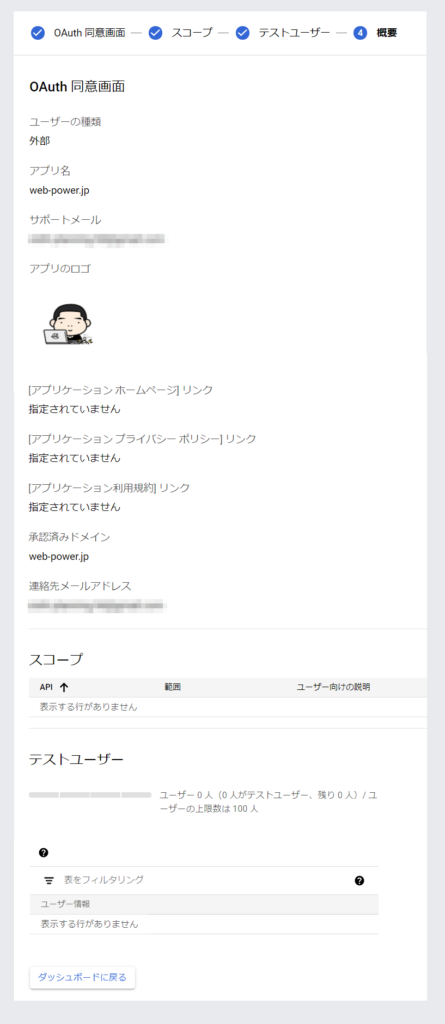
概要はここまでの設定の確認になりますので、確認しつつスクロールして一番下まで行ってください。


最後にダッシュボードに戻るをクリックして、作業を完了しましょう。
以上で Google Cloud Platform の設定は終了です。
Broken Link Checker の設定画面に戻ります。
Broken Link Checker にYouTube API キーを設定する
発行した「YouTube API キー」を Broken Link Checker のオプション設定に記載します。


記載したら変更を保存をクリックして、作業を完了します。
チェックするリンクの種類を変更する
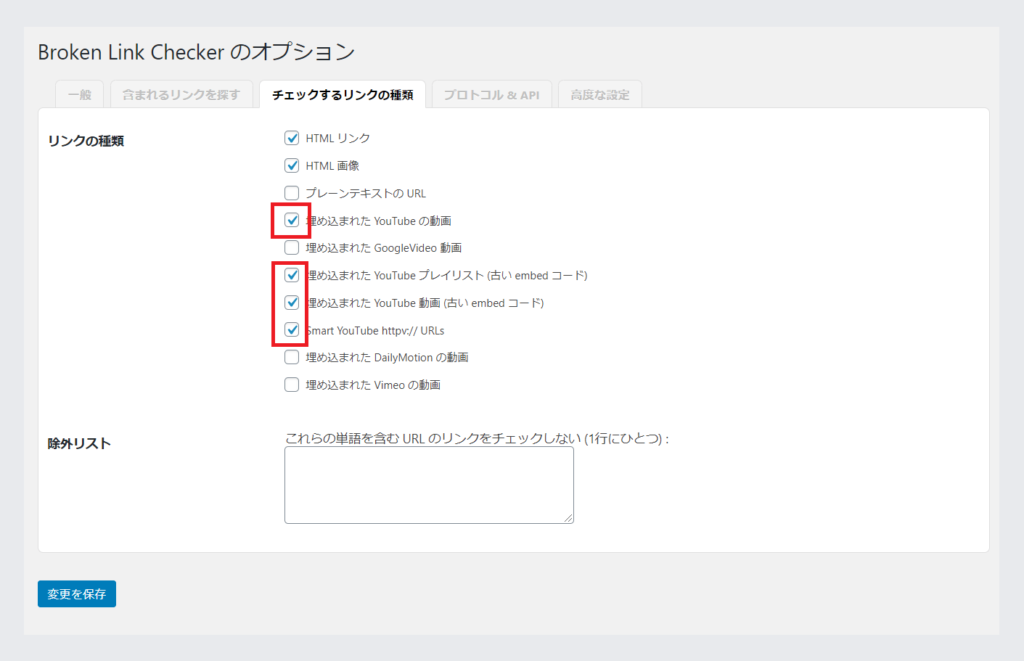
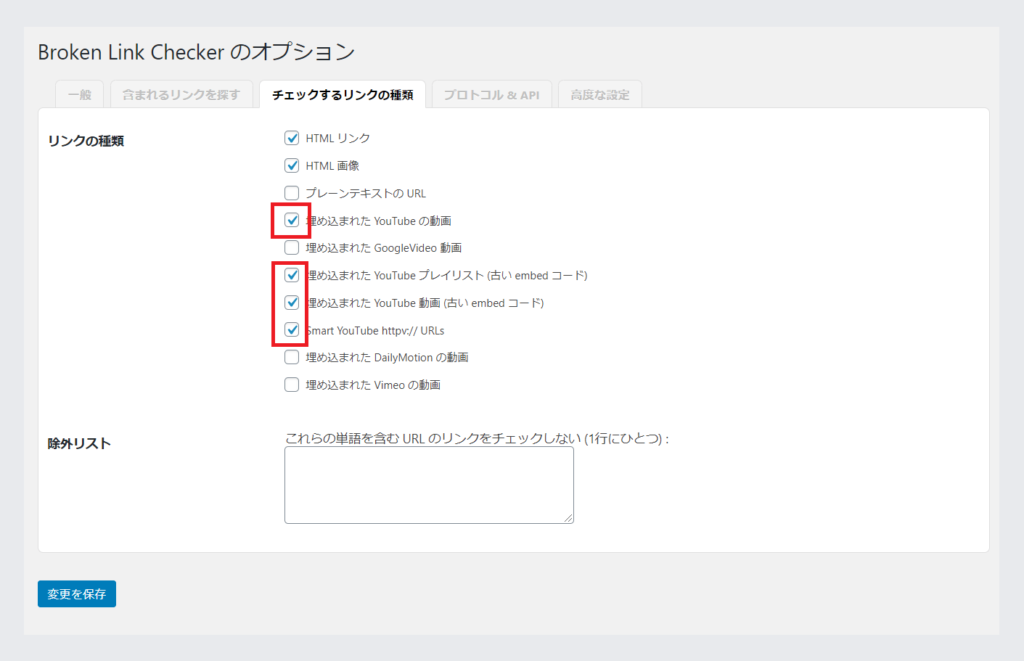
最後にチェックするリンクの種類の変更をします。デフォルト(初期設定)ですとYouTubeに関するチェックが外れていますので、これを全てチェックします。


チェックを入れたら変更を保存をクリックして作業を完了します。
なお、GoogleVideo、DailyMotion、Vimeo、などの動画リンクも差し込む予定がある方は、こちらもチェックしておくと良いでしょう。
以上でYouTubeのリンクへの対応設定は終了です。






コメント